TIN TỨC TIẾP THỊ SỐ
13 loại trang đích và cách chọn một cho chiến dịch
[ad_1]
Bạn biết họ, bạn yêu họ, bạn thức đêm khuya nghĩ về họ. Vâng, các nhà tiếp thị, chúng tôi nói về các trang đích. Những trình điều khiển chính đáng yêu mà chúng tôi tối ưu hóa, tinh chỉnh, cập nhật và kiểm tra.
Cho dù bạn là một blogger, nhà tiếp thị truyền thông xã hội hoặc nhà tiếp thị có trả tiền – bạn có mối quan hệ lành mạnh với trang đích. Đôi khi, bạn có thể đi qua các bản vá thô mà bạn tự hỏi tại sao trang đích tồn tại. Nhưng họ luôn luôn có mặt cho bạn, tăng chuyển đổi, thu hút khách hàng tiềm năng mới và hướng lưu lượng truy cập đến các ưu đãi mà bạn đã làm việc rất chăm chỉ để tạo ra.
Nhưng, thành thật mà nói, có rất nhiều loại trang đích khác nhau. Nó có một chút khó khăn để theo dõi tất cả. Vì vậy, hãy để đầy đủ các loại trang đích hàng đầu và thảo luận về cách chọn loại trang sẽ giúp chiến dịch tiếp theo của bạn thành công.
Các loại trang đích
- Trang Bóp
- Trang Splash
- Trang chụp chì
- Trang đích nhấp qua
- Trang đích "Bắt đầu"
- Trang đích "Hủy đăng ký"
- Trang đích bán hàng dài hạn
- Trang đích quảng cáo trả tiền
- Trang đích 404
- "Giới thiệu" Trang đích
- Trang "Sắp ra mắt"
- Trang định giá
- "Cảm ơn" Trang đích
1. Bóp trang
79% các nhà tiếp thị B2B nói rằng email là kênh hiệu quả nhất để tạo ra nhu cầu, vì vậy, không có gì đáng ngạc nhiên khi các trang nén là một trong những trang đích quan trọng và hiệu quả nhất hiện có.
Trang bóp là một trang trong đó mục tiêu là chiếm được địa chỉ email của người dùng. Khi bạn có địa chỉ, bạn có thể bắt đầu nuôi dưỡng khách hàng tiềm năng đó bằng nội dung có liên quan và các ưu đãi khác.
Loại trang nén phổ biến nhất là nội dung gated hoặc lời nhắc nhập địa chỉ email của bạn để nhận bản tin, ebook, whitepaper hoặc ưu đãi nội dung khác.
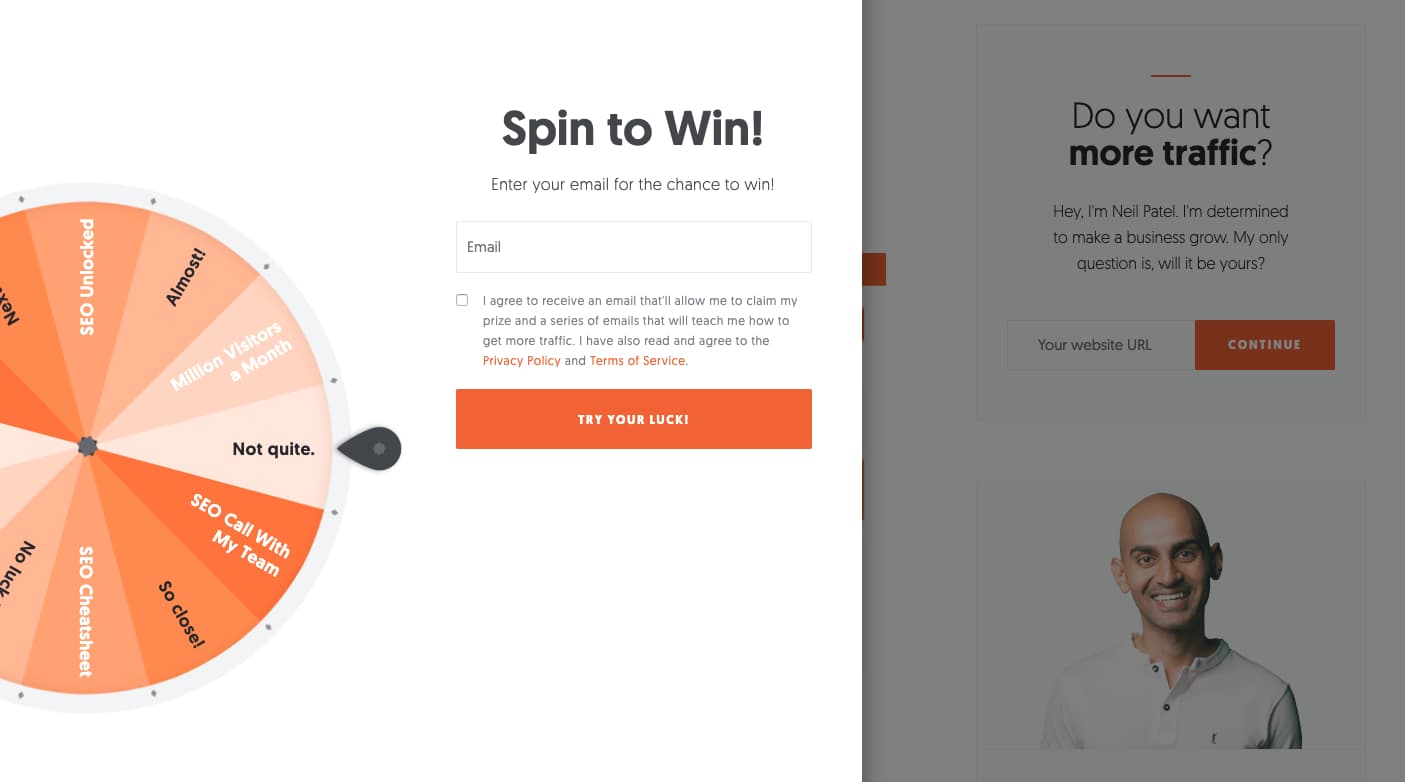
Hãy chắc chắn rằng trang bóp của bạn đơn giản, CTA của bạn đủ hấp dẫn để khiến người dùng từ bỏ địa chỉ email của họ và bạn giúp người dùng dễ dàng nhấp ra khỏi trang và vào nội dung đưa họ đến trang web của bạn.

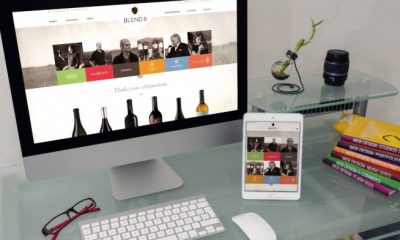
Nguồn hình ảnh: Neil Patel
2. Trang Splash
Một trang đích giật gân không phải lúc nào cũng có mục tiêu chính là mục tiêu chính. Các trang này thường được sử dụng khi ai đó nhấp vào phương tiện truyền thông xã hội hoặc liên kết nội dung. Thay vì được gửi trực tiếp đến bài viết hoặc đích truyền thông xã hội, người dùng được gửi đến một trang trung gian: trang giật gân.
Trang này có thể chia sẻ thông báo với người dùng, chẳng hạn nhưChúng tôi vừa tiết lộ những ngày mới cho hội nghị tiếp thị năm 2019 của chúng tôi!Đây cũng có thể yêu cầu người dùng của bạn cho một sở thích ngôn ngữ hoặc nhập tuổi của họ. Trang giật gân cũng có thể hiển thị một quảng cáo, mà nhà xuất bản được hưởng lợi, nếu người dùng nhấp vào quảng cáo.
