TIN TỨC TIẾP THỊ SỐ
11 cách thực hành tốt nhất cho ảnh bìa và video trên Facebook [+ Templates]
[ad_1]
Khi mọi người đến Trang Facebook của bạn, bạn nghĩ họ sẽ nhìn vào đâu?
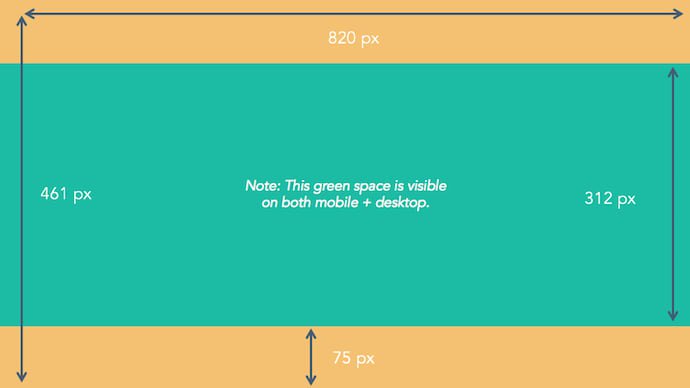
Tôi sẽ cung cấp cho bạn một số gợi ý. Đó là một phần nội dung trực quan nằm ở đầu Trang của bạn. Kích thước của nó rộng 820 pixel, cao 312 pixel. Nó chiếm gần một phần tư màn hình trên hầu hết các trình duyệt máy tính để bàn.
Đúng vậy – đó là ảnh bìa Facebook của bạn.
Đôi khi được gọi là biểu ngữ Facebook của bạn, đồ họa này là một trong những phần đáng chú ý nhất trên Trang của bạn. Do đó, điều quan trọng là bạn phải tuân theo các thực tiễn tốt nhất về ảnh bìa của Facebook.
Kích thước ảnh bìa Facebook
Tối ưu hóa ảnh bìa của bạn cho các kích thước phù hợp: rộng 820 pixel và cao 312 pixel cho máy tính để bàn, 640 pixel rộng 360 pixel cho thiết bị di động. Nếu hình ảnh được tải lên của bạn nhỏ hơn các kích thước này, Facebook sẽ kéo dài nó để phù hợp – làm cho nó trông mờ.
Cho dù bạn đang sử dụng Facebook để tạo khách hàng tiềm năng, đóng bán hàng tiếp theo hoặc tạo cộng đồng khách hàng, việc biết cách tạo và tối ưu hóa ảnh bìa của bạn là rất quan trọng. Và khi bạn xem xét kích thước ảnh bìa của Facebook ở trên, có thể khó khăn để cân bằng sự sáng tạo với các yêu cầu của nền tảng.

