TIN TỨC TIẾP THỊ SỐ
Hướng dẫn cơ bản về thiết kế UX
[ad_1]
Hãy suy nghĩ về một trang web hoặc ứng dụng bạn yêu thích. Bạn thích gì ở nó? Việc dễ dàng thu thập thông tin liên quan? Làm thế nào bạn có thể mua một cái gì đó trong một cú nhấp chuột (và nó sẽ được giao vào ngày mai)? Hoặc làm thế nào nhanh chóng nó trả lời câu hỏi của bạn?
Bây giờ hãy nghĩ về những người đã tạo ra trang web đó. Mục tiêu của họ là gì?
Họ đang cố gắng tạo một trang web có các tính năng mà bạn yêu thích – trang web dễ sử dụng, cung cấp hiệu quả thông tin bạn cần và cho phép bạn đưa ra quyết định thông minh phù hợp với những thách thức hoặc mối quan tâm của bạn.
UX, hoặc trải nghiệm người dùng, tập trung vào trải nghiệm chung của người dùng cuối, bao gồm nhận thức, cảm xúc và phản hồi của họ đối với sản phẩm, hệ thống hoặc dịch vụ của công ty. UX được xác định bởi các tiêu chí bao gồm: dễ sử dụng, khả năng tiếp cậnvà tiện.
Khái niệm về UX thường được nói đến nhiều nhất về mặt công nghệ, chẳng hạn như điện thoại thông minh, máy tính, phần mềm và trang web. Đây là lý do tại sao UX không chỉ là một lĩnh vực khá mới, mà còn là một biến số – nó thay đổi nhanh chóng do những tiến bộ công nghệ, các loại tương tác mới và sở thích của người dùng.
Nó không có gì bí mật rằng khách hàng ngày nay muốn những cách nhanh chóng và đơn giản để đáp ứng nhu cầu của họ và giải quyết các điểm đau của họ. Đó là lý do tại sao UX rất quan trọng.
Cho dù bạn có công nghệ hay không, công ty bạn sở hữu hoặc làm việc rất có thể có một trang web. Chà, khách hàng có thể xóa sổ bạn chỉ trong vài giây nếu họ không thấy trang web của bạn hữu ích và dễ sử dụng. Trên thực tế, hầu hết khách truy cập trang web xác định họ có muốn rời đi trong vòng một phút sau khi mở trang hay không.
Theo dõi để tìm hiểu thêm về tầm quan trọng của lĩnh vực UX mới nổi, những gì các nhà thiết kế ngày nay đang được thuê để làm và tại sao mọi loại hình kinh doanh đều có thể hưởng lợi từ thiết kế UX chu đáo.
Thiết kế trải nghiệm người dùng (UX) là gì?
Thiết kế UX, hay thiết kế trải nghiệm người dùng, là quá trình tăng mức độ hài lòng của người dùng đối với sản phẩm hoặc dịch vụ bằng cách cải thiện chức năng, dễ sử dụng và thuận tiện.
Thiết kế UX là về việc tạo ra các sản phẩm, “cung cấp trải nghiệm có ý nghĩa và có liên quan cho người dùng.” Trong thiết kế UX, có một vài loại khác nhau.
1. Thiết kế tương tác
Một tập hợp con của thiết kế UX là thiết kế tương tác (IxD). Nó được định nghĩa là … yup, bạn đoán nó … sự tương tác giữa người dùng và sản phẩm – mục tiêu của sự tương tác đó là để nó dễ chịu cho người dùng.
2. Thiết kế trực quan
Trong thiết kế trực quan, người sáng tạo sử dụng hình ảnh minh họa, nhiếp ảnh, kiểu chữ, không gian, bố cục và màu sắc để nâng cao trải nghiệm người dùng. Để có thiết kế hình ảnh thành công, các nguyên tắc thiết kế nghệ thuật bao gồm sự cân bằng, không gian và độ tương phản là rất quan trọng. Màu sắc, hình dạng, kích thước và các yếu tố khác cũng tác động đến thiết kế trực quan.
3. Nghiên cứu người dùng
Nghiên cứu người dùng là yếu tố chính cuối cùng của thiết kế UX. Nghiên cứu người dùng là cách các công ty xác định những gì khách hàng và người dùng của họ muốn và cần. Tại cốt lõi của nó, trang web của bạn nên giải quyết một vấn đề, và vì vậy đây là một bước quan trọng trong việc xác định chính xác những gì người dùng của bạn yêu cầu. Không có nó, thiết kế của bạn chỉ đơn giản là đoán.
