TIN TỨC TIẾP THỊ SỐ
Hướng dẫn đơn giản để tạo email HTML [+ Free Templates]
[ad_1]
Khi bạn tạo email bằng công cụ kéo và thả hoặc dựa trên mô-đun, bạn thực sự đang tạo email HTML.
Có hai loại email chính bạn có thể gửi và nhận: email văn bản đơn giản (đây chính xác là những gì chúng nghe giống như – bất kỳ email nào chỉ chứa văn bản cũ đơn giản không có định dạng) và Email HTML, được định dạng và tạo kiểu bằng HTML và CSS nội tuyến.
Email HTML rất dễ nhận ra – hầu hết các email tiếp thị đa phương tiện theo kiểu trong hộp thư đến của bạn là email HTML.
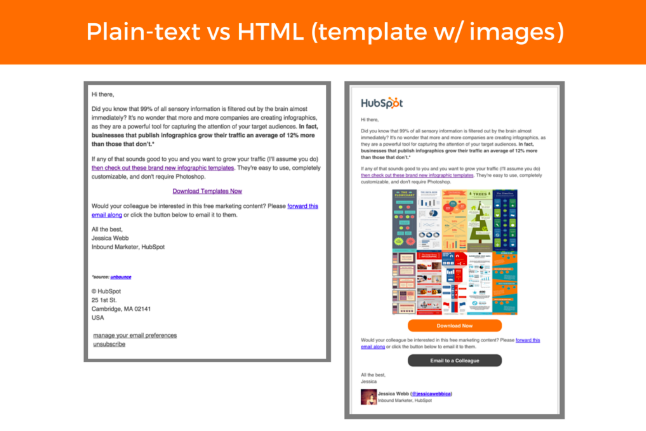
Đối với ngữ cảnh, đây là so sánh trực quan của email văn bản đơn giản và email HTML cơ bản:
Là một nhà tiếp thị, có lẽ bạn đã phát hiện ra rằng có những lợi ích khác nhau cho mỗi loại. Email HTML không phải là vốn có tốt hơn hơn các email văn bản đơn giản và trong các tình huống khác nhau, cả hai loại đều có thể là một phần của chương trình tiếp thị email thành công.
Trong bài viết này, chúng tôi sẽ đề cập đến cách bạn có thể bắt đầu tạo email HTML, bất kể mức độ kinh nghiệm và sự thoải mái của bạn với mã hóa và một số mẫu miễn phí bạn có thể sử dụng để bắt đầu. Hãy lặn xuống.
Cách tạo một email HTML
Có một tin tốt nếu bạn không phải là chuyên gia về HTML: hầu hết các công cụ tạo và gửi email (như HubSpot) sẽ cung cấp các mẫu HTML được định dạng sẵn, sẵn sàng cho phép bạn thiết kế email mà không cần phải truy cập mã thực tế ở mặt sau
Khi bạn thực hiện các thay đổi trong trình chỉnh sửa email, những thay đổi đó sẽ được tự động mã hóa thành sản phẩm cuối cùng. Các công cụ xây dựng email như thế này là một lựa chọn lý tưởng nếu bạn không có nhà thiết kế email trong nhóm của mình, nhưng bạn vẫn muốn gửi email tiếp thị chuyên nghiệp. Bạn có thể kiểm tra danh sách đầy đủ các công cụ bản tin email của chúng tôi ngay tại đây để tìm một công cụ phù hợp với nhu cầu cụ thể của bạn.
Nếu bạn cảm thấy thoải mái với HTML và muốn kiểm soát trực tiếp hơn mã của email, hầu hết các công cụ email sẽ cho phép bạn nhập tệp HTML trực tiếp để sử dụng làm mẫu email tùy chỉnh. Có rất nhiều mẫu email HTML miễn phí có sẵn trên web (một số mẫu chúng tôi sẽ chia sẻ bên dưới) và nếu bạn biết cách của mình xung quanh tệp HTML, việc điều chỉnh mẫu cho công cụ xây dựng email là khá đơn giản lựa chọn của bạn.
Để tạo một email HTML hoàn toàn từ đầu, bạn sẽ cần có kiến thức nâng cao về HTML (hoặc làm việc với nhà phát triển thực hiện). Hướng dẫn này cung cấp một cái nhìn tổng quan vững chắc về mã hóa một email HTML cơ bản. Vì quá trình tạo email HTML từ đầu có thể khá liên quan, chúng tôi khuyên bạn nên làm việc với nhà phát triển hoặc sử dụng mẫu email HTML được tạo sẵn.
