TIN TỨC TIẾP THỊ SỐ
9 ví dụ về trang trụ cột để bạn bắt đầu với chính bạn
[ad_1]
Đầu năm nay, một số đồng nghiệp cực kỳ thông minh và có khả năng của tôi đã biên soạn một báo cáo về các cụm chủ đề. Bây giờ đầu tiên, cái quái gì là một cụm chủ đề?
Cụm chủ đề là một phương pháp sử dụng một "trang trụ cột" làm trung tâm chính của nội dung cho một chủ đề nhất định. Tất cả các tài sản nội dung của bạn liên quan đến chủ đề đó liên kết trở lại trang trụ cột – và trụ cột liên kết với từng nội dung.
Đây là lý do tại sao nó quan trọng đối với chiến lược nội dung của bạn.
Các cụm chủ đề không chỉ là một cách tổ chức nội dung đẹp, sạch sẽ mang lại niềm vui cho hầu hết các nhà tiếp thị loại A (ví dụ như tôi). Nó cũng giữ cho Google hạnh phúc. Hóa ra, gã khổng lồ công cụ tìm kiếm đã thay đổi thuật toán của mình để ưu tiên nội dung dựa trên chủ đề, khiến các trang trụ cột trở thành một yêu cầu cho các nhà tiếp thị nội dung muốn duy trì thứ hạng SERP cao.
Đây là một video tiện dụng giải thích cách các cụm chủ đề hoạt động:
Bây giờ, hãy đi sâu vào ý nghĩa của những trang trụ cột này đối với doanh nghiệp của bạn.
Một trang trụ cột là gì?
Đồng nghiệp của tôi, Sophia Bernazzani, thực hiện một công việc tuyệt vời là tóm tắt các trang trụ cột (và so sánh chúng với phương pháp tổ chức chủ đề trước đây của HubSpot Marketing Blog) trong bài đăng của cô ấy về chủ đề này ở đây. Như các đoạn trước gợi ý, cô nói:
"Một trang trụ cột là cơ sở để xây dựng một cụm chủ đề. Một trang trụ cột bao gồm tất cả các khía cạnh của chủ đề trên một trang, có chỗ để báo cáo sâu hơn trong các bài đăng blog cụm chi tiết hơn siêu liên kết trở lại trang trụ cột Các trang trụ cột bao quát rộng rãi một chủ đề cụ thể và nội dung cụm nên giải quyết một từ khóa cụ thể liên quan đến chủ đề đó một cách sâu sắc. "
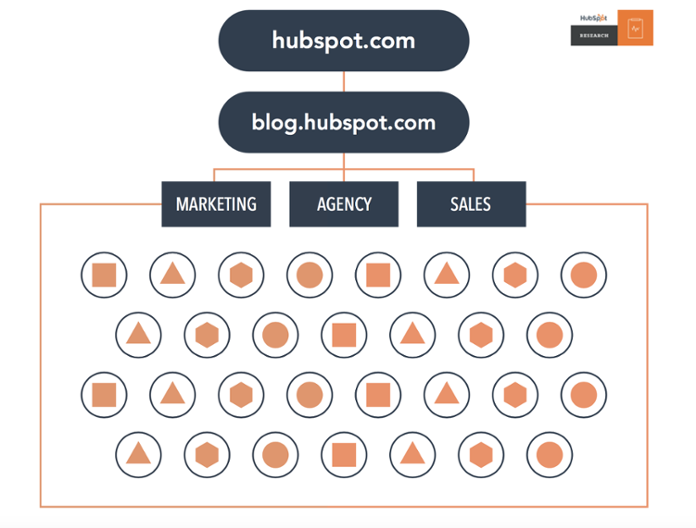
Tuy nhiên, điều đáng nói hơn nữa là ý tưởng về trang trụ cột là bao quát nội dung rộng rãi theo cách liên kết cao – đó là, các trang web bên ngoài sẽ liên kết với nó như là một tài nguyên chính cho chủ đề. Vì vậy, để đưa nó vào các thuật ngữ trực quan, đây là kiến trúc blog của chúng tôi được sử dụng để trông giống như sử dụng cuốn sách cũ này:

Đây là nơi mô hình cụm chủ đề đi vào chơi. Sử dụng các chủ đề bạn muốn xếp hạng, bạn có thể sắp xếp nội dung lộn xộn ở trên bằng cách tối ưu hóa nó cho các từ khóa cụ thể liên quan đến chủ đề tương ứng. Sau đó, siêu liên kết tất cả các chủ đề đó trở lại trang trụ cột.
