TIN TỨC TIẾP THỊ SỐ
Cách một nhà thiết kế HubSpot tiếp cận SEO
[ad_1]
Trong những ngày đầu của web, thiết kế và SEO không thực sự là bạn bè – các trang web có SEO tốt thường có thiết kế yếu, trong khi các trang web có thiết kế ấn tượng thường không phù hợp với SEO. Trong thời đại đó, có một số thứ điên rồ đang diễn ra liên quan đến việc nhồi nhét từ khóa vào nội dung, điều hướng trang web xấu và chỉ đơn giản là thiết kế lỗi thời.
Khi tôi tham gia HubSpot, tôi đã hợp tác với nhóm SEO của chúng tôi để thiết kế trải nghiệm trực tuyến có thể tăng lưu lượng truy cập không phải trả tiền lên trang web của chúng tôi theo quy mô. Biết được danh tiếng mà SEO có trong số các nhà thiết kế, tôi đã nghi ngờ về việc có thể tạo ra các thiết kế hấp dẫn trong khi cung cấp lưu lượng truy cập và số lượng khách hàng tiềm năng mà tôi chịu trách nhiệm. Tuy nhiên, tôi hoan nghênh thử thách!
May mắn thay, tôi đã ở trong một bất ngờ. Làm việc với nhóm SEO của công ty chúng tôi trong năm qua đã khiến tôi nhận ra rằng các mục tiêu của SEO và thiết kế không cần phải bất hòa với nhau – thực tế, chúng đan xen xung quanh việc dự đoán và mang lại giá trị cho khách hàng của bạn .
Thiết kế với SEO trong tâm trí cuối cùng tạo ra một trải nghiệm khách hàng tuyệt vời.
Ở đây, tôi sẽ khám phá cách bạn có thể sử dụng thiết kế có đầu óc SEO để tăng lưu lượng truy cập trong khi vẫn duy trì trải nghiệm người dùng hấp dẫn – nhưng trước tiên, tại sao nó thậm chí còn quan trọng?
Tác động của thiết kế có tư duy SEO
Về cốt lõi, nhóm của chúng tôi đang tìm cách cung cấp lưu lượng truy cập đến trang web của chúng tôi, điều này ảnh hưởng đến khả năng của chúng tôi để có được khách hàng tiềm năng và đăng ký sản phẩm.
Tôi thấy thiết kế là một phần không thể thiếu để có thể cung cấp các KPI này, bởi vì chúng tôi ảnh hưởng trực tiếp đến những gì khách truy cập – và các công cụ tìm kiếm – nhìn thấy trên một trang nhất định.
Cuối cùng, việc thiết kế các trang để cung cấp trải nghiệm chu đáo và có giá trị cho khách truy cập ảnh hưởng đến việc liệu nội dung của chúng tôi có xuất hiện trong SERP (Trang kết quả của Công cụ tìm kiếm) hay không.
Ví dụ: nếu người dùng thấy điều hướng của chúng tôi khó hiểu, họ có thể thoát khỏi trang của chúng tôi một cách nhanh chóng – điều này sẽ cho SERPs biết rằng các trang của chúng tôi đã lỗi thời hoặc không khớp với các từ khóa trong tay.
Có rất nhiều yếu tố liên quan đến thiết kế khác có thể ảnh hưởng đến SEO – hãy xem Hướng dẫn cơ bản về các yếu tố xếp hạng của Google vào năm 2019 để tìm hiểu thêm.
Tiếp theo, hãy khám phá cách nhóm của bạn có thể thực hành thiết kế có đầu óc SEO.
Cách thực hành thiết kế có tư duy SEO
Có một vài khái niệm gắn kết SEO và thiết kế với nhau rất hữu ích trong việc cân bằng các thực tiễn tốt nhất của cả hai lĩnh vực và tôi muốn đề cập đến bốn vấn đề cụ thể ngày hôm nay. Hãy lặn xuống.
1. Đừng bỏ bê trải nghiệm di động.
Google đã chuyển sang lập chỉ mục đầu tiên trên thiết bị di động, có nghĩa là nó sử dụng phiên bản di động của trang web của bạn để lập chỉ mục và xếp hạng.