Phát triển email HTML dành riêng cho HubSpot?
Nếu bạn đang phát triển mẫu email HTML đặc biệt để sử dụng trong HubSpot, bạn sẽ muốn đảm bảo rằng bạn bao gồm các mã thông báo HubL cần thiết (những mã này đảm bảo email của bạn có thể được tùy chỉnh và tuân thủ luật CAN-SPAM). Bạn có thể tìm thấy một hướng dẫn đầy đủ để mã hóa các mẫu email HTML dành riêng cho HubSpot tại đây. Hoặc cách khác, chỉ cần sử dụng trình chỉnh sửa email đơn giản của bạn-những gì bạn thấy.
Email HTML Thực tiễn tốt nhất
Bây giờ bạn đã hiểu những điều cơ bản về việc phát triển email HTML, hãy cùng điểm qua một vài thực tiễn tốt nhất quan trọng mà bạn nên ghi nhớ. Cho dù bạn định sử dụng phương pháp nào để tạo email HTML, những cách thực hành tốt nhất này sẽ giúp cải thiện thiết kế, trải nghiệm người dùng và khả năng gửi email của bạn.
1. Đảm bảo email HTML của bạn phản hồi nhanh cho các kích thước và thiết bị màn hình khác nhau.
Như Chad S. White giải thích, cách email của bạn nhìn vào hộp thư đến của người dùng rất phức tạp và phụ thuộc vào nhiều yếu tố khác nhau – điều này có thể khiến việc mã hóa email trở nên khó khăn và liên quan hơn so với mã hóa trang web.
"Chiến dịch in có một kết xuất. Kết xuất trang web phức tạp hơn đáng kể, vì các trang web có thể trông khác nhau tùy thuộc vào hệ điều hành, trình duyệt và kích thước màn hình của thiết bị. Nhưng thậm chí điều đó không phù hợp với độ phức tạp của kết xuất email." – Chad S. White, Tại sao kết xuất email lại phức tạp như vậy?
Một trong những yếu tố lớn nhất và rõ ràng nhất có thể ảnh hưởng đến cách tải email trong ứng dụng email là kích thước màn hình của thiết bị được xem. Một email trông tuyệt vời và được định dạng tốt trên máy tính để bàn có thể dễ dàng chuyển thành một mớ văn bản và hình ảnh chồng chéo, không thể đọc được khi xem trên màn hình điện thoại thông minh.
Để đảm bảo các email HTML của bạn trông giống như cách bạn dự định trên một dải kích thước màn hình rộng, điều tốt nhất bạn có thể làm là giữ cho bố cục của bạn đơn giản và dễ hiểu. Khi bạn bắt đầu thêm các yếu tố phức tạp hơn như nhiều cột và hình ảnh nổi, việc dịch định dạng email của bạn cho các kích thước màn hình khác nhau sẽ trở nên khó khăn hơn.
Nếu bạn quyết định phát triển bố cục phức tạp hơn, hãy đảm bảo rằng bạn đang tích cực giải quyết cách các yếu tố sẽ được sắp xếp lại cho phù hợp với các kích thước màn hình khác nhau. Ví dụ: nếu email của bạn hiển thị dưới dạng nhiều cột trên máy tính để bàn, cấu trúc tương tự sẽ không bay trên thiết bị di động – bạn sẽ cần sử dụng truy vấn phương tiện để xác định cách các phần tử sẽ được hiển thị trên các kích thước màn hình khác nhau.
Hãy nhớ rằng, phát triển các email HTML thực sự đáp ứng vượt ra ngoài cấu trúc và định dạng của tin nhắn của bạn. Hãy suy nghĩ về trải nghiệm người dùng tổng thể của email của bạn sẽ được cảm nhận như thế nào trên các thiết bị khác nhau. Đảm bảo các lựa chọn phông chữ của bạn dễ đọc trên thiết bị di động như trên máy tính để bàn và sử dụng các nút hoặc CTA thân thiện với thiết bị di động thay cho văn bản siêu liên kết (bạn đã bao giờ thử nhấn một dòng văn bản siêu liên kết trên thiết bị di động chưa? ).
Bạn có thể tìm thấy hướng dẫn sâu hơn của chúng tôi để thực hành tốt nhất email di động ngay tại đây.