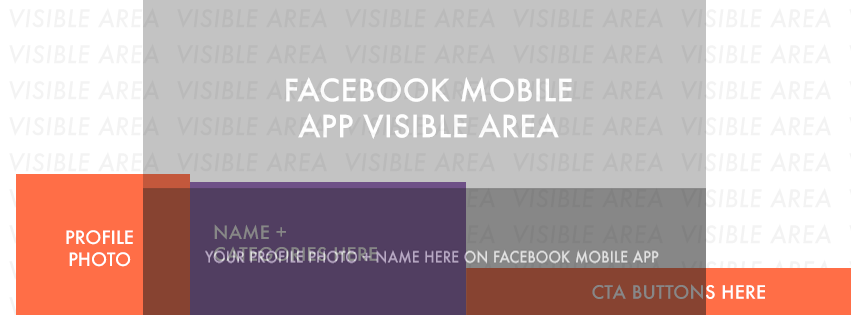
Như bạn có thể thấy trong hình trên, có rất nhiều không gian mà bạn có thể mạo hiểm cắt bỏ thiết kế ảnh bìa cuối cùng tùy thuộc vào nơi khán giả của bạn đang xem – di động hoặc máy tính để bàn. Do đó, tốt nhất bạn nên tập trung vào nội dung của mình trong không gian xanh đó, nơi mọi người có thể xem ảnh bìa của bạn bất kể thiết bị họ đang sử dụng là gì.
Cần giúp đỡ để bắt đầu? Dưới đây, bạn sẽ tìm thấy 11 mẫu ảnh bìa Facebook và cũng giống như nhiều cách thực hành tốt nhất để hướng dẫn bạn khi thiết kế tác phẩm nghệ thuật biểu ngữ thương hiệu của bạn. Ở dưới cùng của bài đăng này, tìm hiểu làm thế nào để biến ảnh bìa của bạn thành ảnh bìa videovà xem một vài ví dụ để xem những gì người khác đã làm.
11 Ảnh bìa Facebook Thực tiễn tốt nhất
1. Tuân thủ các nguyên tắc ảnh bìa của Facebook.
Có vẻ như không có trí tuệ, nhưng việc tuân thủ các nguyên tắc của Facebook là rất quan trọng đối với Trang Facebook của bạn hiện tại. Tôi rất khuyên bạn nên đọc qua Nguyên tắc Trang đầy đủ, nhưng đây là một số điều quan trọng cần ghi nhớ cho biểu ngữ Facebook của bạn:
- Bìa của bạn là công khai.
- Các vỏ bọc không thể lừa đảo, gây hiểu lầm hoặc vi phạm bản quyền của bất kỳ ai khác.
- Bạn không thể khuyến khích mọi người tải ảnh bìa của bạn lên dòng thời gian cá nhân của họ.
Nếu bạn bị bắt vì vi phạm các điều khoản trên, Facebook có thể có hành động chống lại Trang của bạn. Và mặc dù Facebook không nói rõ ràng điều gì sẽ xảy ra nếu bạn vi phạm các nguyên tắc Trang của họ, nhưng có lẽ không thông minh khi Trang Facebook của bạn bị gỡ bỏ vi phạm ảnh bìa, vì vậy hãy đọc hướng dẫn đầy đủ và tuân thủ chúng.
2. Hãy chắc chắn rằng kích thước ảnh bìa Facebook của bạn là đúng.
Như đã nêu ở đầu bài viết này, kích thước biểu ngữ tốt nhất của Facebook là 820 pixel rộng 312 pixel cho máy tính và 640 pixel rộng 360 pixel trên thiết bị di động.
Bạn không muốn dành toàn bộ thời gian này để thiết kế ảnh bìa chỉ để nó trông lạ khi bạn tải nó lên Facebook.