Một thực tế điên rồ là Google có thể không bao giờ thấy phiên bản máy tính để bàn của trang web của bạn.
Thay đổi này khiến cho việc đảm bảo chất lượng nội dung không bị ảnh hưởng khi thiết kế cho kích thước màn hình nhỏ hơn là điều bắt buộc. Ẩn nội dung trên thiết bị di động nhưng hiển thị nội dung đó trên máy tính để bàn giống như cắt cánh chim – trình thu thập dữ liệu (bot quét web để tìm nội dung mới) sẽ không thể khám phá bề rộng của trang web của bạn và có đủ ngữ cảnh về giá trị nội dung của bạn cung cấp.
Trong thực tế, điều này có nghĩa là điều hướng trang web của bạn phải có sẵn cho người dùng di động.
Ngoài ra, bạn sẽ muốn đảm bảo cấu trúc liên kết trên thiết bị di động không khác biệt đáng kể so với các tùy chọn điều hướng được cung cấp trên máy tính để bàn. Ngoài ra, nội dung văn bản và hình ảnh sẽ vẫn có sẵn để đảm bảo trình thu thập thông tin có đủ ngữ cảnh để hiểu trang web của bạn nói về cái gì.
Tôi sẽ là người đầu tiên thừa nhận rằng giảm nội dung cho thiết bị di động là thói quen xấu tôi đã phát triển trước đây trong sự nghiệp và thực sự rất khó để phá vỡ.
Để nắm bắt tốt hơn thiết kế đáp ứng, tôi đã chuyển suy nghĩ của mình từ cố gắng sang nhân rộng trải nghiệm trên tất cả các điểm tiếp xúc, để cung cấp kinh nghiệm tốt nhất có thể trên mỗi nền tảng.
Điều này cho phép bạn tự do tối ưu hóa các luồng chuyển đổi trên cơ sở từng nền tảng, tận dụng những gì bạn biết về nhu cầu của người dùng khi họ truy cập trang web của bạn thông qua các thiết bị khác nhau.
Để hỗ trợ thực hành lập chỉ mục đầu tiên trên thiết bị di động, các công cụ tìm kiếm cũng cân nhắc rất nhiều về tính thân thiện với thiết bị di động của trang web của bạn. Do đó, bạn nên chú ý đến những điều sau đây khi thiết kế trang web của mình cho thiết bị di động:
- Kích thước của các khu vực có thể khai thác: Đảm bảo có đủ không gian cho một người chạm vào liên kết bằng ngón tay của họ. Các mục tiêu có kích thước tối thiểu 48 pixel được coi là tiêu chuẩn của các công cụ tìm kiếm như Google.
- Sử dụng kích thước phông chữ dễ đọc: Kích thước văn bản phải chia tỷ lệ để đảm bảo mức độ dễ đọc trên mỗi thiết bị. Sử dụng phông chữ quá nhỏ sẽ dẫn đến hình phạt từ các công cụ tìm kiếm.
- Kích thước tệp tài sản hình ảnh: Khi xuất hình ảnh và nội dung đa phương tiện khác, hãy cố gắng tối ưu hóa kích thước tệp cho web để không mất thời gian tải. Khoảng chú ý của người dùng là ngắn và nếu các trang mất quá nhiều thời gian để tải, khách truy cập tiềm năng sẽ từ bỏ trang web của bạn.
Chúng tôi đã sử dụng phương pháp này khi xây dựng thư mục Mẫu doanh nghiệp của HubSpot, được ra mắt vào tháng 3 năm 2019. Nội dung chúng tôi cung cấp ở dạng mẫu tài liệu có thể chỉnh sửa, người dùng có thể tải xuống và sử dụng. Vì các mẫu được cung cấp cho Microsoft Word, Excel và PDF – thường là các ứng dụng dành cho máy tính để bàn – chúng tôi nhận ra rằng người dùng có thể sẽ không tìm thấy nhiều giá trị khi tải mẫu xuống thiết bị di động của họ.
Trên thiết bị di động, tôi quyết định ưu tiên tùy chọn gửi email cho một liên kết để tự tải xuống mẫu sau này, cho phép người dùng đạt được mục tiêu của họ bất kể nền tảng họ đang sử dụng là gì.