4. Kiến trúc thông tin
Nhà thiết kế sử dụng kiến trúc thông tin để cấu trúc và gắn nhãn nội dung để người dùng có thể tìm thấy thông tin dễ dàng. Kiến trúc thông tin được sử dụng trên các trang web, điện thoại thông minh, ứng dụng và thậm chí ở những nơi thực tế chúng ta đến. Dễ sử dụng và khám phá là hai yếu tố quan trọng của kiến trúc thông tin, đó là lý do tại sao nó liên quan chặt chẽ đến thiết kế UX.
Hãy nghĩ về bản đồ tàu điện ngầm thành phố New York. Đây là một ví dụ tuyệt vời về kiến trúc thông tin giúp mọi người hiểu làm thế nào để đi từ nơi này đến nơi khác. Theo Viện Kiến trúc Thông tin, “Nếu bạn làm việc cho người khác, bạn sẽ thực hành kiến trúc thông tin.”
Nguồn: Hướng dẫn tàu điện ngầm NYC
Quy trình thiết kế UX
Thông thường có ba giai đoạn của quy trình thiết kế UX để xem xét:
- Nghiên cứu đối tượng mục tiêu của bạn
- Hiểu các mục tiêu của công ty và cách các mục tiêu đó tác động đến người dùng
- Áp dụng tư duy vượt trội để tạo ra trải nghiệm người dùng cuối thú vị
Thiết kế UX sử dụng phương pháp thiết kế lấy con người làm trung tâm để tạo ra những thứ có mục đích cho người dùng trong cả ba giai đoạn. Đây là về việc xem xét nhu cầu của những người bạn đang thiết kế, đưa ra một loạt các giải pháp để giải quyết vấn đề họ đang gặp phải, thiết kế các nguyên mẫu để người dùng thử nghiệm, và cuối cùng đưa ra giải pháp tốt nhất cho người dùng . Nếu bạn nhìn vấn đề từ góc độ của người dùng và thiết kế với họ trong tâm trí, bạn sẽ tạo ra các giải pháp mà họ sẽ muốn áp dụng.
Nguyên tắc thiết kế UX
UX là một lĩnh vực luôn thay đổi, nhưng các nguyên tắc thiết kế UX cơ bản vẫn giữ nguyên. Các nhà thiết kế cũng phải xác định những gì họ muốn về sự cân bằng thị giác. Rõ ràng và súc tích là rất ít quan trọng là nhiều hơn! Bạn muốn thiết kế của mình trực quan và quan trọng nhất là thiết kế của bạn phải đáp ứng nhu cầu của người dùng.
Trong khi UX tuân theo xu hướng và công nghệ mới, có một vài nguyên tắc cốt lõi vẫn giữ nguyên. Những điều này giúp các nhà thiết kế xem xét các vấn đề khác nhau thông qua một phương pháp phù hợp và tập trung.
- Hãy theo ngữ cảnh: Bạn muốn các cá nhân biết chính xác họ đang ở đâu trong hành trình người dùng của họ. Họ không bao giờ nên cảm thấy bị mất hoặc bị áp đảo. Thiết kế của bạn ở đó để hướng dẫn họ trên hành trình của họ.
- Là con người: Không có người dùng thích cảm giác như họ đang tương tác với một máy. Bạn sẽ nhận được sự tin tưởng của người dùng cuối nếu bạn cho họ thấy tính cách và khả năng tiếp cận thương hiệu của bạn.
- Có thể tìm thấy: Người dùng không muốn lãng phí thời gian. Với thiết kế UX thành công, công việc của bạn sẽ dễ dàng tìm thấy và điều hướng.
- Dễ dàng thôi: Sự nhất quán và đơn giản sẽ đi một chặng đường dài với người dùng của bạn. Bạn xây dựng mối quan hệ với người dùng của mình bằng cách cung cấp cho họ những trải nghiệm thú vị và dễ dàng.
- Hãy đơn giản: Không có lông tơ, tiếp tuyến, hoặc mô tả không cần thiết. Vào vấn đề. Hãy để lòng trung thực ở đây, những ngày này, mọi người đều có một khoảng chú ý ngắn.
Sản phẩm giao hàng UX
Sau khi hoàn thành một dự án UX, nhà thiết kế và nhóm sẽ đưa ra một danh sách các sản phẩm để xem xét cho khách hàng hoặc một nhóm nội bộ. Họ cần thể hiện quy trình của mình và mua lại cho ý tưởng của họ.
Các sản phẩm giao của UX, một phần quan trọng của quá trình thiết kế, là các bản ghi hữu hình của công việc đã xảy ra. Những sản phẩm này giúp các nhà thiết kế UX truyền đạt hiệu quả ý tưởng thiết kế và kết quả nghiên cứu của họ và làm rõ cho các bên liên quan tại sao các khuyến nghị cho các thay đổi và cải tiến được đưa ra.