Nếu bạn tải lên một hình ảnh nhỏ hơn các kích thước đó, Facebook sẽ kéo dài nó để phù hợp với kích thước phù hợp, miễn là nó rộng tối thiểu 399 pixel và cao 150 pixel.
Nếu bạn muốn một cách không rắc rối để đảm bảo ảnh bìa của bạn có kích thước phù hợp, tải mẫu có kích thước sẵn của chúng tôi cho ảnh bìa Facebook tại đây.
3. Đừng lo lắng về quy tắc '20% văn bản cũ, nhưng vẫn cố gắng duy trì hình ảnh.
Quay trở lại năm 2013, Facebook đã xóa bất kỳ tham chiếu nào về quy tắc 20% đối với văn bản trong ảnh bìa … nhưng điều đó không có nghĩa là bạn nên phát cuồng với việc sử dụng văn bản trong ảnh bìa của mình. Quy tắc trước đây nói rằng chỉ 20% ảnh bìa của bạn có thể là văn bản. Cá nhân, tôi nghĩ rằng đó là quá hạn chế cho các nhà tiếp thị, nhưng tình cảm đằng sau quy tắc là một điều tốt.
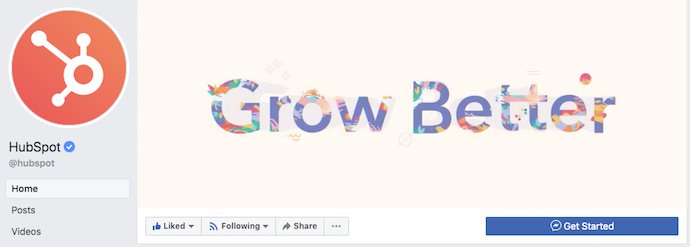
Nếu bạn sẽ sử dụng văn bản trong ảnh bìa của mình, hãy giữ văn bản đó ngắn gọn. Ảnh của bạn sẽ có nhiều thông tin và hấp dẫn hơn. Bạn có thể thấy cách chúng tôi đã cố gắng đạt được sự cân bằng đó trên Trang Facebook của HubSpot bên dưới.

4. Đừng cho ảnh bìa của bạn một tiêu điểm và màu sắc phù hợp với thương hiệu của bạn.
Hãy nghĩ về ảnh bìa của bạn như là một phần của Trang của bạn "trên màn hình đầu tiên". Nếu nó gây mất tập trung hoặc khó hiểu, mọi người sẽ có nhiều khả năng nhấp vào Trang.
Nhiều bức ảnh bìa đẹp nhất của Facebook bao gồm một tâm điểm để tập trung sự chú ý của khách truy cập, cùng với bảng màu phù hợp với phần còn lại của thương hiệu của họ. Hãy nhớ rằng, tài khoản truyền thông xã hội của bạn là phần mở rộng của doanh nghiệp của bạn và sẽ mang lại ấn tượng đó cho khách truy cập ngay lập tức.
Họ cũng sử dụng khoảng trắng âm (nghĩa là trống) làm lợi thế để làm cho chủ đề, bất kỳ bản sao nào ở đó và các yếu tố khác duy nhất cho Facebook (như nút CTA trên Trang doanh nghiệp của Facebook) nổi bật hơn nữa.
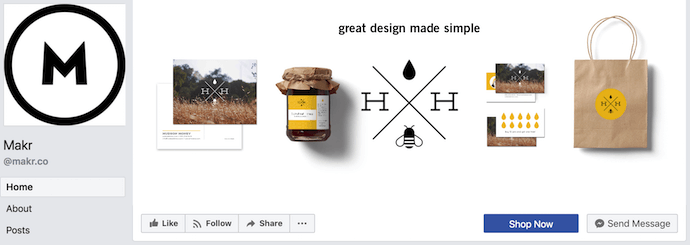
Đây là một ví dụ từ Makr:

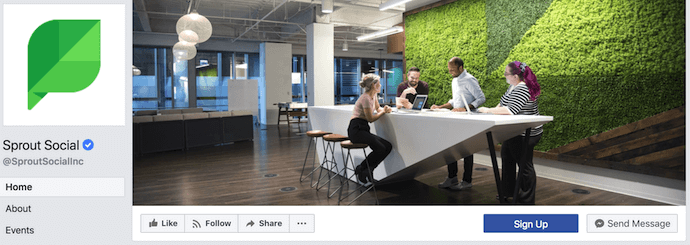
Và một từ nền tảng quản lý truyền thông xã hội Sprout Social:

5. Đừng cố gắng trộn các nội dung của ảnh bìa của bạn với ảnh hồ sơ của bạn.
Với một số điều chỉnh thiết kế thông minh, bạn đã từng có thể thao tác với ảnh đại diện và ảnh bìa để chúng xuất hiện như thể chúng là hai phần của cùng một khung vẽ. Bạn vẫn có thể làm điều này trên hồ sơ cá nhân của mình, nhưng Facebook không còn thiết lập Trang doanh nghiệp theo cách này.
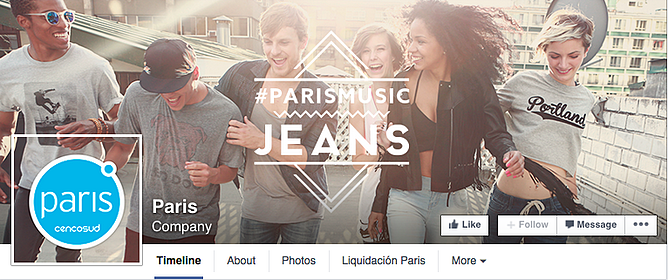
Một trong những bức ảnh bìa trước đây của Paris đã làm điều này một cách độc đáo:
Bây giờ, như thể hiện trong các ví dụ trước đó trong bài viết này, ảnh hồ sơ hoàn toàn tách biệt với ảnh bìa.
Chúng tôi ngưỡng mộ sự sáng tạo của bạn, nhưng đừng chuẩn bị thiết kế theo cách này nếu bạn chưa ra mắt Trang doanh nghiệp – bạn sẽ thất vọng.
6. Không thu hút sự chú ý vào các nút hành động ở phía dưới bên phải.
Bạn có thể nhận thấy trong một vài ví dụ về ảnh bìa ở trên rằng các nút kêu gọi hành động chính (CTA) của chúng là khác nhau. Makr nói "Mua ngay", trong khi Sprout Social's nói "Đăng ký".
Tùy thuộc vào doanh nghiệp của bạn, bạn có thể khởi chạy Trang trên Facebook bằng nút CTA duy nhất ở dưới cùng bên phải của ảnh bìa của bạn. Hãy cân nhắc nút này khi thiết kế ảnh bìa của bạn và làm rõ trong ảnh rằng đây là bước tiếp theo của khách truy cập.
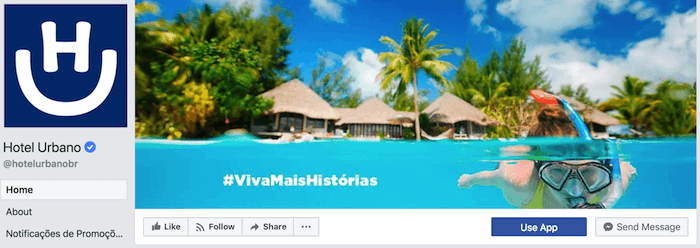
Khách sạn Urbano thực hiện điều này một cách quyến rũ dưới đây, sử dụng cô gái đeo kính bảo hộ để hướng mắt về phía các nút mà cô ấy dường như đang bơi về phía …