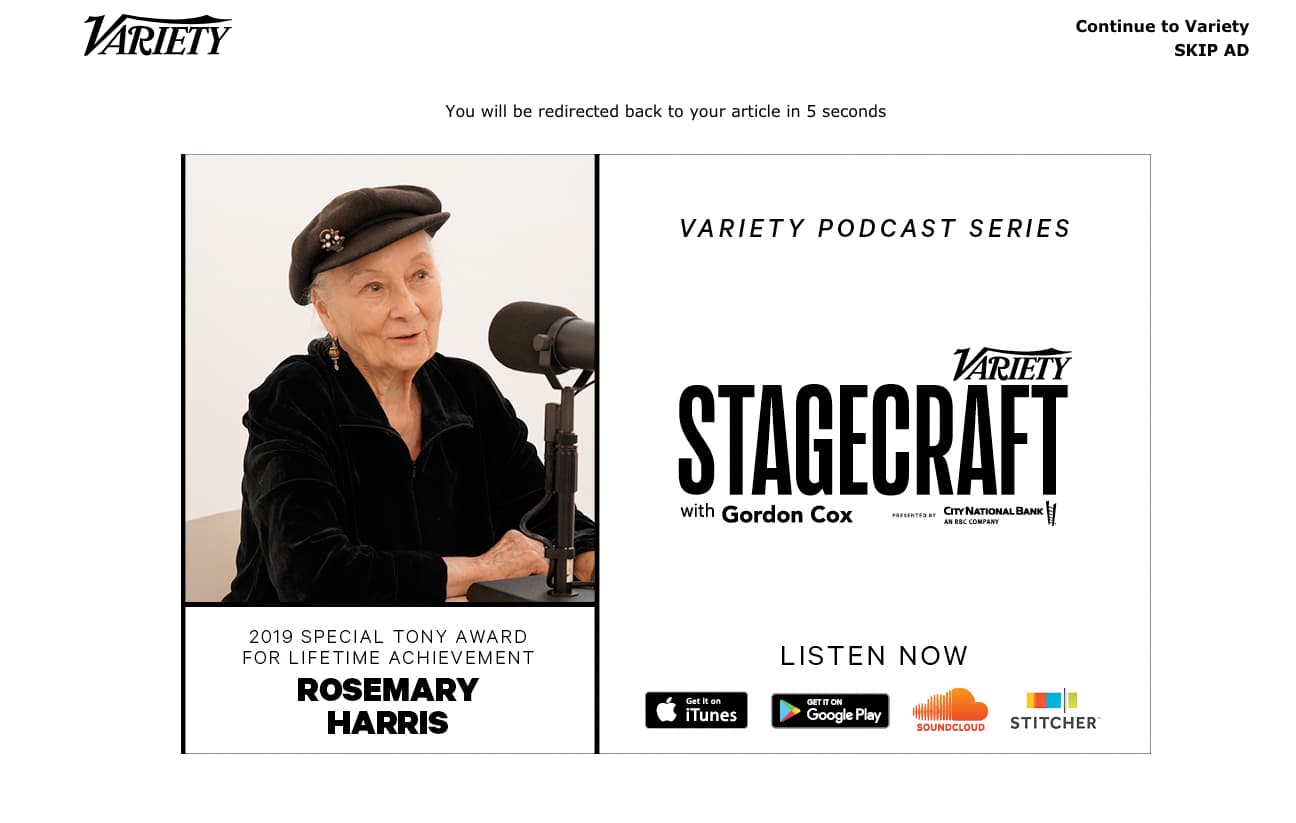
Nguồn hình ảnh: Đa dạng
Trang giật gân ở trên thực hiện hai điều thực sự tốt: Thứ nhất, nó cung cấp đếm ngược đến cuối quảng cáo và khả năng dễ dàng nhấp vào bài viết sau khi quảng cáo được thực hiện. Thứ hai, nó phục vụ một mục đích rõ ràng – để hiển thị cho người dùng một quảng cáo.
3. Trang thu thập chì
Một trang thu thập khách hàng tiềm năng tương tự như một trang bóp, nhưng nhìn chung sẽ cung cấp thêm thông tin. Tên, tên doanh nghiệp, địa chỉ email, chức danh công việc và ngành công nghiệp chỉ là một vài điều mà các trang đích này tìm kiếm để kiếm được.
Thông tin bạn yêu cầu tùy thuộc vào mục tiêu của trang và của các nhóm bán hàng và tiếp thị của bạn, cũng như nơi khách hàng ở trong kênh. Nếu trang thu thập khách hàng tiềm năng của bạn ở đầu kênh, hãy rời khỏi biểu mẫu tám dòng, vui lòng.
Tuy nhiên, nếu khách hàng của bạn hạ cánh trên trang thu thập khách hàng tiềm năng của bạn sau khi thể hiện sự quan tâm thực sự đối với sản phẩm / dịch vụ của bạn (tức là, họ đã tải xuống hai nghiên cứu điển hình), bạn có thể hỏi thêm thông tin để giúp đủ điều kiện và chỉ đạo họ. 