1. Nghiên cứu người dùng
Nhu cầu, xu hướng và động lực của người dùng có thể được xác định thông qua các loại nghiên cứu người dùng khác nhau. Điều này có thể bao gồm dữ liệu định lượng và định tính từ các phiên kiểm tra người dùng và các nhóm tập trung. Nó có thể chi tiết phản hồi về các luồng đăng ký, quá trình lên tàu và yêu cầu dịch vụ khách hàng.
Mục tiêu là để có một phân tích chi tiết về những gì cả hai hoạt động trên trang web và những gì có thể được cải thiện – và để tất cả điều này được hỗ trợ bởi thông tin được thu thập từ người dùng. Các nhà nghiên cứu có thể tạo personas người mua dựa trên dữ liệu người dùng thực để giúp họ xác định chính xác ai sẽ sử dụng thiết bị, trang web hoặc ứng dụng của họ. Thông qua nghiên cứu người dùng, các nhà thiết kế hiểu và đồng cảm với người dùng.
2. Đánh giá đối thủ cạnh tranh
Đánh giá điểm mạnh và điểm yếu của đối thủ là một cách để nâng cao chiến lược UX của riêng bạn. Một cách tuyệt vời để làm điều này là bằng cách tạo một báo cáo phân tích cạnh tranh, chi tiết thiết kế tương tác của đối thủ cạnh tranh và cung cấp phân tích về nơi bạn nhìn thấy cạm bẫy và cơ hội bị bỏ lỡ – những điều mà doanh nghiệp của bạn có thể tận dụng.
3. Thiết kế tương tác
Thiết kế tương tác có thể phân phối có thể ở dạng nguyên mẫu để mọi người có thể xem lại cách tương tác với trang web sẽ xảy ra – cho thấy cách mọi người sẽ hoàn thành các nhiệm vụ chính, nhận thông tin, sử dụng sản phẩm, lưu lượng tìm kiếm thông tin và dễ dàng như thế nào sản phẩm là để sử dụng. Bạn muốn nguyên mẫu của mình giống với sản phẩm cuối cùng nhất có thể, vì vậy bạn có thể đăng nhập vào thiết kế trước khi bắt đầu xây dựng nó.
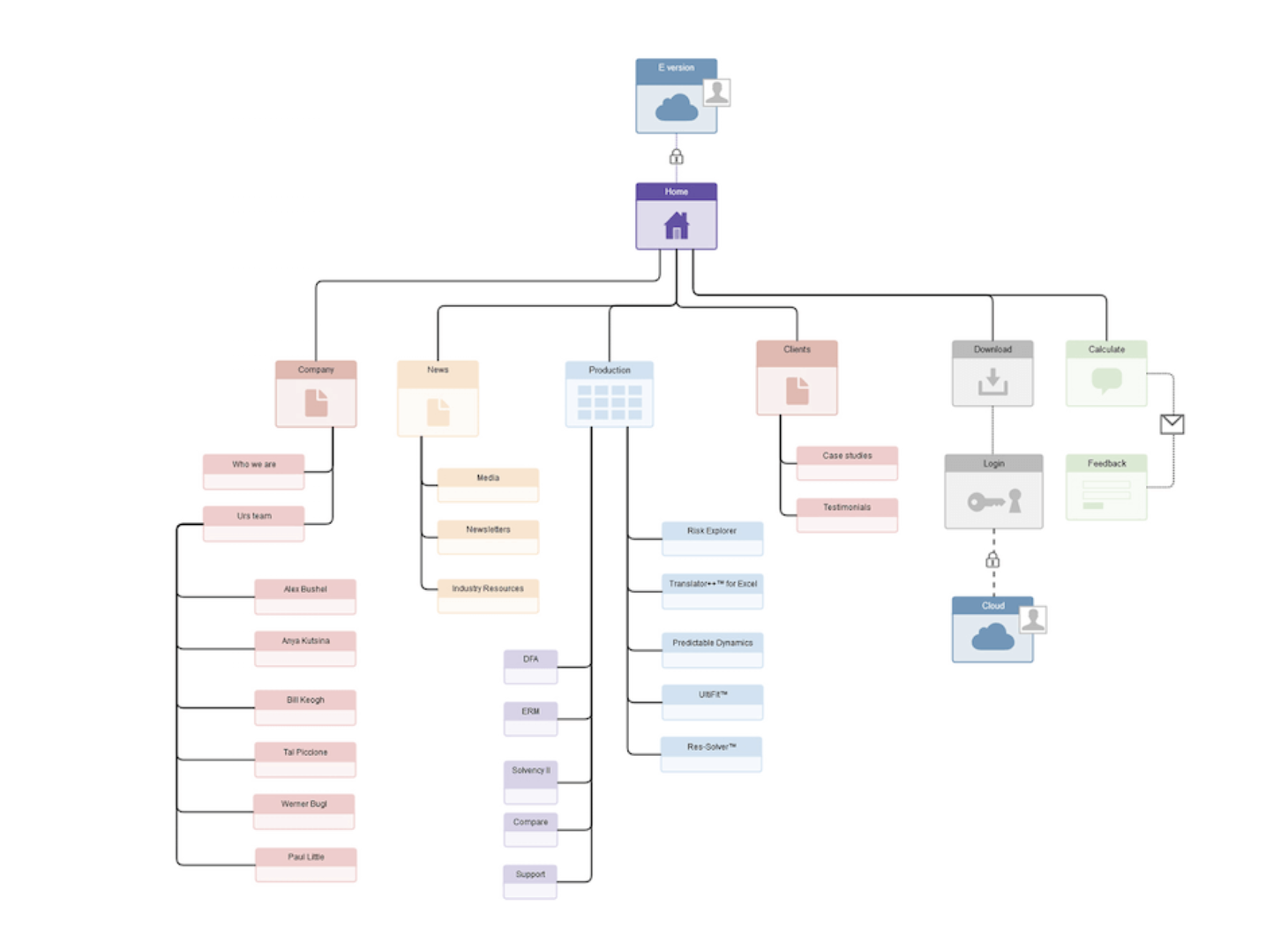
4. Kiến trúc thông tin