Chú thích: Mặc dù có vẻ là một ý tưởng tốt để thêm tín hiệu định hướng như mũi tên để khiến mọi người nhấp vào nút CTA, lưu ý rằng các nút CTA đó không xuất hiện giống như trên ứng dụng di động. Nói cách khác, nó có thể gây nhầm lẫn cho người dùng di động nếu bạn tích hợp trực tiếp thiết kế ảnh bìa với các nút.
Tôi sẽ chỉ cho bạn cách Trang doanh nghiệp trông trên thiết bị di động chỉ trong một phút.
7. Thực hiện đúng – căn chỉnh các đối tượng trong ảnh bìa của bạn.
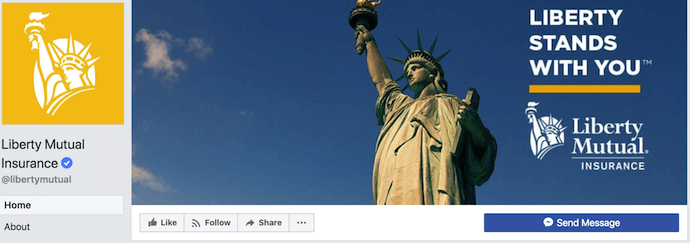
Vì ảnh đại diện của bạn ở bên trái, bạn muốn thêm một số cân bằng vào thiết kế ảnh bìa Facebook của mình bằng cách lấy nét của ảnh ở bên phải.
Hãy xem những bức ảnh bìa này. Cái nào trông thẩm mỹ hơn?
Tiêu điểm phù hợp:

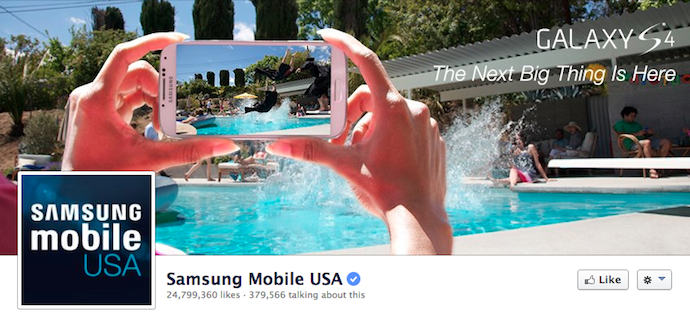
Tiêu điểm liên kết trái:

Không phải ảnh bìa được căn phải phải trông đẹp hơn sao? Các yếu tố thiết kế lớn nhất (hình ảnh hồ sơ, văn bản và Tượng Nữ thần Tự do) được đặt cách đều nhau. Trong ảnh bìa cũ của Samsung, sự chú ý của bạn sẽ chuyển ngay sang phía bên trái của trang, hoàn toàn thiếu tên của sản phẩm ở phía trên bên phải.
Không chỉ thêm cân bằng là một yếu tố quan trọng của thiết kế, mà nó còn cho phép ảnh bìa của bạn có hiệu quả trực quan hơn trên thiết bị di động. Điều này dẫn tôi đến điểm tiếp theo của tôi …
8. Đừng nhớ người dùng di động.
Kể từ năm 2019, báo cáo Statista, 96% cơ sở người dùng của Facebook truy cập mạng xã hội từ các thiết bị di động như điện thoại thông minh và máy tính bảng. Điều đó rất lớn – và đó chính xác là lý do tại sao việc giữ người dùng di động luôn quan trọng khi thiết kế ảnh bìa Facebook của bạn.
Trên thiết bị di động, một phần lớn hơn nhiều ảnh bìa của bạn bị chặn vì ảnh hồ sơ và tên Trang là trên đỉnh ảnh bìa.
 Tín dụng hình ảnh: Twelveskip
Tín dụng hình ảnh: Twelveskip
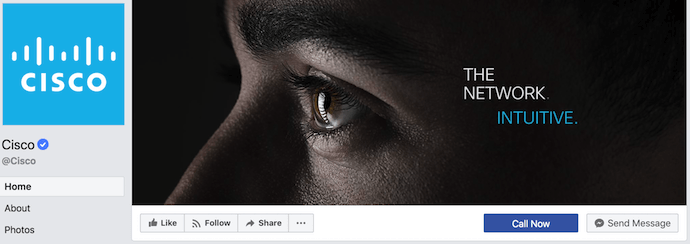
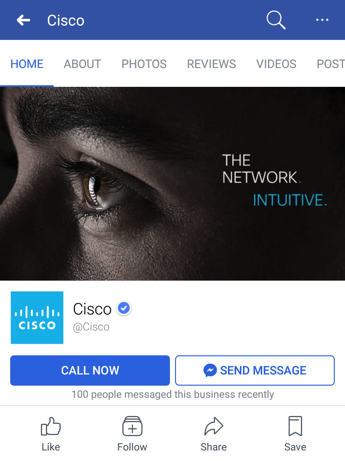
Chúng ta hãy xem một ví dụ thực tế. Dưới đây, hãy xem Trang Facebook của Cisco trông như thế nào trong trình duyệt trên máy tính để bàn so với trên ứng dụng di động của Facebook.
Máy tính để bàn:

Di động:

Lưu ý rằng các cạnh của bức ảnh bị cắt trên điện thoại di động. Trong khi ảnh bìa của bạn hiển thị ở mức 820 pixel rộng 312 pixel trên máy tính để bàn, nó chỉ hiển thị trung tâm 640 pixel rộng 360 pixel trên điện thoại thông minh. Hãy xem tài liệu trợ giúp của Facebook này để biết thêm thông tin.
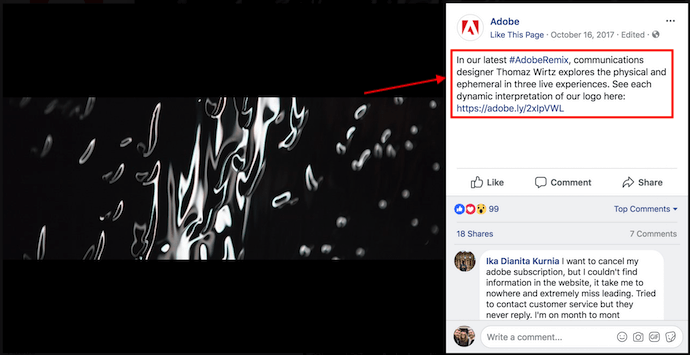
Nhân tiện, hãy chú ý cách văn bản trong ảnh bìa của Adobe bị cắt ở phía bên tay phải. Mặc dù có vẻ tốt nhất để căn chỉnh đúng các yếu tố hình ảnh của bạn, hãy cẩn thận không đặt nội dung quan trọng vì thế xa về phía bên phải mà nó bị cắt trên điện thoại di động.
9. Không bao gồm một liên kết rút gọn trong mô tả ảnh bìa của bạn phù hợp với CTA trang của bạn.
Nếu bạn muốn sử dụng ảnh bìa của mình để hỗ trợ CTA Trang, hãy đảm bảo mô tả ảnh bìa của bạn cũng bao gồm CTA văn bản và liên kết đến cùng một ưu đãi. Bằng cách này, bất cứ khi nào mọi người xem ảnh bìa của bạn trực tiếp, họ có thể truy cập vào liên kết tải xuống.
Đây là cách thực hành này trên Trang Facebook của Adobe:

Đảm bảo bạn rút ngắn các liên kết của mình và thêm mã UTM để bạn có thể theo dõi các nhấp chuột vào chúng. Các tính năng rút ngắn và theo dõi có sẵn trong Nền tảng tiếp thị HubSpot và trong các công cụ như bitly.
(Nếu bạn muốn tìm hiểu thêm về cách viết bản sao gọi hành động hiệu quả cho mô tả ảnh bìa của bạn, bấm vào đây để tải ebook miễn phí của chúng tôi về việc tạo CTA hấp dẫn.)
10. Ghim một bài đăng liên quan ngay bên dưới ảnh bìa Facebook của bạn.
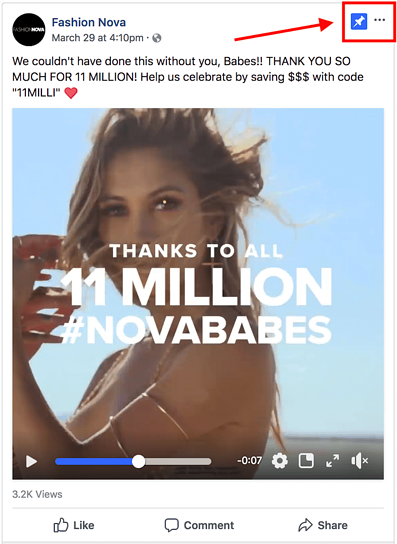
Bạn đã bao giờ "ghim" một bài đăng vào Dòng thời gian của Trang Facebook chưa? Về cơ bản, ghim một bài đăng cho phép bạn đánh dấu một bài đăng điển hình của Facebook trên đầu Dòng thời gian của bạn trong bảy ngày. Nó được biểu thị bằng một chốt đẩy nhỏ màu xanh ở phía trên bên phải của bài đăng, như trên Trang của Fashion Nova bên dưới:

Làm thế nào điều này liên quan đến tối ưu hóa ảnh bìa Facebook của bạn? Chà, nếu bạn đang dành thời gian sắp xếp CTA Trang Facebook của bạn, thiết kế ảnh bìa của bạn và bản sao mô tả ảnh bìa của bạn, bạn nên cũng thế đảm bảo đăng bài về điều tương tự trực tiếp lên trang của bạn và ghim bài đăng đó lên đầu Dòng thời gian của bạn.
Bằng cách đó, bạn đang cung cấp cho mọi người một lời kêu gọi hành động rất rõ ràng khi họ đến trang của bạn (mặc dù ở một số địa điểm khác nhau) – sẽ giúp chuyển đổi.
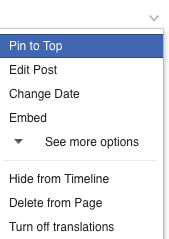
Để ghim một bài đăng trên Facebook: Chỉ cần xuất bản bài đăng lên Facebook, sau đó nhấp vào ba dấu chấm ở góc trên cùng bên phải của bài đăng và chọn "Ghim vào đầu".