2. Hãy chắc chắn rằng kiểu dáng của bạn hoạt động trong các ứng dụng email khác nhau.
Một yếu tố lớn khác ảnh hưởng lớn đến cách các email HTML của bạn xuất hiện trong hộp thư đến của người đăng ký là ứng dụng email mà họ đang sử dụng để mở thư. Mỗi ứng dụng email tải email hơi khác nhau, do đó, một email trông theo một cách nhất định trong Gmail có thể sẽ trông khác nhau trong Outlook.
May mắn thay, nếu bạn biết cách hầu hết các ứng dụng email phổ biến tải các phần tử HTML và CSS cụ thể, bạn có thể tạo trải nghiệm khá nhất quán trên các hộp thư đến của người dùng khác nhau. Đó là tất cả về việc biết những thẻ không được hỗ trợ để tránh và điều chỉnh cho phù hợp. Hướng dẫn toàn diện này giải thích cách 11 ứng dụng email phổ biến nhất (bao gồm Gmail và nhiều phiên bản Outlook) hỗ trợ và hiển thị các yếu tố kiểu dáng khác nhau.
Bạn cũng có thể xem bài viết chúng tôi đã viết về tối ưu hóa email cho các ứng dụng email khác nhau ngay tại đây.
3. Hãy ý thức xem email HTML của bạn mất bao lâu để tải.
Email của bạn mất bao lâu để tải rất có thể là sự khác biệt giữa việc có được một khách hàng mới và mất một thuê bao nản lòng. Mặc dù có thể rất hấp dẫn để tận dụng tất cả các tùy chọn kiểu dáng và cơ hội khác nhau để kết hợp hình ảnh mà email HTML cung cấp, vào cuối ngày, không có vấn đề gì nếu email của bạn mất quá nhiều thời gian để tải.
Khi bạn thiết kế email HTML, hãy lưu ý xem email của bạn sẽ tải trong bao lâu – đặc biệt nếu có ai đó nói, mở thư của bạn trên tàu điện ngầm buổi sáng của họ với kết nối dữ liệu yếu. Dưới đây là một vài bước nhỏ bạn có thể thực hiện sẽ giúp cải thiện thời gian tải.
– Sử dụng hình ảnh một cách tiết kiệm để tăng cường thông điệp bạn muốn gửi đến người đăng ký và luôn sử dụng trình nén hình ảnh (như Compressor.io hoặc Toolur) để giảm kích thước tệp càng nhiều càng tốt. Hầu hết các trình nén hình ảnh có thể làm giảm đáng kể kích thước tệp của hình ảnh mà không ảnh hưởng đến chất lượng, do đó, thực hiện bước bổ sung này sẽ không ảnh hưởng đến tính toàn vẹn trực quan của email của bạn.
– Sử dụng phông chữ web tiêu chuẩn. Phông chữ tùy chỉnh rất tốt để cải thiện trang đích, nhưng chúng có thể thêm một lớp phức tạp bên ngoài khi thêm vào email. Như chúng ta đã nói ở trên, tất cả các ứng dụng email xử lý các yếu tố phong cách khác nhau và điều này đặc biệt mở rộng sang phông chữ. Để an toàn, hãy sử dụng phông chữ web tiêu chuẩn và kiểm tra để đảm bảo ứng dụng email khách hầu hết những người đăng ký của bạn sử dụng đều hỗ trợ một phông chữ cụ thể.
– Hãy thử một công cụ khai thác HTML. Công cụ khai thác HTML (như minifycode.com và smallseotools.com) sẽ tự động xóa mã không cần thiết trong tệp HTML. Lặp đi lặp lại, các yếu tố bổ sung sẽ bị loại bỏ, nhưng kết xuất thực tế của email của bạn sẽ giữ nguyên (luôn luôn kiểm tra nó!). Mỗi ký tự trong mã của bạn tác động đến thời gian tải email, do đó, dành thời gian để loại bỏ các ký tự phụ có thể có tác động tích cực đến thời gian tải.
– Giữ thông điệp của bạn tập trung vào một mục tiêu duy nhất. Cách tốt nhất để giảm thời gian tải email là giảm lượng nội dung bạn thêm vào mỗi email gửi. Điều này có vẻ hiển nhiên, nhưng quá nhiều nhà tiếp thị cố gắng nhét quá nhiều nội dung vào email của họ. Điều đó không chỉ dẫn đến việc giảm trải nghiệm người dùng (không ai muốn đọc tiểu thuyết ở dạng email) mà còn có thể gửi thời gian tải của bạn ra khỏi bảng xếp hạng và khiến người dùng từ bỏ email của bạn. Giữ cho nó đơn giản, và người dùng của bạn sẽ cảm ơn bạn.