IA là quá trình lấy thông tin và sắp xếp nó theo cách dễ hiểu. Đối với các trang web lớn, điều này đặc biệt quan trọng, vì bạn cần hiểu nội dung nào tồn tại và cách tổ chức nội dung đó theo cách có ý nghĩa đối với khách truy cập của bạn. Kết quả có thể là khoảng không quảng cáo nội dung, sơ đồ trang web với điều hướng được đề xuất hoặc luồng người dùng mẫu tiết lộ cách khách truy cập di chuyển qua một trang web.

Nguồn: Blog Adobe
Thiết kế giao diện người dùng là gì?
Bạn có nhớ khi Apple tiết lộ bánh xe nhấp chuột cho iPod không? Khi được giới thiệu, tính năng này rất trực quan và có tính ứng dụng cao – chưa kể đến vẻ ngoài rất ngầu.
Đây là một ví dụ tuyệt vời về giao diện người dùng (UI) thành công. UI đề cập đến cách mọi người tương tác với máy tính, máy móc, trang web, ứng dụng, thiết bị đeo và các chương trình hoặc thiết bị khác. Thiết kế giao diện người dùng là quá trình làm cho những thứ này dễ sử dụng và hiệu quả nhất có thể.
Giao diện người dùng so với thiết kế UX
UX đề cập đến hành trình của người dùng thông qua một ứng dụng hoặc quy trình. Các nhà thiết kế UX tập trung vào hình thức và chức năng tổng thể của sản phẩm hoặc công nghệ. Giao diện người dùng tập trung vào cách bề mặt sản phẩm và chức năng. Các nhà thiết kế UI làm việc với các yếu tố hữu hình và hữu hình của quy trình.
Các thành phần UI phổ biến
Mặc dù UX và UI có các định nghĩa tương tự nhau, nhưng điều quan trọng cần lưu ý là sự khác biệt chính tách biệt hai chủ đề. Một lần nữa, UI tập trung vào một sản phẩm xuất hiện và bề mặt, trong khi UX quan tâm nhiều hơn đến cách mọi người tương tác với một trang web. Dưới đây là một số thuật ngữ UI phổ biến bạn nên biết để hiểu rõ hơn về hai cách phân biệt:
- Thành phần thông tin: Các nhà thiết kế UI sử dụng các thành phần thông tin để nâng cao trải nghiệm đọc hoặc cung cấp thêm thông tin. Ví dụ về các thành phần thông tin là thanh tiến trình, thông báo và hộp thông báo. Nhà thiết kế sử dụng những điều này khi họ muốn nói rõ với người dùng rằng họ đã hoàn thành một nhiệm vụ hoặc nếu họ muốn thông báo cho người dùng rằng hành động đó là cần thiết.
