НОВИНИ ЦИФРОВОГО МАРКЕТИНГУ
Основні фактори оптимізації мобільної версії сайту
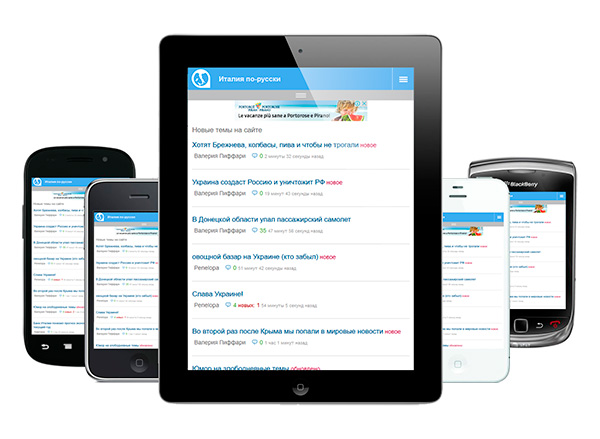
Уже багато років весь світ шукає якусь інформацію, робить покупки і заходить на сайти саме з своїх смартфонів і планшетів, а останні дослідження і зовсім показують, що близько 57% всього трафіку в Інтернеті генерується мобільними пристроями. Таким чином, якщо ви не хочете зробити свій ресурс зручним для його відвідувачів, ви можете втратити більше половини потенційних конверсій.
Для багатьох веб-майстрів, що не вникали в мобільний трафік і розробку додатків в цілому, мобільна оптимізація сайту може здатися загадкової і складною. На щастя, це не так.
Чому мобільна оптимізація так важлива?
Першою причиною оптимізації сайту для мобільних повинен стати вищезгаданий факт про 57% трафіку зі смартфонів і планшетів, проте, він не є єдиним мотивуючим фактором. Нещодавно Google запустили свою індексацію mobile-first і почали пріоритетну роботу з мобільними версіями ресурсів. Це не означає, що десктопні сайти зовсім будуть братися до уваги, але їх значимість з часом знизиться.
Отже, які фактори є найбільш важливими в процесі оптимізації для мобільних?
- Доступ до візуального контенту. Перш за все, вам потрібно переконатися в тому, що всі картинки і відео на вашому сайті завантажуються належним чином. Наприклад, якщо ваш відеоплеєр не адаптований для невеликих екранів і не зможе правильно розгорнути ролик, то користувачам буде дуже незручно його дивитися. Або ж, якщо на вашому сайті стара кодування, і на сторінки завантажені несумісні файли, то відвідувачі вашого ресурсу можуть просто їх не побачити. Перевірити, чи все в порядку, досить просто: просто відкрийте свій сайт з телефону і подивіться, чи весь контент на місці.
- Доступ до текстів. Тексти на вашому ресурсі повинні проглядатися миттєво і без необхідності збільшення. У оптимізованих сайтів з цим проблем немає: вони автоматично визначають, який пристрій намагається отримати доступ до контенту, оцінюють його екран і адаптують під нього розмір сторінки (увагу — не контента!).
- Наявність клікабельних та інтерактивних елементів. Обов’язково задумайтеся про інтерактивність вашого сайту. Як правило, на десктопних версіях ресурсів інтерактивні кнопки роблять невеликими. На мобільних ж кнопки повинні бути більшими, щоб на них було зручно натискати пальцем. Більш того, випадають меню на смартфонах теж вимагають оптимізації, щоб люди могли скролл список опцій і вибирати потрібний їм розділ без труднощів. Взагалі, все інтерактивні елементи на вашому сайті повинні бути адаптовані для тапов по екрану.
- Швидкість завантаження. Швидкість завантаження сторінок не тільки важлива для зручності відвідувачів вашого сайту, але і для його ранжирування в пошукових системах. На мобільних швидкість має ще більшу важливість, так як смартфони та планшети в принципі працюють повільніше, ніж комп’ютери. Якщо мобільна версія вашого сайту буде завантажуватися довше декількох секунд, користувач може покинути його і віддати перевагу вашого конкурента. Підвищити швидкість завантаження можна, скоротивши кількість контенту на сторінках, зменшивши розмір картинок, задіявши хороші плагіни кешування або перейшовши на AMP-формат.
- Сумісність. Форматування і кодування елементів сайту, з якими ви працюєте, також відіграють особливу роль у всьому процесі оптимізації. Наприклад, flash-відео і аудіо навряд чи буде завантажено на більшій частині сучасних мобільних пристроїв. Якщо ваш ресурс відповідає всім останнім стандартам, вам нема про що турбуватися, так як творці смартфонів і планшетів забезпечують своїх користувачів найпередовішими технологіями, і вони обов’язково побачать ваш сайт з кращого боку.
- Урізання спливаючого контенту. Pop-up-реклама дратує навіть на ПК, тому, коли вона з’являється на мобільних, користувач може спішно покинути таку сторінку. Причому назавжди. Якщо на вашому сайті є якийсь спливає контент, скоротіть його кількість до мінімуму, а решта елементи оптимізуйте так, щоб їх можна було закрити одним натисненням, це допоможе в просуванні сайту.
- Приємний інтерфейс. У Google є дуже корисний тест, за допомогою якого можна визначити, наскільки mobile-friendly є ваш сайт за стандартами цього пошуковика. Однак не раджу вам повністю покладатися на його результати, так як ваш ресурс пройде тестування, якщо на ньому будуть правильно і швидко працювати основні елементи. Він зовсім не враховує такого фактора, як приємний дизайн і інтерфейс, які грають величезну роль в утриманні відвідувачів на вашому ресурсі. Погоджуся, таке складно виміряти, тому що це можна тільки відчути. Проте, подивіться на ваш сайт і задумайтеся: вам подобається не просто заходити на нього, а проводити там час? Чи зручно вам розташування елементів на сторінках, які не перевантажуєте ви відвідувачів інформацією, чи подобається вам колірна гамма, в якій витриманий дизайн?
Зрозуміло, неможливо за один раз змінити все на краще і за помахом чарівної палички зробити мобільну версію вашого сайту зручною для користувачів.
Однак, якщо ви зможете дотримати всі вищезгадані умови і грамотно налаштувати всі параметри, ваш ресурс буде привабливим для відвідувачів зі смартфонів і планшетів.