Sửa đổi nhẹ trong trải nghiệm tải xuống giữa máy tính để bàn và thiết bị di động tạo ra trải nghiệm tối ưu hóa cho mỗi nền tảng. Các màn hình này hiển thị cách tự gửi email là tùy chọn chính trên thiết bị di động, trong khi tải xuống được ưu tiên trên máy tính để bàn.
Tôi cũng đã thực hiện một thay đổi rất đơn giản cho quy trình làm việc của mình để đảm bảo tôi đang xem xét thiết kế đáp ứng ở mọi giai đoạn của quy trình thiết kế. Khi tôi thiết lập một tệp mới trong Phác thảo (phần mềm chính mà nhóm chúng tôi sử dụng để thiết kế giao diện), tôi luôn tạo hai "bảng vẽ" cạnh nhau – một cho máy tính để bàn và một cho thiết bị di động.
Khi tôi thiết kế màn hình cho máy tính để bàn, tôi đồng thời sắp xếp cùng một nội dung với kích thước màn hình di động mà không xóa bất cứ thứ gì, sau đó thực hiện các điều chỉnh cần thiết dựa trên bối cảnh di động. Đây không phải là một cách tiếp cận di động đầu tiên, nhưng đó là một bước đi đúng hướng.

Một ví dụ về một tập tin được thiết lập cho một phương pháp thiết kế đáp ứng.
2. Làm cho điều hướng có ý nghĩa.
Điều hướng của bạn càng tốt trong việc lướt qua cách cấu trúc trang web của bạn, trình thu thập thông tin tốt hơn sẽ có thể khám phá nội dung và hiểu trang web của bạn nói về cái gì.
Nhưng điều hướng rõ ràng không chỉ dành cho bot – nó cũng giúp khách truy cập điều hướng trang web của bạn và tìm nội dung thú vị, phù hợp. Hãy nghĩ về trải nghiệm của chính bạn khi truy cập một trang web lần đầu tiên. Có lẽ bạn đã tìm thấy một bài viết trên Google mà bạn thích đọc và muốn xem nhiều bài viết của tác giả đó. Một trang web được tổ chức tốt làm cho nội dung đó có sẵn cho bạn.
Bạn có thể quen thuộc với một số mô-đun thường được sử dụng để sắp xếp nội dung: "Nguồn cấp dữ liệu" có liên quan, "Mọi người cũng tìm kiếm", "Mọi người cũng đã mua" – những tính năng này thường được sử dụng trên các trang web thư mục và thương mại điện tử. Mặc dù chúng có vẻ phô trương, nhưng chúng có thể có giá trị đối với khách hàng vì những lý do sau:
- Củng cố phân loại nội dung. Khách truy cập sẽ tìm hiểu về cách bạn xác định danh mục trên trang web của mình và loại nội dung thuộc về mỗi loại. Điều này cho phép họ tìm nội dung cụ thể mà không cần viện trợ.
- Thúc đẩy khám phá nội dung có liên quan. Điều này cho phép các trang web cung cấp giá trị cho khách hàng ngoài truy vấn ban đầu của họ, khuyến khích khách hàng nhận thức chúng tôi là nguồn thông tin hữu ích, có hiểu biết. Khi họ thấy nội dung từ chúng tôi trong tương lai, họ có thể sẽ tin tưởng chúng tôi hơn.
- Giúp ra quyết định. Các thành phần này làm giảm tải nhận thức của việc phải nhận ra so với thu hồi dữ liệu và khách hàng cảm thấy yên tâm rằng họ không đơn độc. Tuy nhiên, điều quan trọng là sử dụng dữ liệu này một cách khôn ngoan để có ích – và không lạm dụng nó.