Nguồn hình ảnh: HubSpot
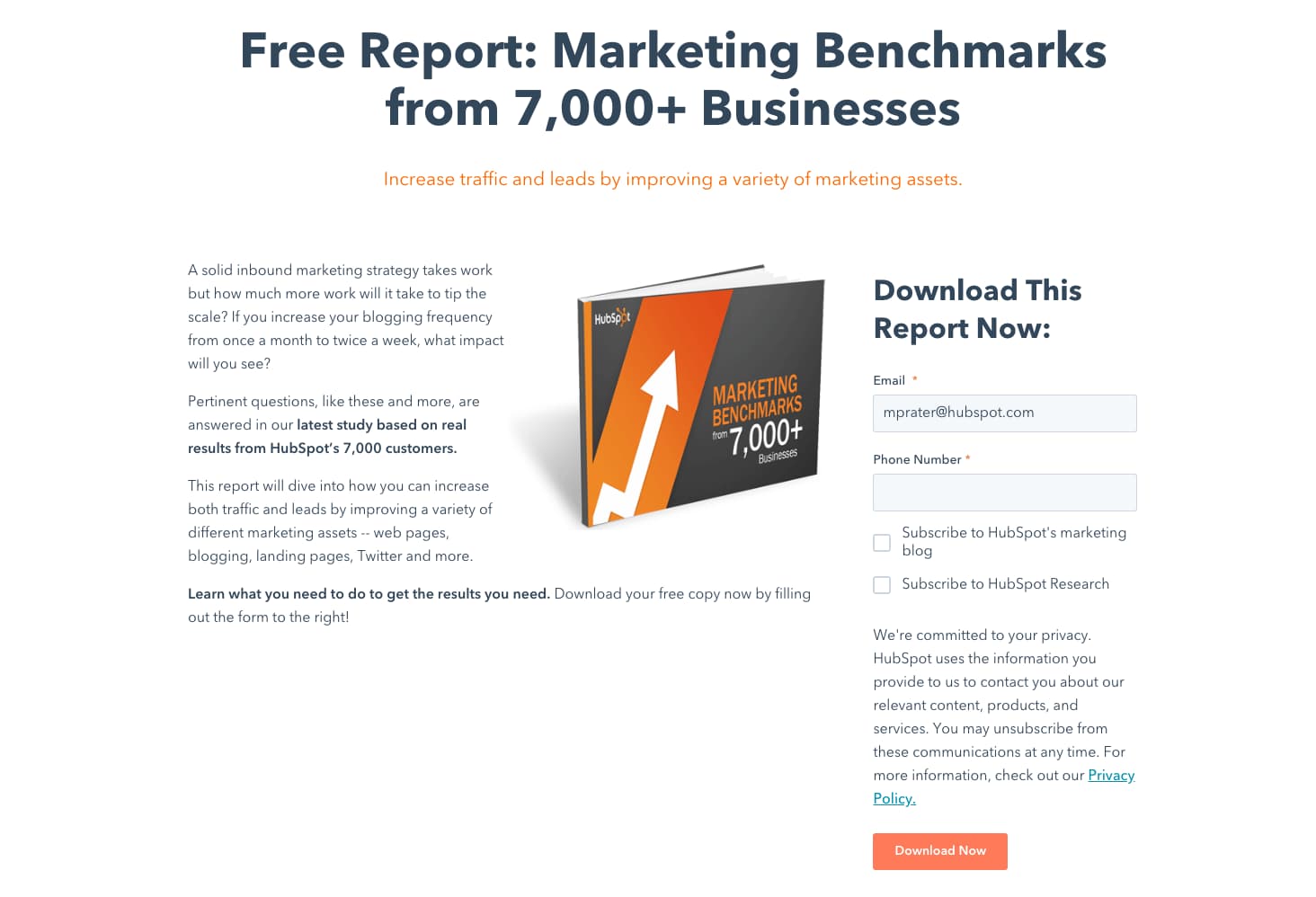
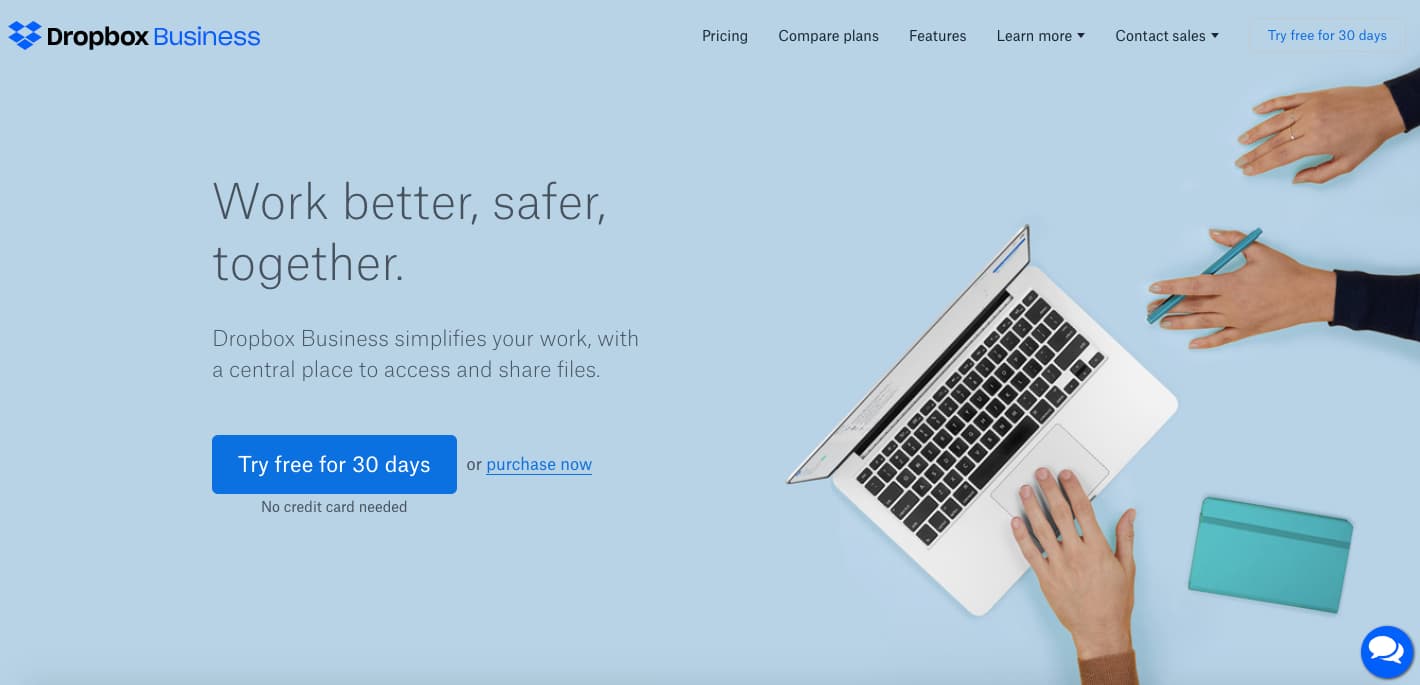
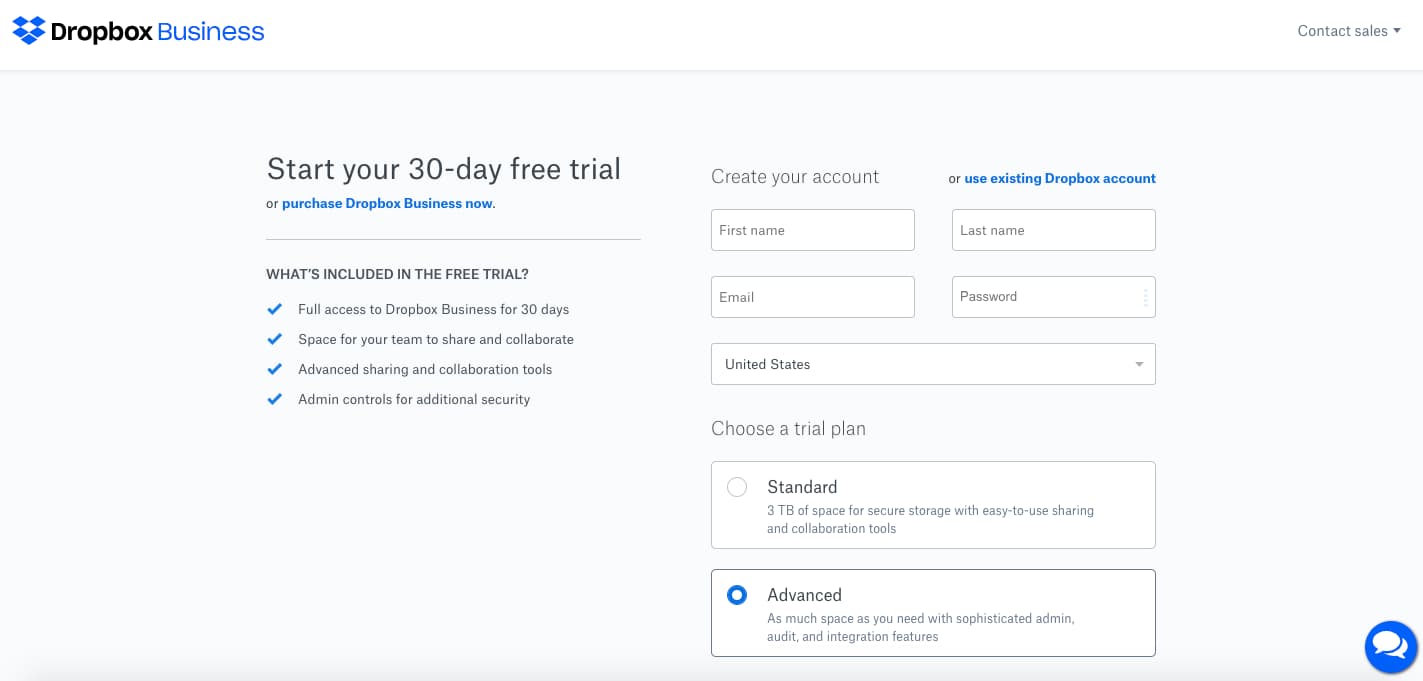
4. Trang đích nhấp qua
Mỗi nhà tiếp thị biết bạn phải cung cấp giá trị cho khách hàng của bạn trước khi yêu cầu họ kiếm tiền. Trang đích nhấp qua cung cấp giá trị đó mà không làm phiền khách hàng của bạn bằng nút Mua ngay bây giờ trước khi họ sẵn sàng.
Thông thường, trang này trông giống như một trang đích chia sẻ lợi ích và tính năng của sản phẩm / dịch vụ của bạn với nút CTA khuyến khích khách hàng của bạn dùng thử miễn phí. Khi họ nhấp vào nút đó, họ đã đưa đến một trang đích khác cung cấp chi tiết về giá và yêu cầu thông tin thanh toán để bắt đầu dùng thử.
Tuy nhiên, tại thời điểm khách hàng của bạn hạ cánh trên trang này, tuy nhiên, họ được giới thiệu và giáo dục về lý do tại sao họ nên tiến lên với thử nghiệm. Trong các ví dụ bên dưới, bạn thấy trang đích nhấp qua và sau đó khách hàng trang đích thanh toán được gửi đến khi họ quyết định bắt tay vào dùng thử miễn phí.