11. Hãy xem xét xuất bản một video bìa Facebook.
Bạn đọc đúng đó. Trang doanh nghiệp trên Facebook hiện có tùy chọn để thêm video thay cho ảnh bìa tĩnh, miễn là chúng đáp ứng các yêu cầu nhất định – mà chúng tôi đã đào lên cho bạn:
Cách tạo video bìa Facebook
Đăng video bìa Facebook bằng cách lưu tệp video có chiều rộng 820 pixel cao 426 pixel vào máy tính để bàn của bạn. Mở trang Facebook Business của bạn, nhấp vào "Thay đổi ảnh bìa" ở góc trên bên trái của ảnh bìa của bạn và chọn "Tải lên Ảnh / Video." Điều này cho phép bạn định dạng và xuất bản tệp máy tính để bàn lên trang Facebook của bạn.
Facebook hiện hỗ trợ các video cover nằm giữa Dài 20 và 90 giâyvà tối thiểu 820 pixel, rộng 312 pixel. Kích thước tối đa (và được khuyến nghị) là 820 x 462 pixel với một độ phân giải video 1080p.
Hãy nhớ rằng các video bìa Facebook phát trên một vòng lặp – khi kết thúc, nó sẽ tự động bắt đầu lại nếu người xem vẫn ở trên trang Facebook của bạn. Với ý nghĩ đó, đảm bảo bất cứ điều gì bạn đăng đều dễ chịu nếu được xem nhiều lần. Các video cực kỳ hấp dẫn, hành động có thể xuất hiện mệt mỏi khi được phát đi phát lại …
Khi bạn kéo tệp từ máy tính để bàn của mình, bạn sẽ nhấp vào "Tiếp theo" nơi bạn sẽ được yêu cầu chọn từ 10 phiên bản hình thu nhỏ của video. Hình thu nhỏ bạn chọn sẽ hiển thị cho người dùng di con trỏ lên ảnh hồ sơ của bạn trước khi truy cập Trang doanh nghiệp đầy đủ của bạn.
Ví dụ video trên Facebook
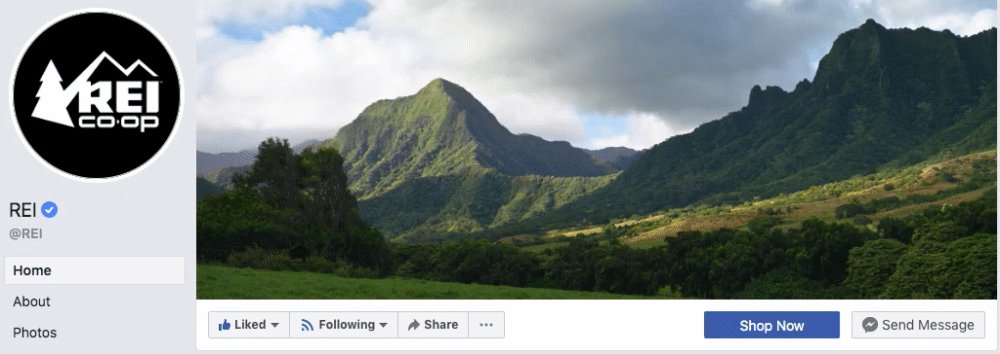
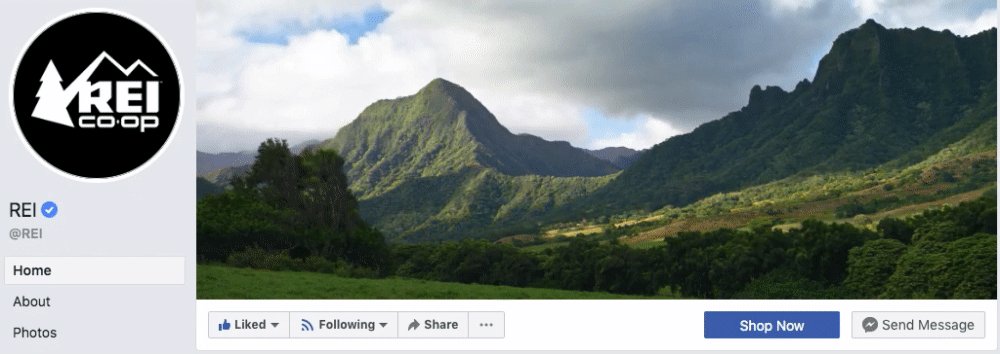
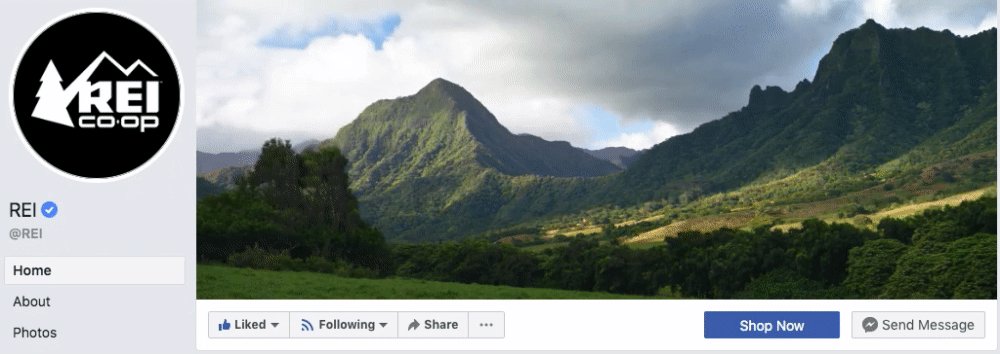
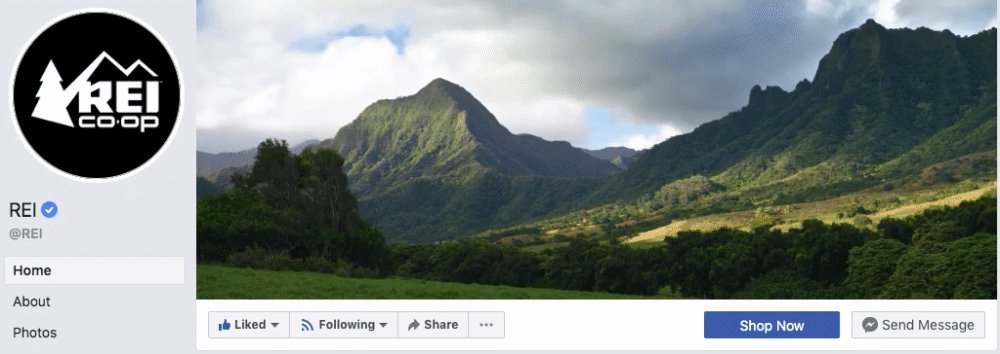
Video cover là một lựa chọn tuyệt vời cho video nghiêng và các thương hiệu trên nhiều ngành công nghiệp đã tận dụng lợi thế của nó để thu hút sự chú ý của khách truy cập. Dưới đây là một số video bìa tuyệt vời để truyền cảm hứng cho bạn:
REI
REI bán thiết bị ngoài trời cho các hoạt động như cắm trại, đi bộ đường dài, chạy, chèo thuyền và đi xe đạp. Video cover tinh tế của công ty phản ánh các sản phẩm của họ, tất cả chỉ trong một khoảng thời gian yên bình của khung cảnh mà nó biết khán giả khao khát.