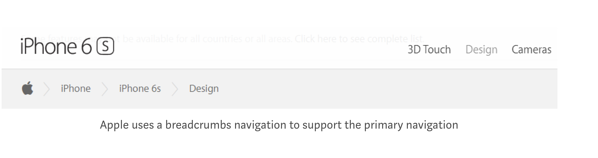
- Điều hướng Breadcrumb: Đây là một công cụ thiết kế thường được các nhà thiết kế UI sử dụng để tăng khả năng sử dụng của trang web một cách trực quan. Nó cho phép người dùng thấy vị trí của họ trên một trang web theo cấu trúc phân cấp. Nó không cần phải có các tính năng hình ảnh đặc biệt hoặc thiết kế quá đỉnh – nó chỉ cần nêu rõ nơi một người nằm trên một trang web. Bạn có thể đã nhận thấy các liên kết này dọc theo đầu trang web trong khi mua sắm trực tuyến hoặc trên một trang web khác.
- Kiểm soát đầu vào: Kiểm soát đầu vào cung cấp cho cá nhân nhiều tùy chọn để trả lời câu hỏi bạn đang hỏi. Đây là những thứ như hộp kiểm, danh sách thả xuống và bật tắt. Giữ thông tin bạn đang hỏi trong các điều khiển đầu vào của bạn đơn giản và chính xác để dễ dàng tìm thấy những gì người dùng cần.

Nguồn: Hành tinh UX
Nghiên cứu trải nghiệm người dùng
Không có nghiên cứu, tất cả những điều này tập trung vào những gì người dùng cần và muốn là không thể. Nghiên cứu UX là điều tra người dùng và những gì họ cần, thông báo cho quá trình thiết kế UX. Các công ty và nhà thiết kế sử dụng nghiên cứu này để đưa ra kết luận cụ thể về những gì đang hoạt động cho người dùng và những gì cần phải thay đổi. Có một số cách các công ty và nhà thiết kế thực hiện nghiên cứu UX.
Kiểm tra khả năng sử dụng
Kiểm tra khả năng sử dụng đánh giá mức độ thành công của một sản phẩm bằng cách kiểm tra nó trên người dùng thực tế. Nó cung cấp cho các công ty đầu vào thực sự về cách các cá nhân đang sử dụng một sản phẩm hoặc hệ thống và cách sản phẩm hoặc hệ thống đó hoạt động cho người dùng đó. Có hai phương pháp thử nghiệm chính.
Kiểm tra khả năng sử dụng hành lang là một cách nhanh chóng và rẻ tiền để các công ty và nhà nghiên cứu lấy thông tin từ những người dùng có thể không biết về công ty hoặc sản phẩm của bạn. Các cá nhân ngẫu nhiên sử dụng các sản phẩm và đưa ra phản hồi về kinh nghiệm của họ.
Kiểm tra khả năng sử dụng từ xa cho phép các công ty nghiên cứu với người dùng trong môi trường tự nhiên của họ (chẳng hạn như tại nhà hoặc văn phòng của họ). Những thử nghiệm này có thể được kiểm duyệt theo bất kỳ cách nào công ty lựa chọn.
Công cụ kiểm tra khả năng sử dụng
Các công cụ kiểm tra khả năng sử dụng cho phép các nhà nghiên cứu và nhà thiết kế biên dịch phản hồi chính xác từ người dùng và sau đó phân tích phản hồi đó để thực hiện các thay đổi dựa trên dữ liệu. Nếu bạn đang tìm kiếm một công cụ có thể giúp bạn kiểm tra mức độ dễ sử dụng của trang web hoặc sản phẩm của bạn, hãy xem các tùy chọn sau:
- Crazy Egg: Công cụ này cho phép các công ty xem chính xác những gì người dùng đang nhấp vào trong khi trên trang web của họ. Crazy Egg cũng ghi lại chính xác nơi khách truy cập trang web đến từ đâu, bao gồm cả vị trí địa lý và nếu họ được giới thiệu từ một trang web khác.
- Hotjar: Công cụ này kết hợp phân tích và phản hồi để đưa ra một cái nhìn tổng quan về các cách để cải thiện trải nghiệm người dùng. Họ làm điều này thông qua việc sử dụng các bản đồ nhiệt, tỷ lệ khách truy cập, kênh chuyển đổi, v.v.
Để xem xét thêm các công cụ kiểm tra khả năng sử dụng, hãy xem bài viết này.
Cách nâng cao trải nghiệm người dùng
Thông qua nghiên cứu và thử nghiệm được đề cập ở trên, trải nghiệm người dùng luôn có thể được cải thiện. Một số cách phổ biến nhất để cải thiện trải nghiệm người dùng bao gồm: Thực hiện phương pháp tư vấn để cải thiện trải nghiệm, xác định lời kêu gọi hành động, thực hiện thiết kế web đáp ứng, xem xét Luật Fitt (thêm về điều này tiếp theo), tránh nhập dữ liệu áp đảo và hơn thế nữa.