 Nguồn hình ảnh: Kinh doanh Dropbox
Nguồn hình ảnh: Kinh doanh Dropbox
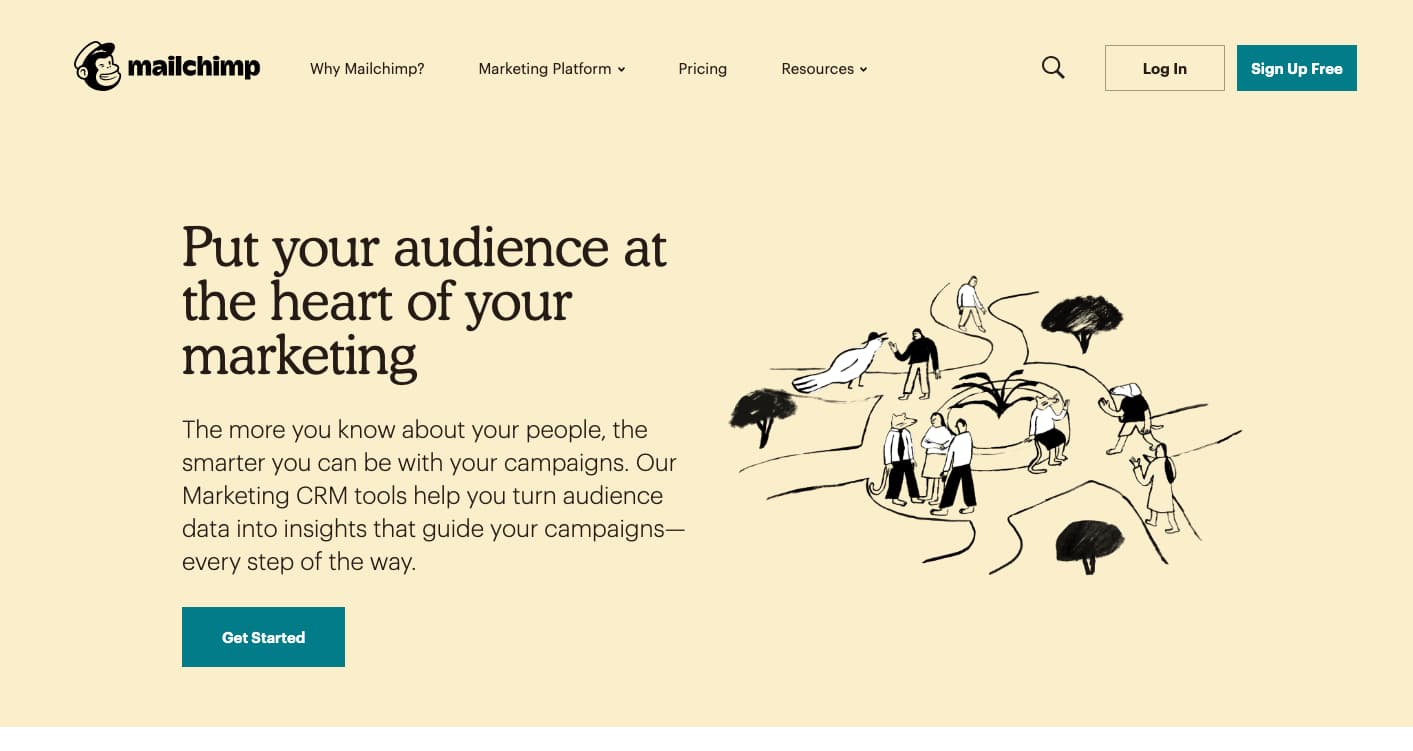
5. Trang đích "Bắt đầu"
Một trang đích được bắt đầu Một trang đích sẽ dẫn đầu với ưu đãi của bạn trên màn hình đầu tiên. Lấy trang này, từ Mailchimp, giải thích các lợi ích bao trùm của họ: các công cụ biến dữ liệu đối tượng thành thông tin chi tiết sẽ hướng dẫn các chiến dịch.
Bị mắc câu? Tuyệt vời, bởi vì một nút Bắt đầu xuất hiện đang chờ đợi. Cần thuyết phục hơn? Chà, các chi tiết theo sau khi bạn cuộn một trang đích đầy tính năng và lợi ích. 
Nguồn hình ảnh: Mailchimp
6. Trang đích "Hủy đăng ký"
Rõ ràng, bạn sẽ không xây dựng một chiến dịch xung quanh trang hủy đăng ký của mình, nhưng điều đó rất quan trọng để không bỏ bê nó. Hãy chắc chắn rằng nó hủy đăng ký thành công người dùng của bạn, cung cấp cho họ cơ hội để quản lý tùy chọn của họ hoặc điều chỉnh nhịp và xem xét bao gồm các liên kết đến các khu vực khác trên trang web của bạn, như ví dụ này từ Whole Food.
 Nguồn hình ảnh: Thực phẩm toàn phần
Nguồn hình ảnh: Thực phẩm toàn phần
Rốt cuộc, chỉ vì họ không muốn nhận email của bạn, nhưng không có nghĩa là họ có thể không muốn duyệt trang web của bạn. Hãy xem xét việc thêm nút cơ hội thứ hai của Wikipedia để nhắc người dùng đăng ký lại, chỉ trong trường hợp họ bị lạnh chân.
7. Trang đích bán hàng dài hạn
Trên trang đích bán hàng dài hạn, brevity không phải là bạn của bạn. Bạn muốn nghĩ về mọi câu hỏi mà khách hàng của bạn có thể dành cho bạn, mọi rào cản để mua hàng mà họ có thể gặp phải và mọi lợi ích họ sẽ được hưởng bằng cách mua hàng khi họ cuộn xuống cuối trang.
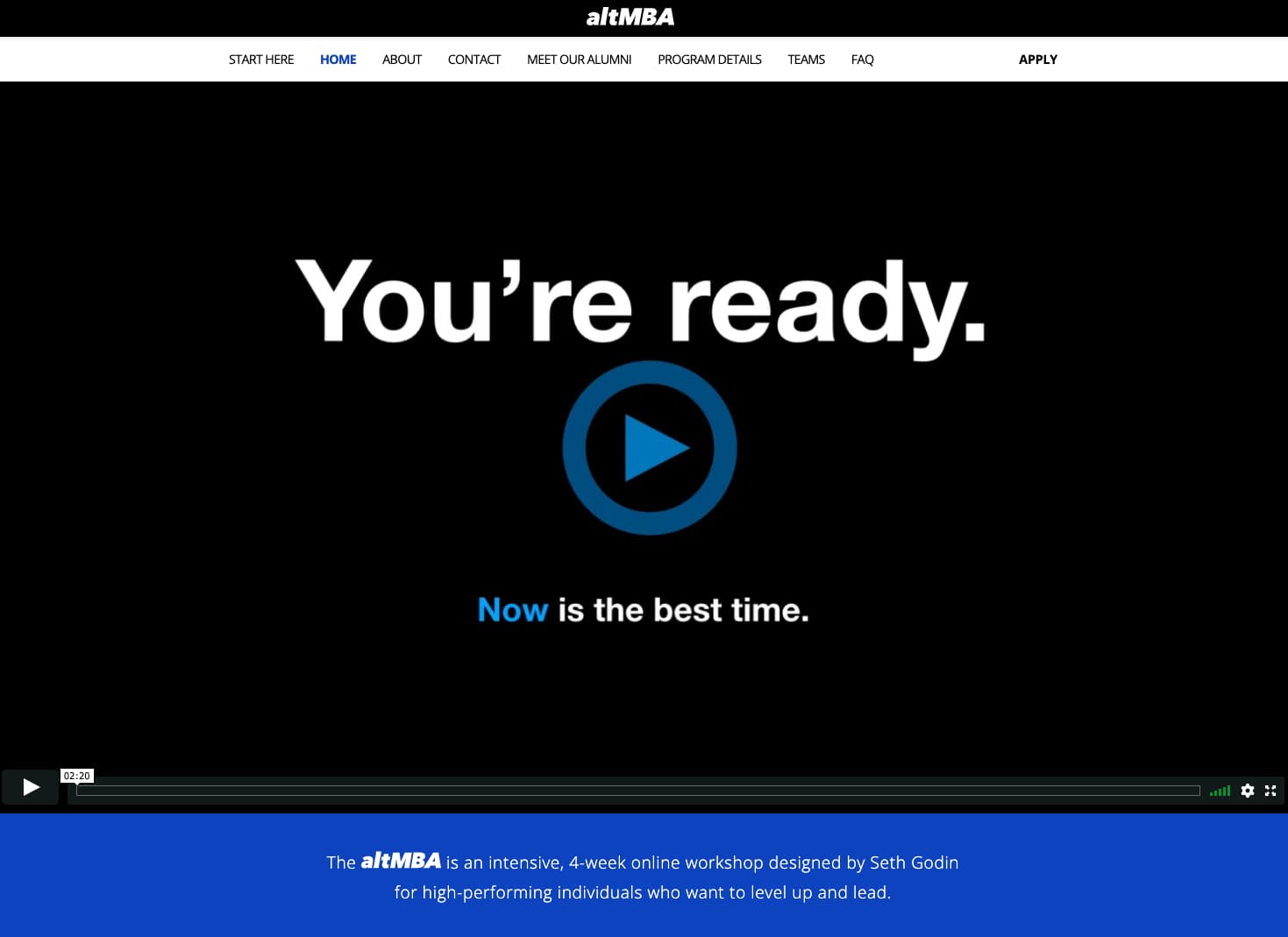
Lấy ví dụ này, từ Seth Godin sườn altMBA. 