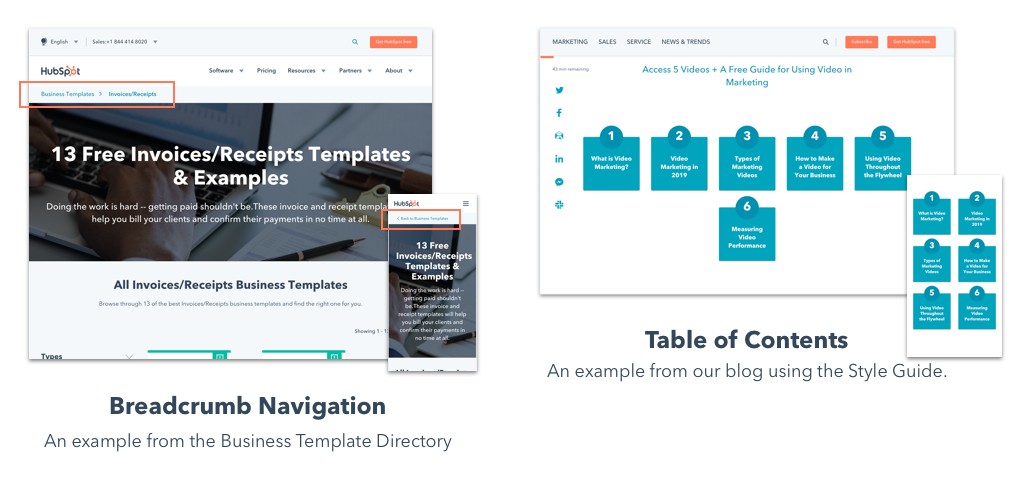
Các thành phần UI khác như điều hướng bánh mì và mục lục có thể có tiếng xấu trong thế giới thiết kế, nhưng chúng hữu ích cho việc tận dụng các kiến trúc thông tin phức tạp.

Các thành phần này giúp biểu thị cách tổ chức trang web của bạn – và cho phép trình thu thập thông tin và khách truy cập dễ dàng tìm đường hơn trên trang web của bạn.
Từ góc độ người dùng, điều hướng rõ ràng hoạt động như biển báo đường, cho bạn biết thêm về nơi bạn đến, nơi bạn đã đến và nơi bạn sẽ đến. Không có gì tệ hơn là phải dùng đến nút Quay lại trên trình duyệt của bạn vì bạn không biết nên nhấp vào nơi nào khác.
3. Cung cấp cho mọi người những gì họ muốn.
Đã bao nhiêu lần bạn tìm kiếm Google để tìm câu trả lời và nhấp vào một liên kết cung cấp cho bạn nội dung khác với những gì bạn đang mong đợi? Chúng tôi có thể đồng ý rằng việc có được nội dung không trả lời câu hỏi của chúng tôi là một trải nghiệm bực bội và có thể dẫn đến mất niềm tin.
Các công cụ tìm kiếm muốn cung cấp nội dung chất lượng trả lời các truy vấn họ nhận được – điều này làm cho việc thiết kế các trang có nội dung liên quan trở thành một trong những phần quan trọng nhất của việc kích hoạt SEO mạnh mẽ. Rốt cuộc, khi các công cụ tìm kiếm không cung cấp nội dung chất lượng, kết quả là họ sẽ mất khách hàng và doanh thu.
Hiểu những gì sẽ có giá trị cho khách truy cập đến từ việc hiểu ý định của họ đằng sau một truy vấn. Làm quen với các mục tiêu của người dùng tạo nền tảng cho bạn để tạo ra nội dung sẽ mang lại giá trị.
Có một vài cách đơn giản để tìm hiểu thêm về mục tiêu của người dùng (không thể đọc được suy nghĩ của họ) mà tôi muốn thực hành một cách thường xuyên:
1. Nghiên cứu từ khóa
Nghiên cứu từ khóa kiểm tra các thuật ngữ mà mọi người đang nhập vào công cụ tìm kiếm, số lần nó được tìm kiếm trong một khoảng thời gian nhất định (thường là hàng tháng) và một vài số liệu khác giúp bạn xác định giá trị và khó khăn khi theo đuổi xếp hạng công cụ tìm kiếm thuật ngữ đó.
Kiểm tra các truy vấn đầy đủ mà mọi người đang tìm kiếm cho phép bạn khám phá thêm về kiến thức của người dùng về từ khóa và ý định đằng sau tìm kiếm của họ. Việc phù hợp với tính cụ thể của nội dung của bạn với mong đợi của người dùng là rất quan trọng để đảm bảo bạn cung cấp giá trị.