Sử dụng Luật Fitt từ để tăng cường UX
Luật Fittiên là một mô hình dự đoán xác định lượng thời gian cần thiết cho một người dùng cụ thể để di chuyển chuột hoặc con trỏ của họ đến một khu vực mục tiêu trên trang web. Có nhiều phiên bản luật của Fitt tồn tại nhưng tất cả đều xoay quanh ý tưởng chung rằng, Thời gian cần thiết để di chuyển đến mục tiêu phụ thuộc vào khoảng cách với nó, nhưng lại liên quan đến kích thước của nó. Luật Fitt được sử dụng rộng rãi trong UX thiết kế để cải thiện công thái học bên cạnh khả năng sử dụng cho người dùng.
Dưới đây, một ví dụ về điều này tại nơi làm việc: Bạn đã thấy Touch Bar mới trên Apple Pro MacBook Pro chưa? Đây là màn hình cảm ứng phía trên bàn phím giúp tăng tốc trải nghiệm của người dùng khi sử dụng Google, đánh dấu trang, thay đổi độ sáng màn hình, âm lượng và hơn thế nữa. Tùy chọn Touch Bar thay đổi tùy thuộc vào trang bạn đang duyệt trong khi trên máy tính xách tay của bạn, cho dù đó là ứng dụng, trang web bạn đang truy cập hay thậm chí chỉ là cài đặt cá nhân của bạn.
Với Touch Bar, trải nghiệm của người dùng được đơn giản hóa vì nhiều cài đặt thường được sử dụng nằm ở một vị trí nhỏ gọn. Luật Fittftime tuyên bố càng xa và một đối tượng hoặc nút càng nhỏ đối với người dùng, người dùng đó càng khó nhấp vào nó. Đó là lý do tại sao Touch Bar là một ví dụ tuyệt vời về việc sử dụng Luật Fitt và áp dụng thành công nó vào thiết bị của bạn để nâng cao trải nghiệm người dùng.
Công cụ thiết kế UX
Cho dù bạn đang nghiên cứu, tạo mẫu, tạo khung, tạo cốt truyện hoặc tạo đồ họa, có nhiều công cụ UX có sẵn để hỗ trợ bạn trong quá trình thiết kế. Trên thực tế, có rất nhiều công cụ trên thị trường, một số miễn phí và một số yêu cầu phí đăng ký, có thể quá sức đối với các nhà thiết kế không chắc chắn chính xác những gì họ cần. Để giúp bạn bắt đầu, tại đây, một danh sách một số công cụ phổ biến và có giá trị sử dụng trong công việc thiết kế UX của bạn:
1. Pháo hoa Adobe
Adobe Fireworks CS6 cung cấp cho các nhà thiết kế web cách tạo đồ họa cho các trang web của họ mà không cần nhập mã hoặc chi tiết thiết kế. Có một vài lý do khiến các nhà thiết kế UX sử dụng Adobe Fireworks: Công cụ này có độ chính xác pixel ấn tượng, có khả năng nén hình ảnh (JPEG, GIF, v.v.), cho phép người dùng tạo các trang web chức năng và xây dựng các vectơ. Đây là một tùy chọn tuyệt vời đặc biệt nếu bạn đã quen thuộc với các chương trình khác trong Creative Cloud.
2. Adobe XD
Với Adobe XD, bạn có thể thiết kế trang web và ứng dụng di động, cũng như tạo các nguyên mẫu, khung lưới và thiết kế vector. Người dùng có thể chia sẻ các nguyên mẫu tương tác trên nhiều nền tảng, bao gồm Windows, Mac, iOS và Android, do đó, nó hoàn hảo cho cộng tác nhóm.
3. Trục
Axure RP Pro là một công cụ thiết kế UX tuyệt vời khác – mà cũng miễn phí. Axure có một số khả năng bao gồm tạo khung, tạo mẫu và tạo tài liệu. Nó thậm chí có thể giúp bạn tạo ra các luồng người dùng và sơ đồ trang web. Axure hoàn hảo để tạo các ứng dụng web và máy tính để bàn và nó cung cấp cho người dùng khả năng dễ dàng xuất ra PDF hoặc HTML để xem xét.
4. Adobe Illustrator và một giải pháp thay thế miễn phí
Nếu bạn đang tìm kiếm một giải pháp thay thế giá cả phải chăng cho phần mềm Adobe, chẳng hạn như Adobe Illustrator (chủ yếu được sử dụng để tạo đồ họa vector), thì chúng tôi đã giúp bạn. Inkscape được biết đến với hầu hết những gì Illustrator làm, nhưng miễn phí. Phần mềm này là mã nguồn mở và có thể được sử dụng để tạo đồ họa vector ấn tượng. Vấn đề duy nhất bạn có thể gặp phải là lag, vì một số người dùng đã báo cáo rằng chương trình này chậm. Nếu bạn là một phần của Illustrator, thì điều đó cũng OK.