4. Lập kế hoạch (càng nhiều càng tốt) cho sự không nhất quán cuối người dùng.
Kích thước màn hình và ứng dụng email không phải là yếu tố duy nhất có thể thay đổi cách email HTML của bạn hiển thị trong hộp thư đến của người đăng ký (không – điều đó quá dễ dàng phải không?). Các yếu tố như phiên bản ứng dụng email khách, hệ điều hành, cài đặt phía người dùng duy nhất của họ, phần mềm bảo mật của họ và việc họ có tự động tải hình ảnh hay không đều có thể ảnh hưởng đến cách tải email của bạn.
Như bạn có thể đoán bằng danh sách các yếu tố khổng lồ đó, cố gắng giải quyết tất cả chúng (mỗi lần bạn gửi email) có lẽ sẽ đủ để khiến bạn ném máy tính qua phòng. Nhưng bạn không cần phải hoàn toàn bất lực khi đối mặt với những biến số này – bạn chỉ cần lên kế hoạch trước một chút.
– Xem xét việc tạo phiên bản trang web của email của bạn. Đây là loại giống như cung cấp cho email của bạn một nút không an toàn. Nếu vì một lý do nào đó – do một trong nhiều yếu tố được thảo luận ở trên – email được thiết kế đáng yêu của bạn sẽ hiển thị như một mớ hỗn độn tuyệt đối khi người đăng ký mở nó, ít nhất họ sẽ có tùy chọn nhấp vào "xem dưới dạng trang web" và xem email như bạn dự định. Vì các thành phần kiểu hiển thị nhất quán hơn nhiều trên các trình duyệt web so với ứng dụng email, bạn sẽ có thể kiểm soát nhiều hơn phiên bản trang web của tin nhắn của bạn. Trong HubSpot, có một tùy chọn bạn có thể bật sẽ tự động tạo phiên bản trang web.
– Bạn cũng nên thêm một phiên bản văn bản đơn giản của email của bạn. Một phiên bản văn bản đơn giản chính xác giống như phiên bản – một phiên bản thay thế của email HTML của bạn hiển thị bằng văn bản hoàn toàn đơn giản. Thêm phiên bản văn bản đơn giản của email HTML của bạn rất quan trọng vì một số ứng dụng email và cài đặt người dùng không thể (hoặc chọn không tải) HTML. Nếu đây là trường hợp, khách hàng sẽ tìm một phiên bản thay thế văn bản đơn giản của email HTML của bạn để tải cho người dùng. Nếu không tồn tại, nó có thể báo hiệu cho máy chủ email của người nhận rằng thư của bạn là thư rác – hoặc có khả năng gây nguy hiểm.
Hầu hết các công cụ email như HubSpot sẽ tự động cung cấp phiên bản văn bản đơn giản hiển thị nếu máy chủ email của người nhận yêu cầu, nhưng nếu bạn đang mã hóa email HTML từ đầu, bạn sẽ cần tạo một thứ gọi là tin nhắn MIME nhiều phần.
Một tin nhắn MIME nhiều phần là một email chứa cả văn bản thuần túy và phiên bản HTML của cùng một email. Nếu ứng dụng email hoặc hệ thống bảo mật của người nhận không cho phép email HTML, phiên bản văn bản thuần túy sẽ được hiển thị. Đây là một quy trình đòi hỏi kiến thức nâng cao về mã hóa, vì vậy chúng tôi khuyên bạn nên làm việc với nhà phát triển.
– Đảm bảo email của bạn vẫn có ý nghĩa nếu hình ảnh – vì bất kỳ lý do gì – không tải. Một số người dùng đã tắt tải hình ảnh tự động, điều đó có nghĩa là họ sẽ thấy email của bạn mà không có hình ảnh khi họ mở nó. Vì lý do này, đừng hoàn toàn dựa vào hình ảnh để hiểu ý nghĩa của thông điệp của bạn và luôn thêm văn bản thay thế vào hình ảnh bạn đưa vào. Văn bản thay thế sẽ tải ngay cả khi hình ảnh không có, vì vậy người đăng ký của bạn có thể có được ý tưởng chung về những gì hình ảnh bao gồm.