Nguồn hình ảnh: altMBA
Nó bắt đầu với một video thông tin cho bạn biết tại sao bây giờ là thời điểm thích hợp để áp dụng. Sau đó, bạn thấy tên của các công ty và hình ảnh của các sinh viên đã được hưởng lợi từ khóa học.
Báo giá theo sau, cùng với các liên kết để tham gia danh sách gửi thư, tìm hiểu thêm về chương trình và đọc lời chứng thực. Cuối cùng, ở dưới cùng của trang là nút CTA cho ứng dụng và ngày chương trình thêm cảm giác cấp bách.
Một trang đích bán hàng nên được chi tiết và thiếu sự tối giản của một trang bóp, đơn giản vì mục tiêu của bạn cho trang là đóng cửa doanh nghiệp.
8. Trang đích quảng cáo trả tiền
Nếu bạn không gửi khách hàng nhấp vào quảng cáo phải trả tiền của bạn đến đúng trang đích, bạn sẽ ném tiền đi. Nói chung, bạn muốn tạo khách hàng tiềm năng từ những quảng cáo này – không nhất thiết phải là doanh số.
Ví dụ: trong khi cuộn qua Facebook, tôi đã nhấp vào quảng cáo này từ Airtable.
Nguồn hình ảnh: Máy bay
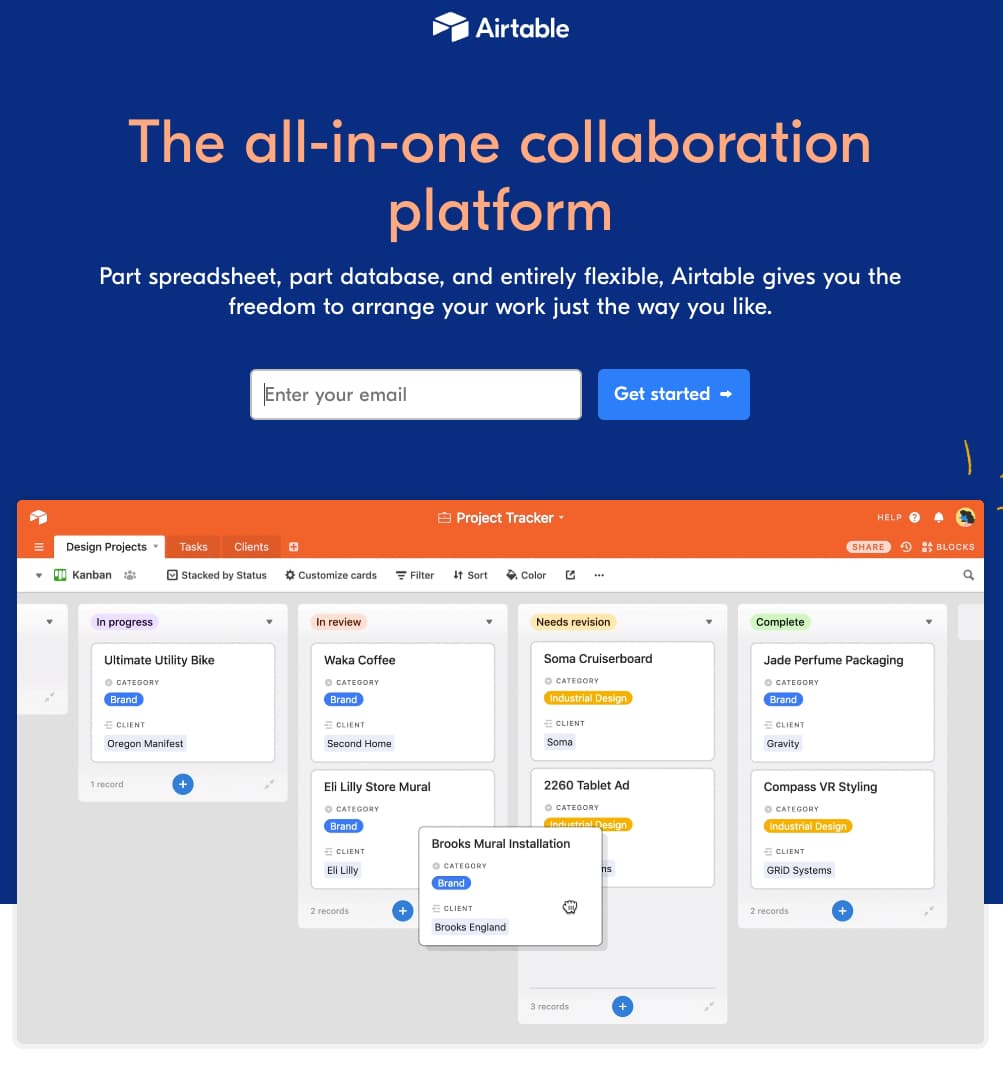
Khi tôi nhấp vào quảng cáo, tôi đã được đưa đến trang bóp này: 
Nguồn hình ảnh: Máy bay
Quảng cáo đã đưa tôi đến một trang giá hoặc kế hoạch, và nó đã đưa tôi đến một trang có nhiều tính năng và lợi ích. Nó đưa tôi đến chiến lược trên một trang yêu cầu một điều: địa chỉ email của tôi.
Nó cũng có một bản demo trực tiếp của công cụ quản lý dự án ngay lập tức thu hút sự chú ý của tôi và trình diễn thay vì kể tôi tại sao Airtable khác biệt và có giá trị.
9. Trang đích 404
404 không bao giờ là một cái nhìn tốt, nhưng điều quan trọng là bạn làm cho chúng trông đẹp nhất có thể – và cũng làm việc cho bạn một chút. Hãy sáng tạo với 404s, sử dụng sự hài hước để bù đắp lỗi và luôn hướng khán giả của bạn trở lại trang chủ hoặc trang đích trung lập khác.
Sau đó, đặt trang đích 404 của bạn để hoạt động như một công cụ tạo khách hàng tiềm năng. Lấy trang 404 của chúng tôi, tại HubSpot. Chúng tôi cung cấp cho người dùng ba tùy chọn: truy cập blog của chúng tôi, tìm hiểu thêm về phần mềm của chúng tôi hoặc đăng ký bản demo miễn phí.