5. Phác thảo
Phác thảo là một phần mềm đầu cuối với các tính năng cụ thể bao gồm chỉnh sửa không phá hủy (có nghĩa là Phác thảo won Thay đổi các pixel trong ảnh bạn đang làm việc), xuất mã, độ chính xác pixel, tạo mẫu, chỉnh sửa vectơ, v.v. Với Phác thảo, bạn có thể tái sử dụng và cập nhật thiết kế của mình một cách dễ dàng.
6. Phần mềm Storyboard
Bạn có thể tự hỏi tại sao bạn cần bảng phân cảnh trong thiết kế UX. Đây là một cách tuyệt vời để dự đoán và xem xét trực quan cách người dùng sẽ tương tác và trải nghiệm sản phẩm trong bối cảnh rộng hơn. Có một số công cụ bảng phân cảnh có sẵn, với các mức độ khác nhau của tính năng và độ phức tạp.
Storyboarder là một tùy chọn phần mềm Storyboard miễn phí, có các tính năng cơ bản dành cho các nhà thiết kế ở mọi cấp độ. Phần mềm này cho phép người dùng nhanh chóng tạo các bản vẽ và dán các hình để bố trí một cốt truyện hoặc ý tưởng.
Một tùy chọn phần mềm bảng phân cảnh khác là Toon Boom Storyboard Pro. Nó kết hợp vẽ, hoạt hình, điều khiển máy ảnh và nhiều tính năng khác, tất cả đều phải trả phí hàng năm hoặc hàng tháng. Nó có một loạt các tính năng cho cách kể chuyện phức tạp hơn và công việc chuẩn bị chi tiết. Cả hai tùy chọn đều tuyệt vời cho các nhà thiết kế muốn kể một cách trực quan một câu chuyện thông qua thiết kế giao diện.
Làm thế nào để trở thành một nhà thiết kế UX
- Làm nghiên cứu của bạn
- Tham gia khóa học thiết kế UX
- Đăng ký thực tập thiết kế UX
- Xây dựng danh mục thiết kế UX của bạn
Nếu bạn thích thiết kế, nghiên cứu, làm việc với những người khác trong môi trường có nhịp độ nhanh và lắng nghe những kinh nghiệm khác của người khác, một nghề nghiệp trong thiết kế UX có thể phù hợp với bạn. Là một nhà thiết kế UX, bạn tập trung vào các khía cạnh khái niệm của thiết kế và tạo ra trải nghiệm tốt hơn cho người dùng.
Dưới đây là các bước để làm theo để trở thành một nhà thiết kế UX.
1. Làm nghiên cứu của bạn.
Bước này có vẻ như được đưa ra, nhưng theo đuổi con đường sự nghiệp (hoặc thay đổi hoàn toàn của bạn) là một bước tiến lớn. Thực hiện nhiều nghiên cứu để đảm bảo rằng bạn muốn trở thành một nhà thiết kế UX. Các hướng dẫn như thế này sẽ giúp cung cấp cho bạn ý tưởng về những gì thiết kế UX đòi hỏi. Bạn cũng có thể tra cứu các bài báo, podcast và sách “trong cuộc sống” để hiểu rõ hơn về cách các nhà thiết kế UX khác dành ngày làm việc của họ.
2. Tham gia khóa học thiết kế UX.
Có rất nhiều khóa học giáo dục đại học có sẵn trên khắp thế giới, mặc dù chúng thường yêu cầu chương trình giảng dạy thiết kế đại học bốn năm như một điều kiện tiên quyết.
Tuy nhiên, một số chương trình cho phép linh hoạt hơn, chẳng hạn như Chương trình tốt nghiệp Đại học Quinnipiac trực tuyến về Thiết kế trải nghiệm người dùng. Ngoài ra còn có các chương trình chứng nhận UX cho các chuyên gia. Chúng khác nhau về độ dài cam kết và mức độ chuyên môn khi nhận được chứng chỉ.
3. Đăng ký thực tập thiết kế UX.
Thực tập thiết kế UX có giá trị vì một vài lý do. Đầu tiên, thực tập thiết kế UX thu hẹp khoảng cách giữa giáo dục và kinh nghiệm thực tế. Thực tập cho phép bạn đặt những gì bạn đã học trong lớp (hoặc trực tuyến) để làm việc trong khi nhận được phản hồi hữu ích từ các đồng nghiệp và đồng nghiệp.
Thứ hai, thực tập thiết kế UX cho phép bạn xây dựng một danh mục đầu tư trực tiếp của công việc thiết kế được thực hiện thay mặt cho một công ty thực sự. Mặc dù công việc demo rất có giá trị để thể hiện kỹ năng và quy trình, bạn có thể báo cáo về tác động và kết quả của công việc bạn hoàn thành trong thời gian thực tập.