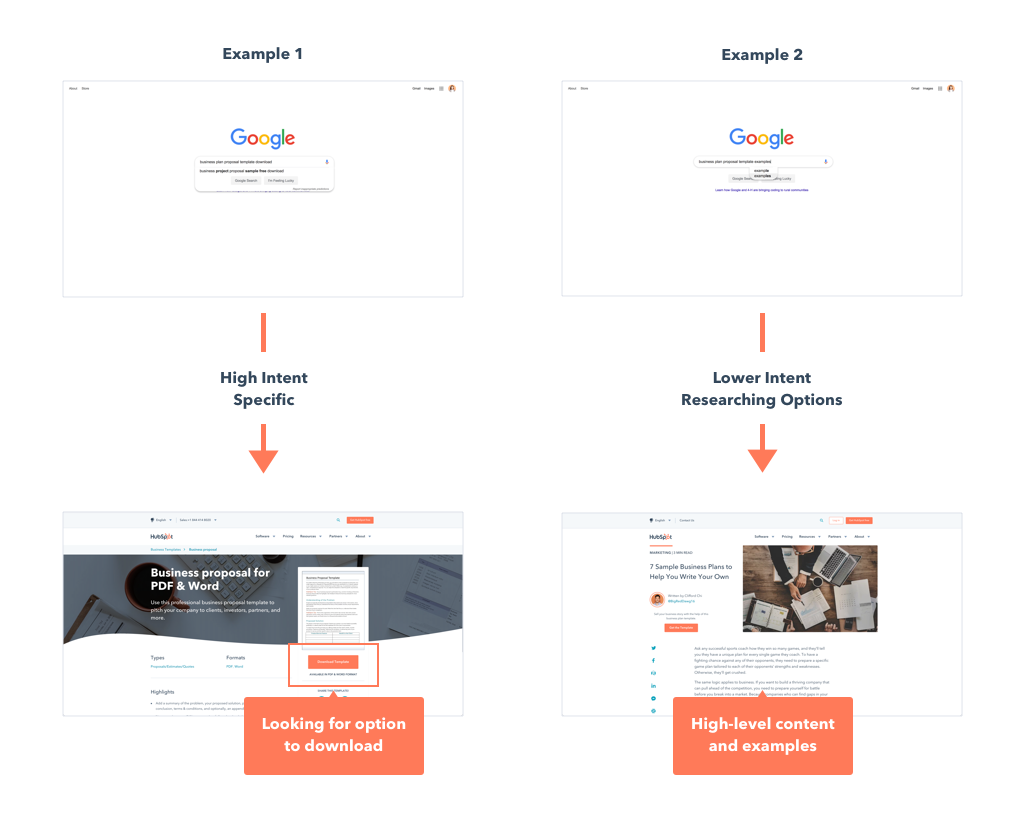
Ví dụ, đây là một ví dụ để xem xét:

Trong ví dụ đầu tiên, ai đó đang tìm kiếm "mẫu đề xuất kế hoạch kinh doanh tải về"có thể mong đợi một trang cho phép họ tải xuống trực tiếp mẫu kế hoạch kinh doanh và có nghĩa là mức độ cụ thể và mục đích cao – khách hàng này có thể đang trong giai đoạn xem xét tìm kiếm của họ và có thể đã biết đề xuất kế hoạch kinh doanh là gì và có thể đã biết đề xuất kế hoạch kinh doanh là gì và Làm thế nào để sử dụng nó.
Mặt khác, ai đó đang gõ một truy vấn như "mẫu đề xuất kế hoạch kinh doanh ví dụ"Có thể không biết những gì đi vào một kế hoạch kinh doanh tốt, và có thể quan tâm đến một bài viết cấp cao cung cấp cho họ nhiều bối cảnh hơn, cũng như một vài lựa chọn khác nhau.
Nghiên cứu từ khóa cũng phục vụ như một bài kiểm tra quỳ tốt cho việc bản sao của bạn cộng hưởng với khách hàng tốt như thế nào. Bạn có thể sử dụng các số liệu như khối lượng tìm kiếm hàng tháng (MSV) để xem từ khóa nào thường được nhập vào công cụ tìm kiếm. Điều này có thể giúp bạn hiểu cách khách hàng đề cập đến các khái niệm có liên quan trong thế giới thực. Bạn có thể cân nhắc điều này khi cân nhắc chi phí và lợi ích của việc tận dụng một thuật ngữ thường được biết đến so với việc dạy một thuật ngữ mới.