 Nguồn hình ảnh: HubSpot
Nguồn hình ảnh: HubSpot
10. Trang đích "Giới thiệu"
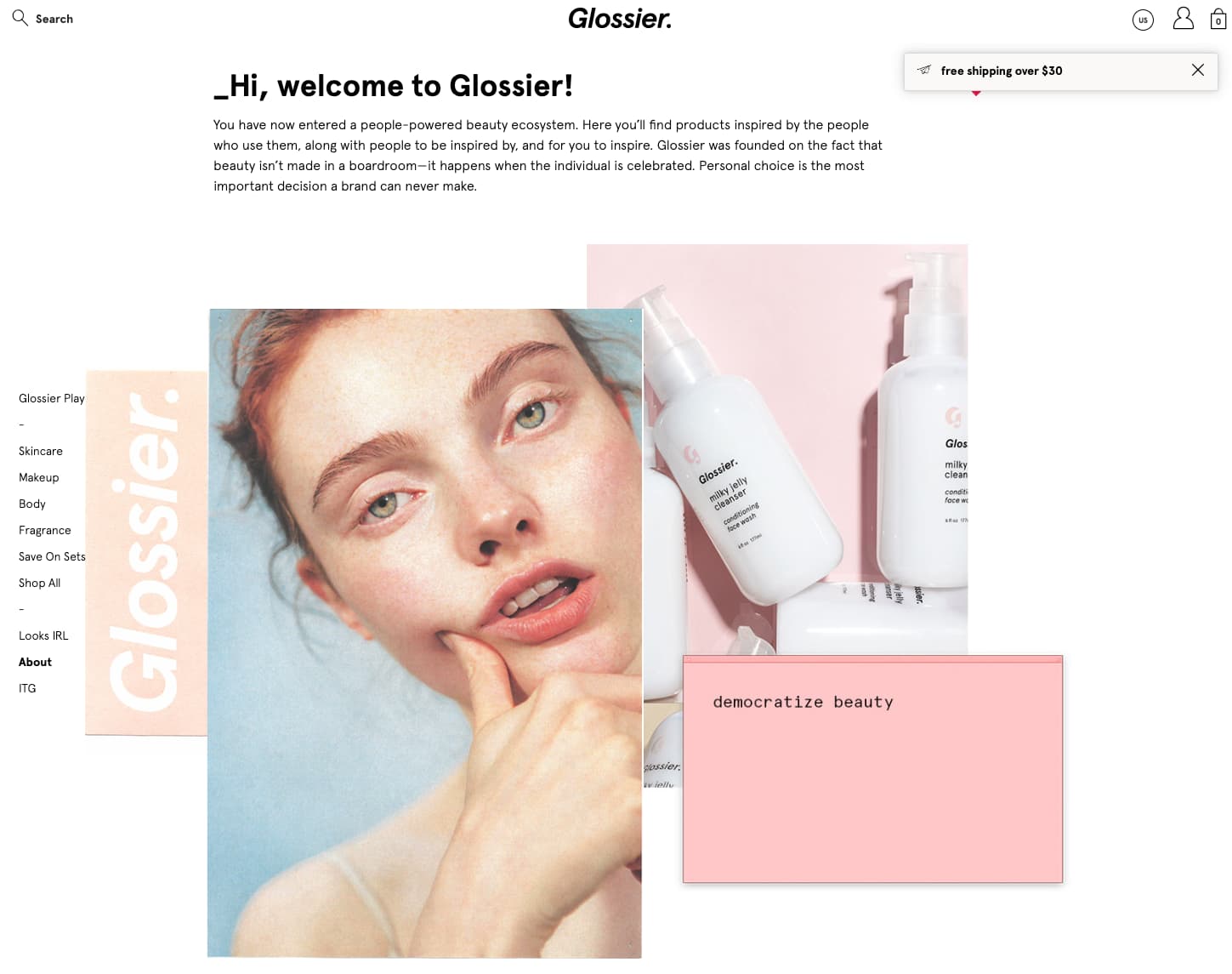
Trang của bạn Giới thiệu về chúng tôi Trang của Google không phải là một ngõ cụt. Làm cho trang đích này là một trang thế hệ dẫn. Lấy ví dụ này từ công ty trang điểm, Glossier.
Họ đóng gói trang Giới thiệu về chúng tôi với nhiều lịch sử, tầm nhìn và sứ mệnh, nhưng họ cũng cho người đọc biết cách tiến về phía trước. Phần dưới cùng của trang cung cấp một lời nhắc (và các liên kết) để mua sắm, theo dõi, gửi email và tham gia công ty và một đề nghị đăng ký email thu thập email.
 Nguồn hình ảnh: Glossier
Nguồn hình ảnh: Glossier
11. Trang "Sắp ra mắt"
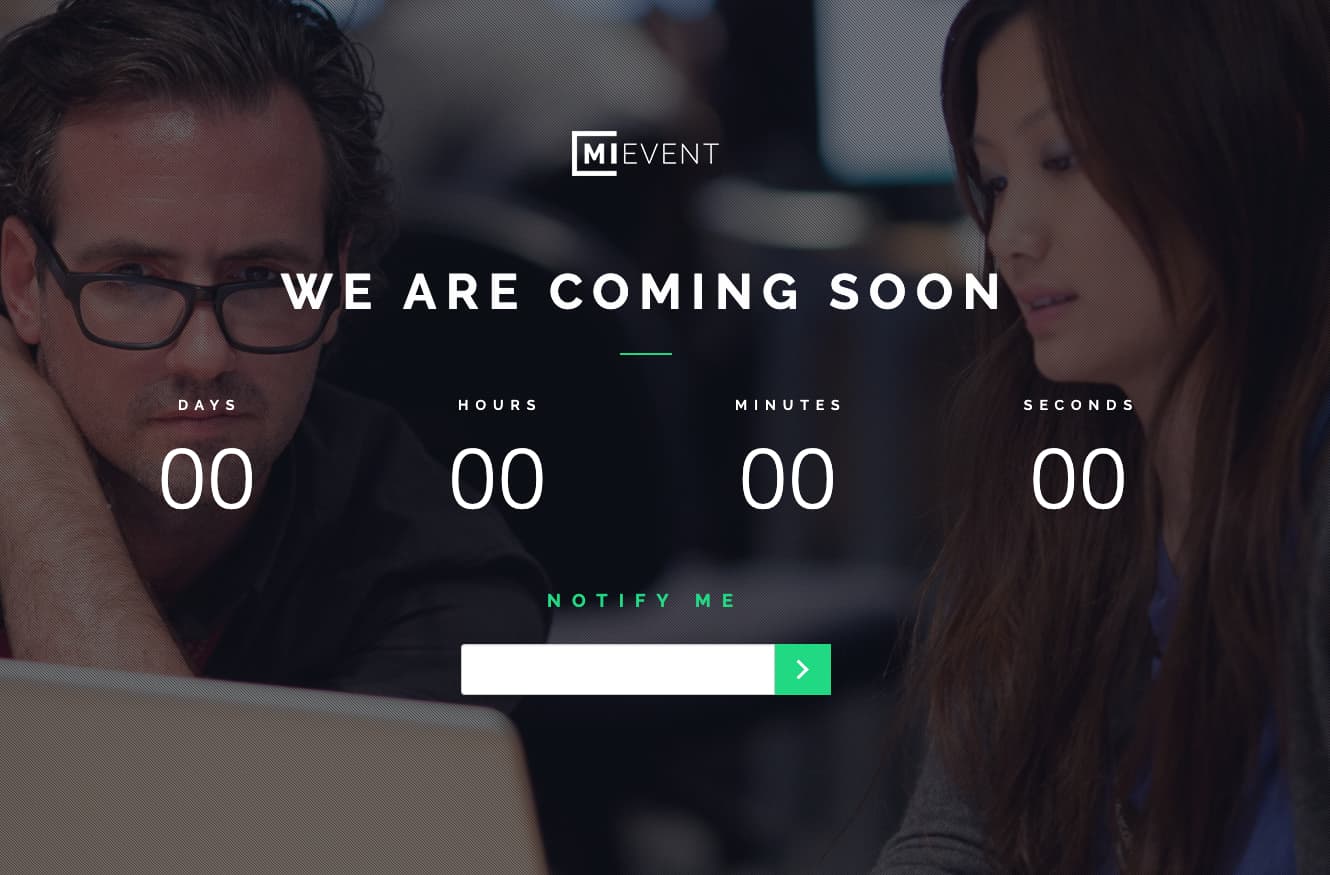
Ra mắt một sản phẩm mới thú vị sớm nhưng aren khá sẵn sàng để tiết lộ đầy đủ ưu đãi – hoặc trang đích chưa hoàn thành? Thay vào đó, hãy thiết lập một trang đích đơn giản.
Trêu chọc lời đề nghị của bạn, cung cấp ngày ra mắt nếu bạn có và thêm CTA yêu cầu họ cho địa chỉ email của họ để đổi lấy thông báo email khi sản phẩm hoặc dịch vụ của bạn hoạt động.