Cuối cùng, thực tập thiết kế UX giới thiệu các mối quan hệ cố vấn có giá trị. Cố vấn thiết kế rất quan trọng để phát triển kỹ năng của bạn, nhận được những lời chỉ trích mang tính xây dựng và mở rộng mạng lưới của bạn – ba điều có thể giúp bạn đạt được công việc thiết kế UX mơ ước của mình.
Để tìm một cơ hội thực tập thiết kế UX, hãy bắt đầu với các trang web như LinkedIn, The Muse, Glassdoor và AngelList, cũng như chỉ cần tìm kiếm trên Google. Bạn cũng có thể nhắm mục tiêu vào chính các công ty: Apple, Google, Microsoft, Reddit, Adobe, Amazon và Salesforce đều cung cấp các chương trình thực tập thiết kế UX.
4. Xây dựng danh mục thiết kế UX của bạn.
Khi bạn đã sẵn sàng bắt đầu ứng tuyển vào công việc UX mơ ước của mình, bạn sẽ cần một bản lý lịch nổi bật và một danh mục đầu tư hào nhoáng. Sử dụng một trang web như Dribble hoặc Behance để giới thiệu công việc của bạn hoặc tạo trang web của riêng bạn bằng một công cụ như SquareSpace.
Khi xây dựng trang web danh mục đầu tư của bạn, hãy ghi nhớ những lời khuyên sau:
Làm cho nó trực quan tuyệt đẹp.
Trình bày là tất cả mọi thứ. Công việc của bạn nên tự nói lên … hãy trình bày don don! Sự lựa chọn của bạn về màu sắc, kiểu chữ và bố cục đều đóng một yếu tố ở đây.
Bao gồm một trang về giới tính.
Tuyển dụng người quản lý và nhà tuyển dụng muốn tìm hiểu bạn, cách bạn nghĩ về thiết kế, điều gì truyền cảm hứng cho bạn và điều gì làm cho bạn trở nên độc đáo. Tại sao họ nên thuê bạn? Giá trị nào bạn có thể thêm vào công ty và nhóm tiềm năng mới của bạn?
Có điều hướng rõ ràng và các liên kết trong suốt trang web danh mục đầu tư của bạn.
Bạn có thể tưởng tượng người quản lý tuyển dụng tại công ty mơ ước của bạn gặp khó khăn trong việc điều hướng trang web danh mục đầu tư của một nhà thiết kế UX không? Lúng túng. Trong thanh điều hướng của bạn, bao gồm các tùy chọn, chẳng hạn như: Danh mục đầu tư, Giới tính về, Tiếp điểm, Tiết mục và Tiếp tục, để tránh mọi nhầm lẫn.
Giải thích quy trình UX cá nhân của bạn.
Chủ nhân tương lai của bạn muốn biết bạn nghĩ như thế nào. Bao gồm thông tin cho phép người quản lý tuyển dụng tham gia vào quá trình nghiên cứu, động não, tạo khung, thiết kế và tạo mẫu UX của bạn.
Tạo danh mục đầu tư bổ sung để mở rộng mạng lưới của bạn.
Sử dụng các công cụ khác để làm cho công việc của bạn có sẵn trên các trang web nơi các nhà thiết kế và những người muốn thuê các nhà thiết kế dành thời gian của họ. Behance và Dribble là các trang web danh mục đầu tư tuyệt vời cho những người tìm kiếm cảm hứng, kết nối mạng và cơ hội nghề nghiệp mới.
Thiết kế UX giúp bạn phát triển tốt hơn
Cho dù bạn là một nhà thiết kế đồ họa, blogger, nhà phát triển hoặc một người nào đó trong một lĩnh vực hoàn toàn khác, thiết kế UX có thể giúp bạn và công ty của bạn phát triển. Một người dùng cuối hạnh phúc là chìa khóa thành công và nếu không có thiết kế UX được chế tạo tốt, điều này sẽ không thể đạt được.
Khi công nghệ trở nên phổ biến hơn trong cuộc sống của chúng ta, thiết kế UX thành công sẽ tiếp tục tạo ra sự chuyển tiếp liền mạch giữa các cá nhân với các thiết bị và ứng dụng của họ. Thiết kế UX chưa bao giờ quan trọng hơn, khiến đây là thời điểm thú vị để tham gia vào lĩnh vực này và xem xét các lợi ích cho doanh nghiệp của riêng bạn.

Được xuất bản lần đầu vào ngày 9 tháng 8 năm 2019 9:59:00 AM, cập nhật ngày 09 tháng 8 năm 2019