Hãy nghĩ về trang trụ cột này như một con tàu mẹ của một chủ đề, và các bài đăng trên blog của bạn là tất cả các tàu lính nhỏ hơn cung cấp và nhận hỗ trợ từ tàu mẹ này. Tổ chức này cung cấp thẩm quyền cho công cụ tìm kiếm lớn hơn vì nó cho Google biết bạn đã dành một lượng bất động sản kỹ thuật số nhất định cho chủ đề này và được coi là câu trả lời đáng tin cậy cho câu hỏi của người dùng về chủ đề đó khi họ tiến hành tìm kiếm.
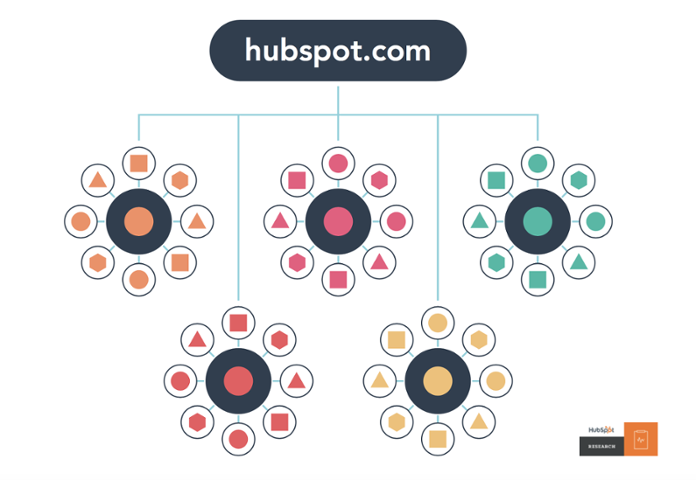
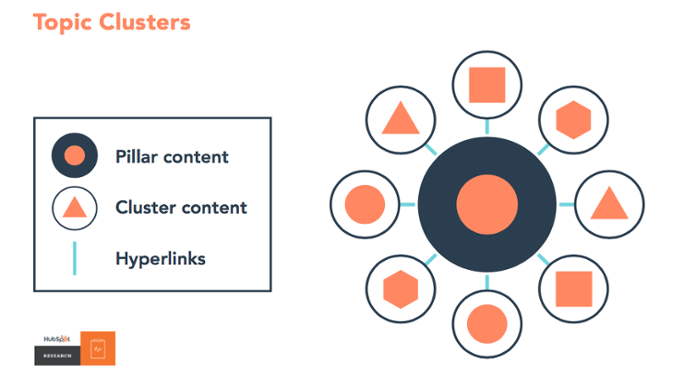
Bây giờ, khi chúng tôi đã thiết lập nhiều cụm chủ đề, đây là cơ sở hạ tầng blog của chúng tôi hiện tại trông như thế nào:

Xem làm thế nào kiến trúc trang web có chủ ý hơn trong mô hình này? Hình ảnh bên trên cho thấy cách nó tổ chức các tài sản nội dung với nhau để giúp người tìm kiếm dễ dàng tìm thấy thông tin trong miền của bạn.
Nó có ba thành phần chính:
- Nội dung trụ cột (trang trụ cột của bạn)
- Nội dung cụm
- Siêu liên kết

Được rồi, bạn hiểu rồi – các trang trụ cột vừa đẹp vừa quan trọng đối với SEO. Xét cho cùng, trung bình, một trang được xếp hạng số 1 trong Google cũng sẽ xếp hạng tốt cho khoảng 1.000 từ khóa liên quan khác. Nhưng họ phải trông như thế nào? Là thẩm mỹ quan trọng? Làm thế nào để bạn tổ chức tất cả các tài sản nội dung của bạn trên một trang trụ cột?