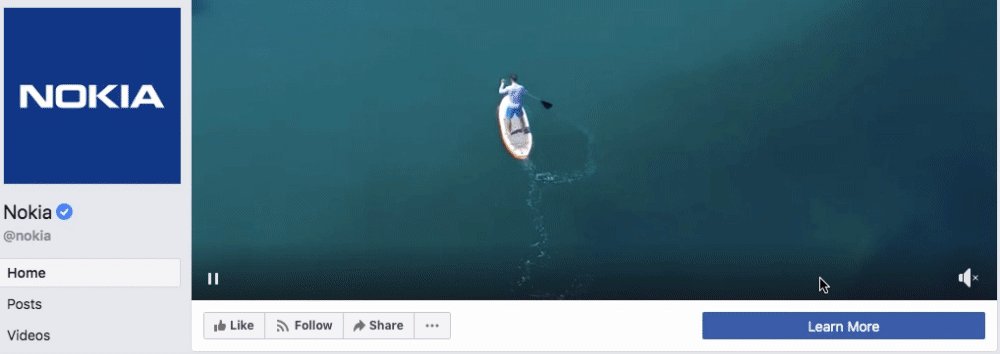
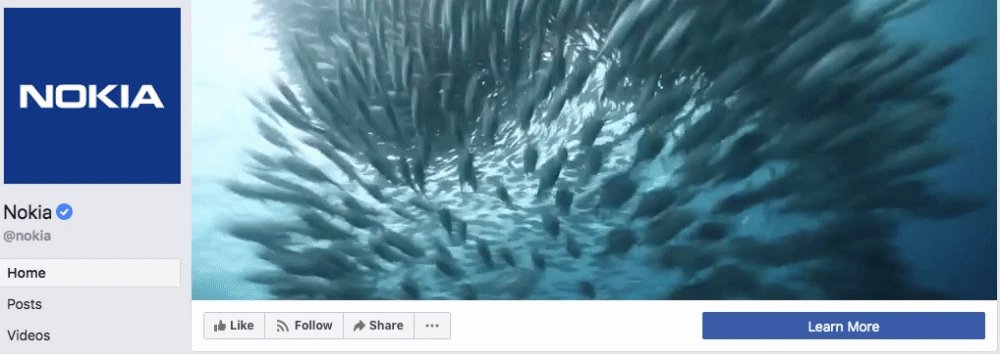
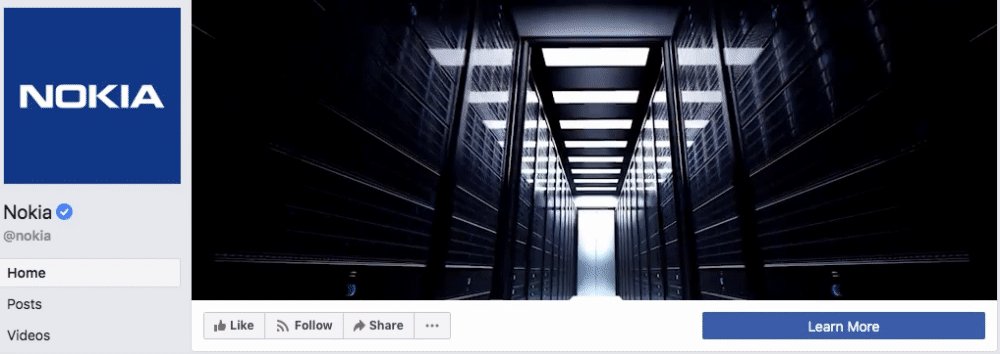
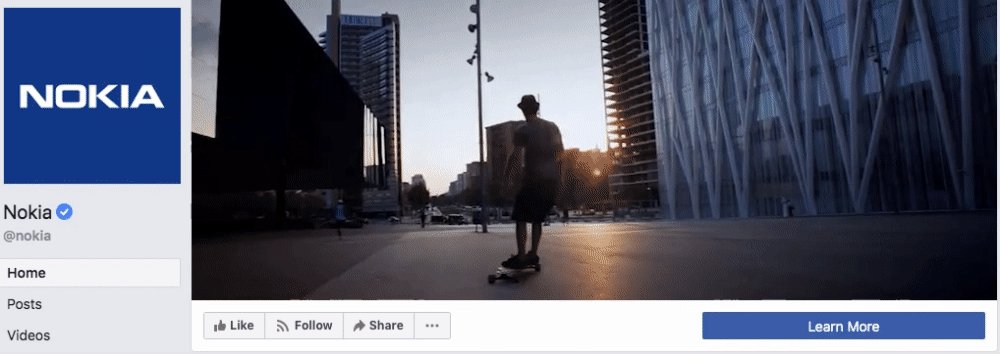
Nokia
Nokia muốn có mặt ở mọi nơi mà người dùng của họ – dù họ là người chèo thuyền, lặn biển, trượt ván hay làm việc. Video cover Facebook của nó thể hiện khách hàng cốt lõi của mình một cách trực quan dễ chịu.

Tạp chí WIRED
Khi ấn phẩm của bạn thay đổi nhanh như chu kỳ tin tức, thật khó để khiến độc giả tập trung vào những câu chuyện mà bạn cảm thấy đáng được chú ý thêm. Tạp chí WIRED sử dụng video bìa Facebook của mình cho mục đích này, như trong ví dụ dưới đây.

Học viện HubSpot
Được rồi, có lẽ chúng tôi thiên vị, nhưng đội ngũ sáng tạo xuất sắc của chúng tôi đã nghiền nát nó bằng video dưới đây, được làm cho Học viện HubSpot. Đôi khi, hoạt hình là cách tốt nhất để nắm bắt được bản chất của thương hiệu của bạn.

Như bạn có thể thấy từ những ví dụ này, video của bạn sẽ đơn giản như ảnh bìa. Hãy ghi nhớ các hướng dẫn tương tự được nêu trong thực tiễn tốt nhất # 1 để áp dụng cho các video.
Bạn muốn xem HubSpot sử dụng Facebook như thế nào? Giống như Trang Facebook của chúng tôi ở đây.

[ad_2]
Source link