 Nguồn hình ảnh: MiEvent
Nguồn hình ảnh: MiEvent
12. Trang giá
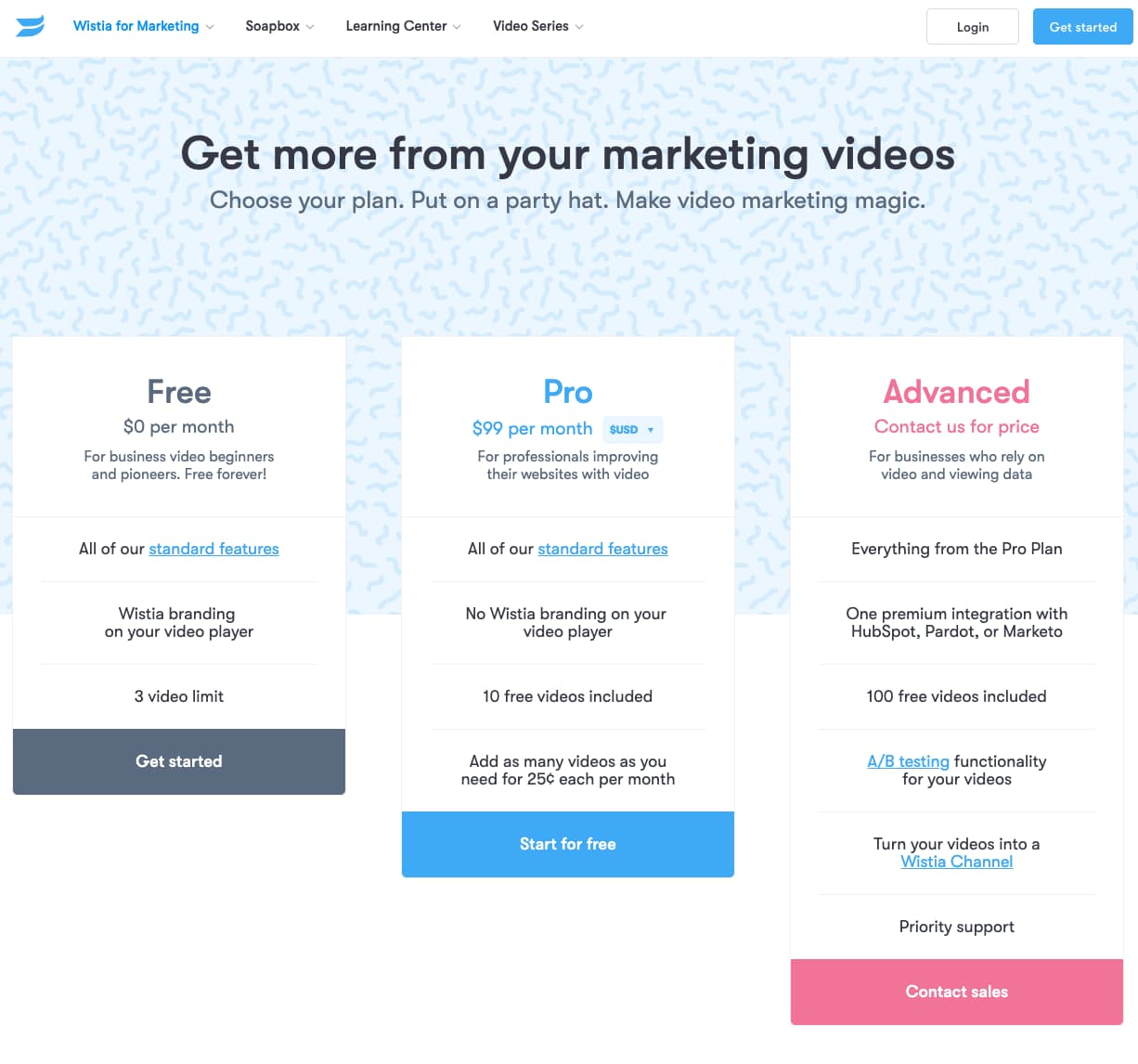
Nếu bạn tiết lộ giá mới hoặc tầng sản phẩm, bạn có thể xem xét đẩy khách hàng đến trang đích định giá của mình. Bất kể, trang giá của bạn phải là một trong những trang được tối ưu hóa mạnh nhất trên trang web của bạn. Lấy cái này, từ Wistia, trong đó phác thảo rõ ràng các gói ba tầng của họ, với các liên kết đến nhiều thông tin hơn hoặc để bắt đầu.
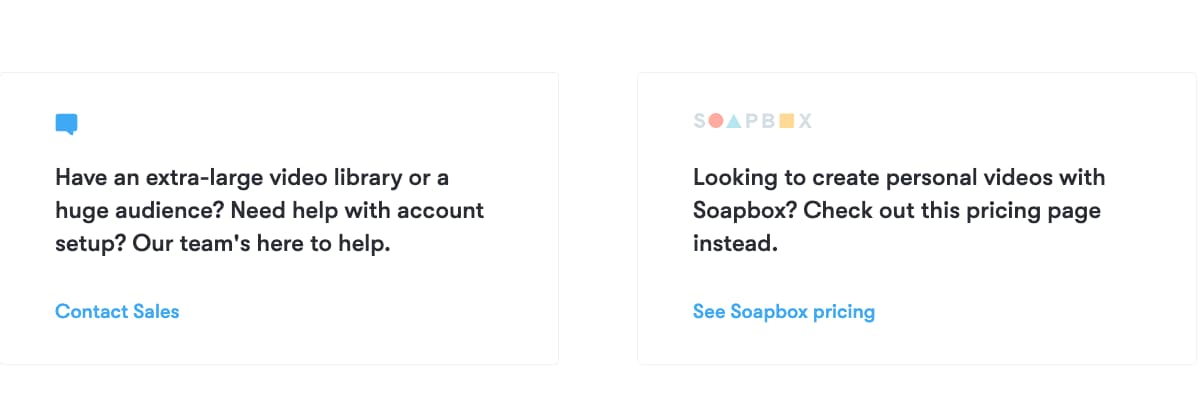
Tuy nhiên, điều tôi thực sự yêu thích ở trang định giá của họ là hai hộp ngay sau danh sách các tính năng và trước một băng chuyền chứng thực. Họ cung cấp các chú thích đặc biệt cho các bên quan tâm, những người có thể không nằm trong nhu cầu của một trong ba mẫu định giá nồi hơi.
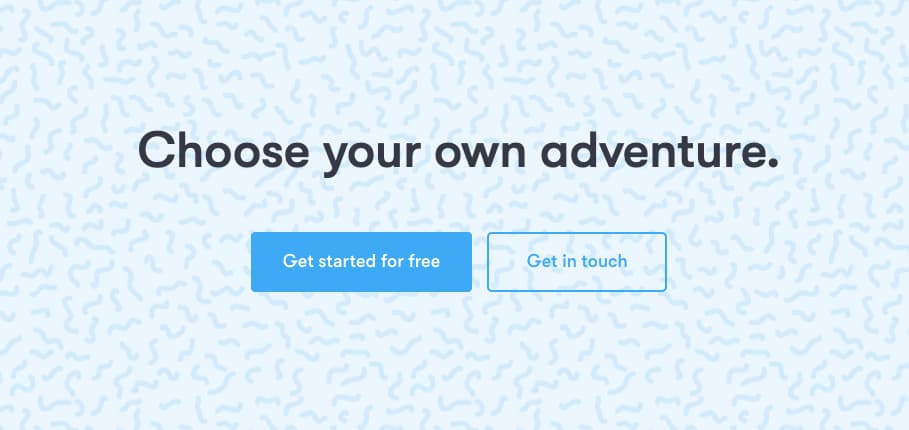
Và ngay cả khi những CTA bổ sung khác không thể nói lên nhu cầu của bạn, hãy cuộn xuống phía dưới và tìm CTA cung cấp cho khách hàng khả năng để Chọn cuộc phiêu lưu của riêng bạn.


 Nguồn hình ảnh: Wistia
Nguồn hình ảnh: Wistia
13. Trang đích "Cảm ơn"
Quá thường xuyên, một trang Thank Thank You không phục vụ mục đích thực sự. Nó cho bạn biết những gì bạn đã biết,Bạn đã tải về whitepaper lớn nhất trên thế giới! Truy cập nó ở đây.Trang cá nhân của bạn Cảm ơn bạn Trang làm việc bằng cách bao gồm các ưu đãi hoặc quà tặng bổ sung.