Tuy nhiên, điều quan trọng là phải hiểu những hạn chế của việc sử dụng nghiên cứu từ khóa khi kết hợp nó vào quy trình của bạn. Nghiên cứu từ khóa cho bạn thấy những gì người dùng đang tìm kiếm, nhưng không cho bạn biết họ đang làm gì thực sự tìm kiếm.
Những người tìm kiếm cùng một thuật ngữ có thể đang tìm kiếm những thứ rất khác nhau và điều đó phụ thuộc rất lớn vào bối cảnh khiến họ phải nhập một truy vấn. Bạn có thể sử dụng nghiên cứu từ khóa để giúp bạn hình thành một giả thuyết về ý định của người dùng, nhưng bạn không thể rút ra bất kỳ kết luận nào về nguyên nhân từ nó. Sử dụng nghiên cứu từ khóa có thể là một công cụ mạnh mẽ, nhưng chỉ khi bạn lấy kết quả của nó theo mệnh giá và sử dụng nó đúng cách.
2. Bài tập đồng cảm
Khi tôi đã xem các từ mà mọi người đang tìm kiếm, tôi bắt đầu phân tích ý định có thể có sau truy vấn của họ. Đối với mỗi trang hoặc tài sản tôi đang tạo, tôi sẽ tạo một danh sách ngắn gọn các từ khóa, mục tiêu và nội dung mà khách truy cập có thể thấy có giá trị để thực hiện mục tiêu của họ.
Bài tập thấu cảm đơn giản này giúp tôi xem xét bối cảnh mọi người đang truy cập và vạch ra các mô-đun sẽ tạo ra giá trị cho người dùng.
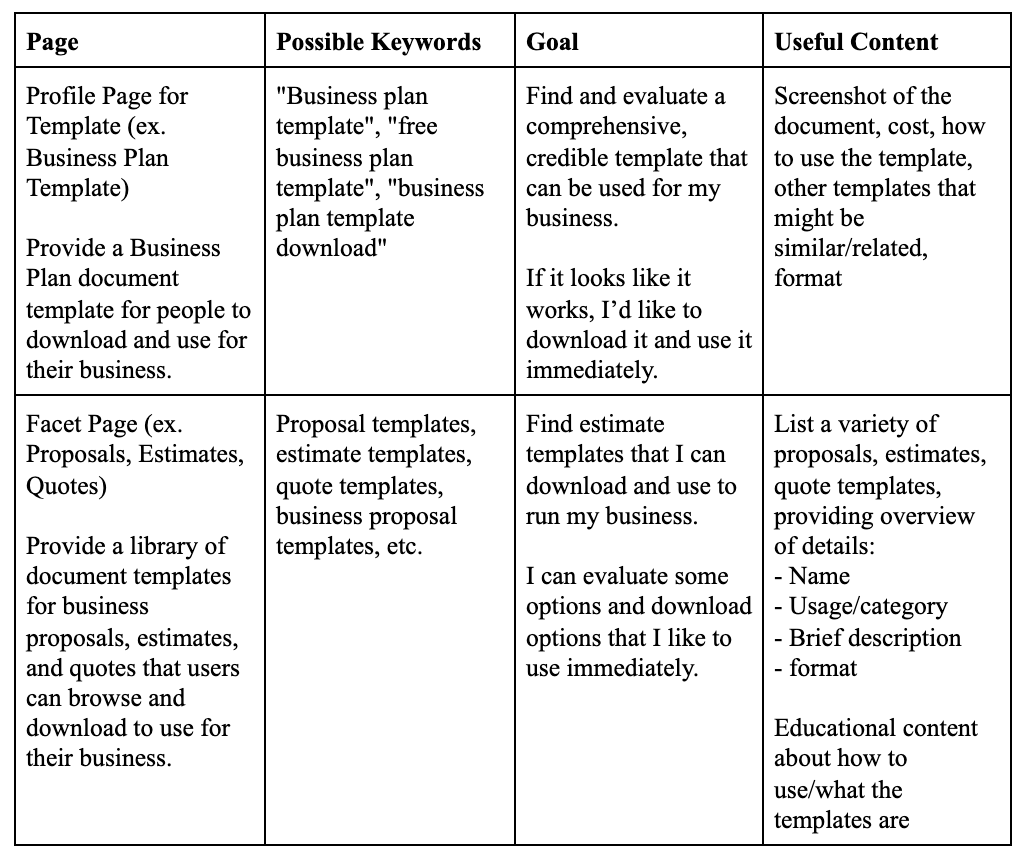
Đây là một mẫu để giúp bạn bắt đầu với bài tập thấu cảm của riêng bạn:

Đối với thư mục Mẫu doanh nghiệp, tôi đã tạo một danh sách trông giống như thế này:

Bối cảnh đằng sau truy vấn tìm kiếm của người dùng có thể có tác động rất lớn đến mong đợi của họ đối với nội dung của bạn – vì vậy trong khi thực hiện bài tập thấu cảm, điều quan trọng cần biết là bạn không thể nắm bắt mọi trường hợp sử dụng hoặc kịch bản.