Hành động mạnh hơn lời nói – nhà văn nói – đó là lý do tại sao chúng tôi tìm kiếm câu trả lời cho những câu hỏi đó bằng các ví dụ trang trụ cột thực hiện công việc tuyệt vời là tổ chức và liên kết với tài sản nội dung.
9 ví dụ trang trụ cột tuyệt vời
1. Kiểu chữ: Nhận thức về thương hiệu

Thoạt nhìn, thật khó để bỏ qua tính chất tích cực của trang chính Nhận thức về thương hiệu của typeform. Nó được xây dựng để thông báo và sống theo khẩu hiệu của nó: "Gần như mọi thứ bạn cần biết".
Không chỉ là về mặt thẩm mỹ – bảng màu, bằng cách nào đó, cùng một lúc vừa nhẹ nhàng vừa táo bạo – nhưng nó khá dễ dàng để điều hướng. Mục lục xuất hiện ngay lập tức và khi bạn bắt đầu sử dụng nội dung, nó rõ ràng, toàn diện và có thể trích dẫn.
Chiến lược liên kết nội bộ của typeform
Lưu ý cách thông tin được xen kẽ với CTA để tweet các trích dẫn nổi bật khác nhau:
 Và trong khi có một số liên kết trên khắp trang trụ cột, phần lớn trong số chúng không liên kết đến các tài sản nội dung Kiểu chữ khác. Trên thực tế, phải đến cuối trang trụ, các liên kết đến các trang Kiểu chữ khác mới bắt đầu xuất hiện và thậm chí chúng còn được sử dụng một cách tiết kiệm và thường được sử dụng để hỗ trợ các điểm và hướng người đọc đến các giải pháp.
Và trong khi có một số liên kết trên khắp trang trụ cột, phần lớn trong số chúng không liên kết đến các tài sản nội dung Kiểu chữ khác. Trên thực tế, phải đến cuối trang trụ, các liên kết đến các trang Kiểu chữ khác mới bắt đầu xuất hiện và thậm chí chúng còn được sử dụng một cách tiết kiệm và thường được sử dụng để hỗ trợ các điểm và hướng người đọc đến các giải pháp.
2. Các yếu tố đám mây: Hướng dẫn dứt khoát về tích hợp API
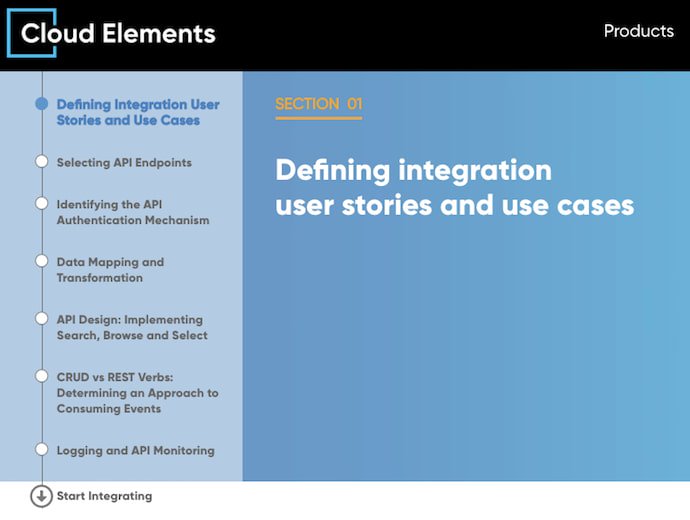
 Cloud Elements là một nền tảng tích hợp API giúp các công ty kết nối với phần mềm của bên thứ ba. Cũng là một khách hàng của HubSpot, công ty đã tạo ra một số nội dung trụ cột ấn tượng (nhất thiết) đi sâu vào khái niệm tích hợp phần mềm cho độc giả.
Cloud Elements là một nền tảng tích hợp API giúp các công ty kết nối với phần mềm của bên thứ ba. Cũng là một khách hàng của HubSpot, công ty đã tạo ra một số nội dung trụ cột ấn tượng (nhất thiết) đi sâu vào khái niệm tích hợp phần mềm cho độc giả.