Bạn đã được trao một cơ hội đáng kinh ngạc để cung cấp nhiều giá trị hơn cho một khách hàng có động lực cao, đã quan tâm. Don mệnh lãng phí nó.
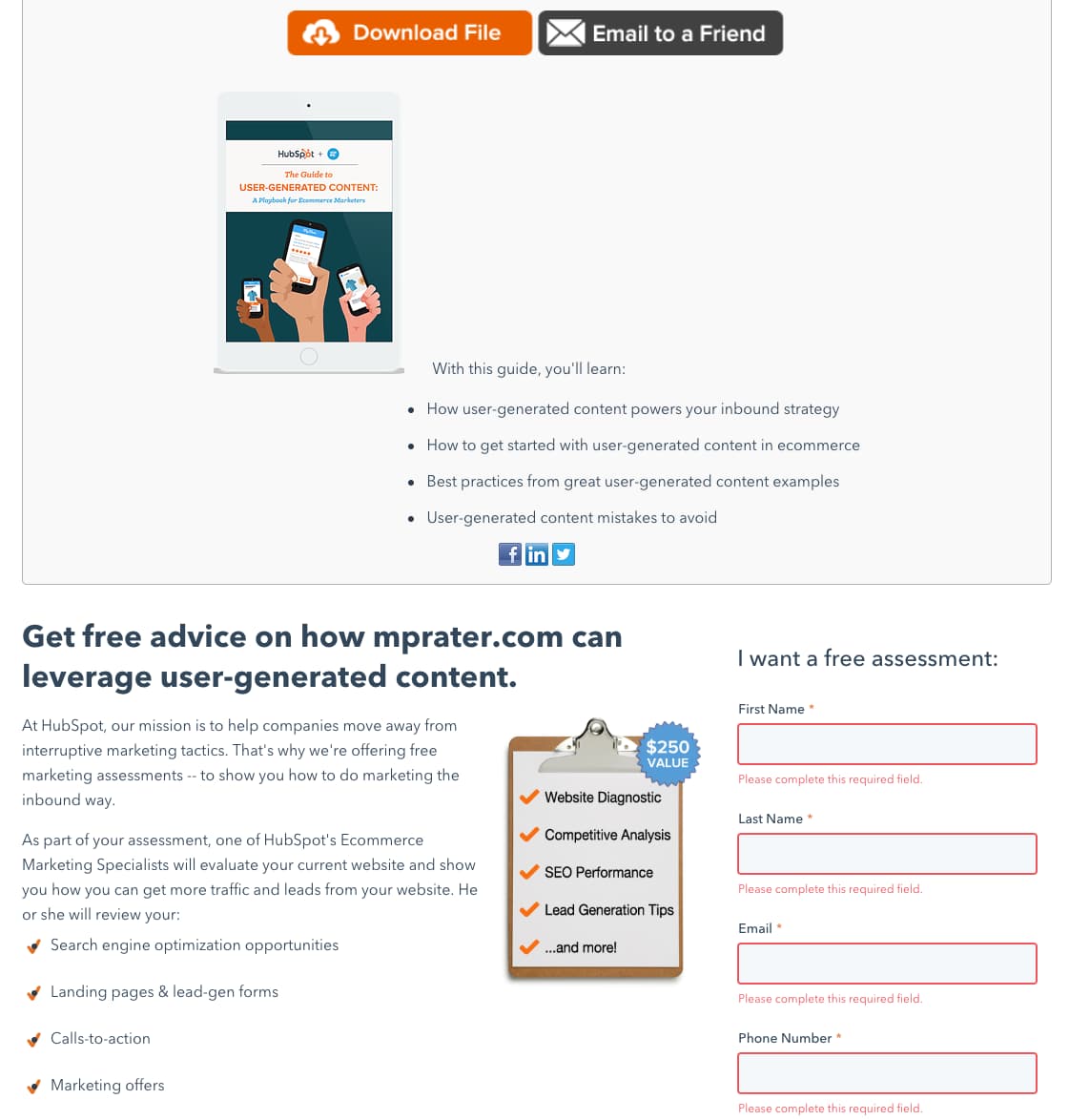
Lấy ví dụ này – một ví dụ khác từ HubSpot. Tôi đã tải xuống một hướng dẫn về nội dung do người dùng tạo và trang của Thank Thank You đã cung cấp cho tôi một đề nghị bổ sung để nhận được lời khuyên miễn phí về việc tận dụng nội dung do người dùng tạo.
Biểu mẫu tôi điền để nhận lời khuyên này yêu cầu thông tin khác, chi tiết hơn về nhu cầu kinh doanh của tôi, cho phép HubSpot thực hiện tốt hơn đề nghị tiếp theo mà họ gửi theo cách của tôi.
 Nguồn hình ảnh: HubSpot
Nguồn hình ảnh: HubSpot
Cách chọn trang đích phù hợp cho chiến dịch của bạn
Bây giờ bạn đã hiểu các loại trang đích phổ biến nhất, câu hỏi vẫn là: Làm thế nào để bạn chọn đúng loại cho chiến dịch tiếp theo của mình?
Bắt đầu bằng cách tự hỏi mình những câu hỏi sau:
- "Mục tiêu kinh doanh mà tôi đã cố gắng đạt được với trang đích này là gì?"
- "Làm thế nào là đối thủ của tôi đạt được những mục tiêu này?"
- "Mục tiêu của khán giả của tôi là gì khi họ hạ cánh trên trang này? "
- "Làm thế nào khán giả của tôi có được đến trang này (tức là, hành động hoặc động lực nào đã đưa họ đến đây)?"
- "Tôi muốn khán giả của mình làm gì khi họ rời khỏi trang này?"
Khi bạn hiểu mục tiêu của trang, hãy xem xét nó nên là trang đích ngắn hay dài.
Các trang đích dạng ngắn cho vay rất tốt để siết chặt các trang đích, các trang đích của Thank Thank You và các trang đích của Unsubscribe. Những trang này yêu cầu một yêu cầu nhỏ hoặc cung cấp một dịch vụ nhỏ cho khách hàng.
Trang đích dạng dài được dành riêng tốt nhất cho trang đích bán hàng, trang đích nhấp qua và trang giá. Nếu bạn có một yêu cầu lớn về khách hàng của mình, có lẽ bạn nên thiết kế một trang đích dài.
Vì vậy, điều này trông như thế nào trong thực tế? Hãy nói rằng tôi đã tạo ra một chiến dịch nâng cao nhận thức về thương hiệu cho startup mới của mình, tạo điều kiện thuận lợi cho những chú cún con cho những nhân viên văn phòng mệt mỏi (một cô gái có thể mơ ước, phải không?). Mục tiêu kinh doanh tôi có cho chiến dịch này là nắm bắt khách hàng tiềm năng mới (địa chỉ email) và thúc đẩy số lần hiển thị.
Các đối thủ cạnh tranh của tôi đang chạy các chiến dịch truyền thông xã hội đưa khách hàng trở lại trang đích bán hàng. Nhưng vì số lần hiển thị và khách hàng tiềm năng là mục tiêu của tôi (không phải mua hàng), tôi có thể chọn chạy quảng cáo trên phương tiện truyền thông xã hội với hình ảnh lớn về những chú cún con.
Khi khách hàng nhấp vào quảng cáo của tôi, họ sẽ tự hỏi những chú cún đáng yêu này nói về điều gì, vì vậy tôi sẽ đưa chúng đến trang của tôi Giới thiệu về chúng tôi để nói với họ nhiều hơn về SnuggPups Inc .. Bởi vì tôi cũng hy vọng sẽ thúc đẩy đăng ký email, Tôi sẽ bao gồm một liên kết đến bản tin hàng tuần của chúng tôi, hứa hẹn một loạt các bức ảnh cún con tốt nhất hiện có.
Sẵn sàng để đưa tất cả các kiến thức này để sử dụng? Kiểm tra danh sách này các nhà xây dựng trang đích tốt nhất. Và nếu nó lấy cảm hứng từ người mà bạn đang tìm kiếm, thì đừng tìm đâu xa hơn những ví dụ về trang đích mà bạn cần xem. 
[ad_2]
Source link