Tôi sử dụng bài tập thấu cảm này để hình thành một giả thuyết về mục tiêu của người dùng và sau đó xác định nội dung nào có thể có giá trị nhất trên trang đó. Điều này đặt điểm chuẩn của nội dung phải được đưa vào, cho phép tôi mô-đun khung dây sẽ hiển thị nội dung thiết yếu.
Chúng tôi có thể xây dựng nền tảng này và thêm nội dung mà nhóm tiếp thị hoặc các bên liên quan có thể yêu cầu, miễn là điều đó không ngăn khách hàng gặt hái được nhiều giá trị nhất.
3. Nghiên cứu và thử nghiệm người dùng
Kiểm tra hoặc nghiên cứu người dùng là một công cụ hữu ích khác để đánh giá các giả định bạn đưa vào một dự án. Thật đáng kinh ngạc khi các giả định của bạn có thể không chính xác so với các giá trị thực tế mà khách hàng của bạn nắm giữ, do đó, điều quan trọng là có được những hiểu biết trực tiếp của họ bất cứ khi nào có thể.
Trong nhóm của chúng tôi, chúng tôi đã kết hợp cả thử nghiệm người dùng được kiểm duyệt và không được kiểm duyệt vào kho vũ khí của chúng tôi bằng các chương trình như Hợp lệ và Bị đơn, cả hai đều cho phép bạn tuyển dụng và sàng lọc người dùng để kiểm tra thiết kế của bạn.
Khi được sử dụng cùng nhau, ba phương pháp này có thể giúp bạn hiểu rõ hơn về bối cảnh đằng sau cụm từ tìm kiếm của mọi người, cũng như các mục tiêu mà họ có thể mong đợi nội dung của bạn sẽ giúp họ đáp ứng.
4. Áp dụng khả năng tiếp cận thực tiễn tốt nhất.
Làm cho nội dung của bạn có thể truy cập được cho tất cả khách truy cập là một bước quan trọng nhưng thường bị bỏ qua trong quy trình thiết kế. Có rất nhiều giải thích phổ biến về lý do tại sao khả năng truy cập không được ưu tiên – thật không may, một số trong số này có thể nghe quen thuộc:
"Thiết kế có thể truy cập không phải là thú vị trực quan và trông nhàm chán."
"Phải mất thêm thời gian để làm cho một cái gì đó có thể truy cập được cho tất cả."
"Nó chỉ tác động đến một tập hợp nhỏ của khách hàng của chúng tôi."
Sự thật là khả năng tiếp cận không quá khó và không thể chấp nhận được lý do tại sao chúng ta không thể làm điều đó. Làm cho nội dung có thể truy cập tác động đến SEO vì nó tạo ra trải nghiệm người dùng tốt hơn và giúp các công cụ tìm kiếm hiểu nội dung của bạn là gì.