5. Tiến hành kiểm tra kỹ lưỡng.
Cuối cùng, bạn sẽ cần kiểm tra email HTML của mình ở mọi giai đoạn phát triển để đảm bảo nó hoạt động trên các ứng dụng email, hệ điều hành và loại thiết bị khác nhau. Đừng đợi đến cuối quá trình để kiểm tra email của bạn – kiểm tra khi bạn làm việc là cách tốt nhất để phát hiện sự không nhất quán giữa các ứng dụng email khác nhau và đảm bảo bạn tạo ra trải nghiệm nhất quán nhất có thể cho người nhận.
Một số công cụ email (như HubSpot) cung cấp thử nghiệm trong ứng dụng trong trình tạo email của họ để giúp quá trình này dễ dàng hơn. Nếu bạn đang làm việc từ đầu, bạn có thể sử dụng một công cụ như Kiểm tra email HTML hoặc PreviewMyEmail để có ý tưởng tốt hơn về cách email của bạn sẽ trông như thế nào trong các ứng dụng và ứng dụng email khác nhau.
Mẫu email HTML miễn phí
Có rất nhiều mẫu email HTML có sẵn trên web và chúng khác nhau về chất lượng, khả năng đáp ứng và giá cả. Chúng tôi đã tập hợp một lựa chọn các mẫu email HTML miễn phí cung cấp trải nghiệm người dùng đáp ứng. Hãy chắc chắn đọc các điều khoản và điều kiện trên từng mẫu riêng lẻ trước khi sử dụng.
1. Mẫu email HTML thiết kế miễn phí
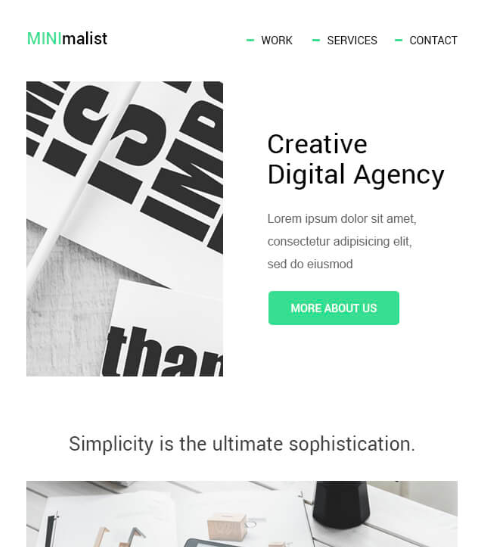
Mẫu hiện đại này từ nhà thiết kế Paul Goddard rất tinh vi và tối giản. Bảng màu sáng, hấp dẫn và thiết kế đơn giản làm cho nó trở thành một lựa chọn linh hoạt cho nhiều ngành và mục đích khác nhau, và nó đã được thử nghiệm trên 33 ứng dụng và ứng dụng email phổ biến để đảm bảo trải nghiệm người dùng nhất quán trên các nền tảng khác nhau.
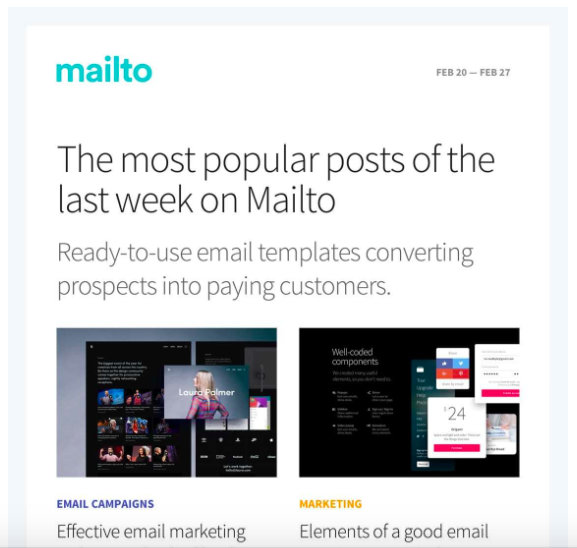
2. Mẫu bản tin HTML miễn phí
Mẫu sạch, tắt tiếng này từ Mailto là một cách tuyệt vời để hiển thị nội dung mà nhóm của bạn đã tạo và kết nối người đăng ký với các sản phẩm hoặc bài đăng blog gần đây nhất của bạn. Thiết kế có hai cột đáp ứng đầy đủ với nhiều tùy chọn phối màu và phòng ở trên cùng để làm nổi bật logo của công ty bạn.