Nếu điều này nghe có vẻ nan giải, đây là một vài điều đơn giản bạn có thể làm để cải thiện trải nghiệm khách hàng tổng thể và tác động tích cực đến SEO của bạn:
1. Thêm văn bản thay thế mô tả.
Văn bản thay thế giúp những người khiếm thị hiểu nội dung phi văn bản trên trang web của bạn là gì. Công nghệ như trình đọc màn hình được sử dụng để giúp những người khiếm thị tương tác với các trang web và những công cụ này đọc văn bản thay thế mà bạn cung cấp khi gặp hình ảnh, video hoặc nội dung phi văn bản khác.
Ngoài ra, trong trường hợp hình ảnh không thể tải (như kết nối internet chậm hoặc không ổn định), văn bản thay thế xuất hiện thay cho hình ảnh để người dùng vẫn có thể hiểu nội dung mà họ không thể xem.
Mọi người không phải là những người duy nhất sử dụng văn bản thay thế – công cụ tìm kiếm cũng vậy. Trình thu thập thông tin sử dụng văn bản thay thế cho hai điều:
- Hiểu những gì một hình ảnh là về. Nắm bắt chủ đề và mục đích của hình ảnh của bạn trong mô tả văn bản thay thế giúp các công cụ tìm kiếm xếp hạng hình ảnh của bạn trong các tìm kiếm hình ảnh và hướng lưu lượng truy cập bổ sung vào trang web của bạn.
- Hiểu những gì trang web của bạn là về. Điều này giúp các công cụ tìm kiếm hiểu rõ hơn về trang web của bạn nói về cái gì và giá trị mà nó mang lại cho người dùng, điều này ảnh hưởng đến những gì SERPs mà trang của bạn được nhìn thấy.
Nhà thiết kế, nhà phát triển và nhà tiếp thị có thể làm việc cùng nhau để đảm bảo rằng văn bản thay thế mô tả được triển khai trên tất cả nội dung. Cộng tác và giữ cho nhau có trách nhiệm với thực tiễn này có thể thúc đẩy lưu lượng truy cập đến trang web của bạn và giúp chúng tôi tạo ra trải nghiệm toàn diện cho tất cả mọi người.
2. Tạo một hệ thống phân cấp nội dung rõ ràng.
Sử dụng các tiêu đề để thiết lập một hệ thống phân cấp trực quan nhất quán làm cho nội dung dễ tiêu hóa hơn cho cả người và trình thu thập thông tin. Mọi người rất khó đọc các đoạn văn bản dài, do đó, các tiêu đề đóng vai trò quan trọng trong việc cung cấp cho người dùng cách quét nhanh và tìm đường đi qua các đoạn nội dung dài.
Các tiêu đề nên được phân biệt trực quan, rõ ràng và mô tả và nói với độc giả (và trình thu thập thông tin) chính xác những gì nằm ở phía trước.
3. Viết văn bản neo mô tả.
Việc xem các nút và CTA có nội dung "Đọc thêm" hoặc "Tìm hiểu thêm" là tương đối phổ biến. Thật không may, điều này không hữu ích cho khách truy cập hoặc bot trong việc hiểu những gì họ sẽ thấy tiếp theo.
Khi được sử dụng một cách hiệu quả, CTA và bản sao siêu liên kết sẽ giúp đặt kỳ vọng của khách truy cập về nội dung của một trang được liên kết, cho phép họ đánh giá liệu họ có thể truy cập trang đó hay không.
Văn bản neo cũng được đọc bởi trình đọc màn hình cho khách truy cập bị khiếm thị và việc sử dụng các liên kết không mô tả có thể gây nhầm lẫn cho người dùng không có bối cảnh trực quan về nơi CTA của bạn sống.
Thiết kế với SEO trong tâm trí sẽ giúp bạn tạo ra trải nghiệm khách hàng mạnh mẽ hơn, tốt hơn. Cuối cùng, điều tốt nhất bạn có thể làm trong mọi tình huống là Đặt khách hàng lên hàng đầu.
Bằng cách sử dụng phương pháp hợp tác, có chủ ý để thiết kế và SEO, chúng tôi có thể tạo ra tác động có thể đo lường được cho các doanh nghiệp của mình – và tạo ra nhiều trải nghiệm toàn diện hơn cho tất cả mọi người.

[ad_2]
Source link