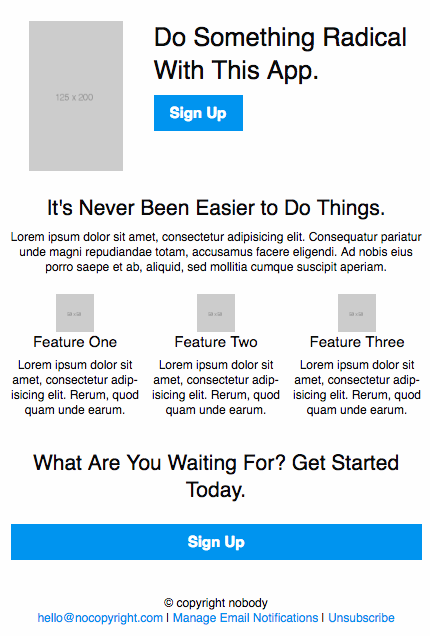
3. Mẫu email HTML miễn phí
Bằng chứng là đôi khi ít thực sự là nhiều hơn, thiết kế dễ dàng, đáp ứng đầy đủ này tận dụng tối đa khoảng trắng và giữ sự tập trung vững chắc vào lời nói và các yếu tố thị giác của bạn. Nếu không có sự phân tâm trong thiết kế, nội dung của bạn có thể thực sự tỏa sáng – trên bất kỳ thiết bị nào.
4. Các mẫu email HTML miễn phí đáp ứng của ZURB
Nếu bạn đang tìm kiếm một mẫu email HTML có nhiều chỗ để tùy chỉnh hơn, các mẫu email phản hồi của ZURB là một nơi tuyệt vời để bắt đầu. Với các mẫu HTML cơ bản này là nơi bắt đầu, bạn có thể tin tưởng rằng các mẫu bạn thiết kế sẽ đáp ứng đầy đủ trên mọi thiết bị.

5. Mẫu email HTML đáp ứng miễn phí từ Dyspatch
Bộ sưu tập các mẫu mã nguồn mở hoàn toàn miễn phí này hoàn toàn đáp ứng và được thử nghiệm trên các ứng dụng email phổ biến. Vì chúng là nguồn mở, bạn có thể chỉnh sửa và xây dựng chúng theo nội dung trái tim của bạn.
Đây là một lựa chọn lý tưởng nếu bạn muốn một nơi bắt đầu phong cách hơn, lịch sự hơn, nhưng bạn vẫn muốn có thể tùy chỉnh thiết kế để phù hợp với nhu cầu của công ty bạn. Mỗi mẫu có sẵn ở nhiều định dạng cho các mục đích tiếp thị khác nhau, như email giao dịch, bộ sưu tập NPS và sự tham gia lại của người đăng ký email.
 6. SliceJack Mẫu email HTML miễn phí
6. SliceJack Mẫu email HTML miễn phí
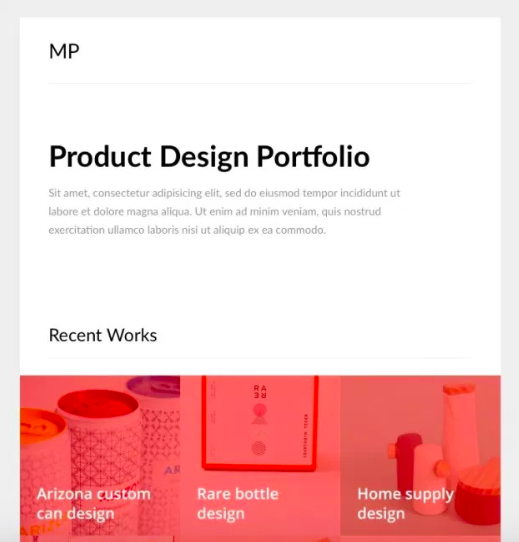
Thiết kế đẹp, đáp ứng từ SliceJack này sẽ rất phù hợp để gửi danh mục thiết kế của bạn qua email, nhưng chúng tôi nghĩ rằng nó cũng có thể phục vụ như một cách sành điệu để giới thiệu các sản phẩm mới nhất của bạn cho người đăng ký email.

[ad_2]
Source link






 6. SliceJack Mẫu email HTML miễn phí
6. SliceJack Mẫu email HTML miễn phí