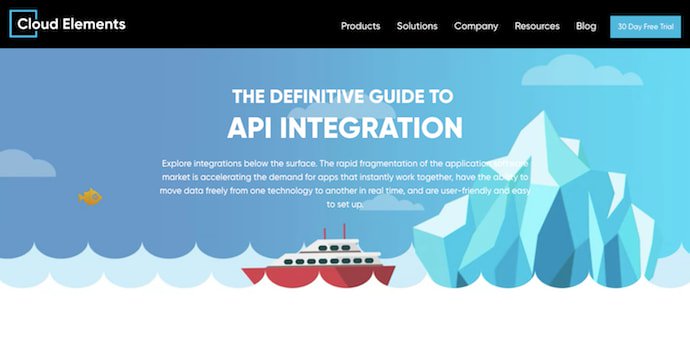
Trang trụ cột tích hợp API của Cloud Elements, được hiển thị ở trên, chia một chủ đề phức tạp thành bảy bước tiêu hóa – bước đầu tiên được hiển thị bên dưới. Lưu ý cách trụ cột sử dụng bảng nội dung "nổi" dọc theo phía bên trái để giữ sự chú ý của người đọc và nhắc nhở họ về giai đoạn nào của quá trình họ đang tìm hiểu. Đây là một cách hữu ích để tối đa hóa trải nghiệm người đọc và thời gian họ dành cho trang.
 Chiến lược liên kết nội bộ của Cloud Elements
Chiến lược liên kết nội bộ của Cloud Elements
Chiến lược liên kết nội bộ của Cloud Element thực hiện ít nhất ba điều hữu ích cho độc giả:
- Nó liên kết với các bài đăng trên blog trên trang web của mình mở rộng về các quy trình được giới thiệu trong hướng dẫn đầy đủ, dứt khoát;
- Nó liên kết trở lại vào trang trụ cột từ mỗi bài đăng trên blog này; và
- Nó nắm bắt thông tin liên lạc của độc giả bằng cách cung cấp một phiên bản trụ cột theo kiểu ebook để người đọc tải xuống, chia sẻ với đồng nghiệp và mang theo để đọc lâu dài.
Do đó, Cloud Elements đã thấy lưu lượng truy cập tìm kiếm không phải trả tiền tăng 53% vào trang web của mình và gần như tất cả các bài đăng trên blog được liên kết với trang trụ cột cũng thấy sự tăng trưởng lưu lượng truy cập hữu cơ của riêng họ.
3. Matthew Howells-Barby: Chiến lược mua lại khách hàng
<img class = "wt-blog__n normal-image alignCenter Shadow" src = "https://blog.hubspot.com/hs-fs/hubfs/Screen%20Shot%202017-09-06%20at%203.32.13%20PM. png? width = 600 & name = Màn hình% 20Shot% 202017-09-06% 20at% 203.32.13% 20 PM.png” style=”display: block; margin-left: auto; margin-right: auto; width: 600px;” title=”Ảnh chụp màn hình 2017-09-06 lúc 3.32.13 PM” width=”600″ caption=”false” data-constrained=”true” alt=”Trang trụ cột về chiến lược mua lại khách hàng của Matthew Barby "srcset =" https://blog.hubspot.com/hs-fs/hubfs/Screen%20Shot%202017-09-06%20at%203.32.13%20PM.png?ference = 300 & name = Màn hình% 20Shot% 202017-09-06% 20at% 203.32.13% 20 PM.png 300w, https://blog.hubspot.com/hs-fs/hubfs/Screen%20Shot%202017-09-06% 20at% 203.32.13% 20 PM.png? Width = 600 & name = Màn hình% 20Shot% 202017-09-06% 20at% 203.32.13% 20 PM.png 600w, https://blog.hubspot.com/hs-fs/hubfs /Screen%20Shot%202017-09-06%20at%203.32.13%20PM.png?ference=900&name=Screen%20Shot%202017-09-06%20at%203.32.13%20PM.png 900w, https: // blog.hubspot.com/hs-fs/hubfs/Screen%20Shot%202017-09-06%20at%203.32.13%20PM.png?ference=1200&name=Screen%20Shot%202017-09-06%20at%203.32. 13% 20 PM.png 1200w, https://blog.hubspot.com/hs-fs/hubfs/Screen%20Shot%202017-09-06%20at%203.32.13%20PM.png?ference=1500&name=Screen%20Shot % 202017-09-06% 20at% 203.32.13% 20 PM.png 1500w, https://blog.hubspot.com/hs-fs/hubfs/Screen%20Shot%202017-09-06%20at%203.32.13% 20 PM.png? Thong = 1800 & name = Screen% 20Shot% 20201 7-09-06% 20at% 203.32.13% 20 PM.png 1800w "size =" (chiều rộng tối đa: 600px) 100vw, 600px”/>
Giám đốc mua lại của HubSpot, Matthew Howells-Barby, không xa lạ gì với Blog tiếp thị của HubSpot, hoặc những người bao gồm nhóm của nó. Chúng tôi thường xuyên trích dẫn anh ấy ở đây, và thường xuyên làm phiền anh ấy với câu hỏi của chúng tôi. Đương nhiên, trang web của anh ấy là một nguồn tài nguyên dành cho các nhà tiếp thị muốn tìm hiểu về SEO – và nó bao gồm một trang trụ cột mẫu mực về các chiến lược thu hút khách hàng.
Chiến lược liên kết nội bộ của Matthew
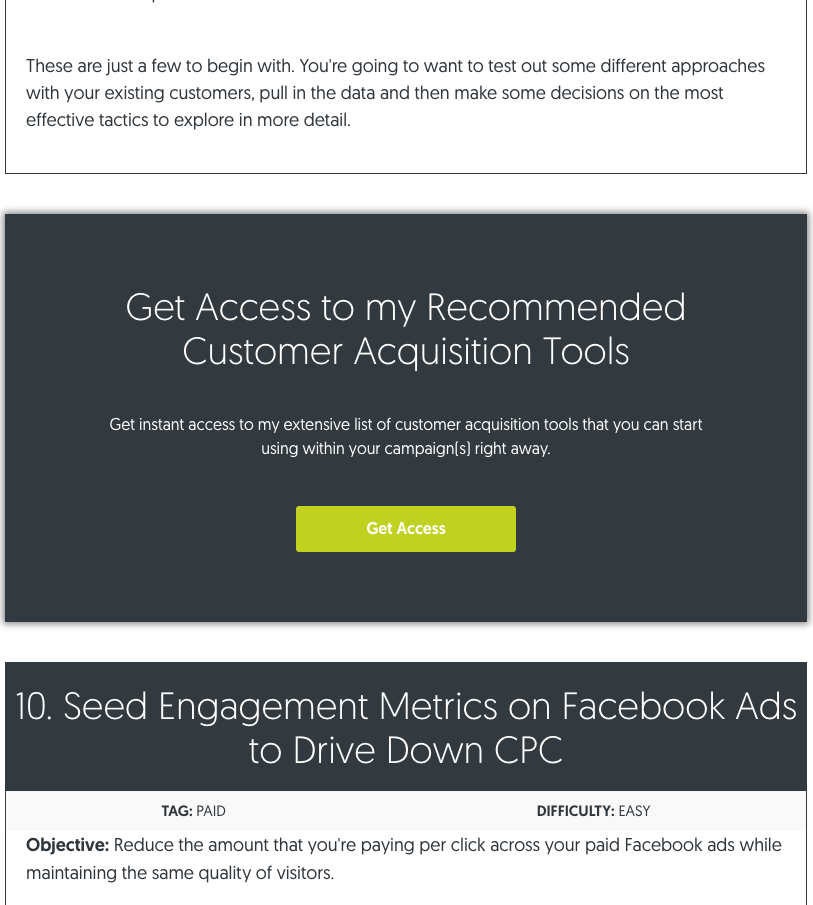
Tương tự như ví dụ về Kiểu chữ, có một sự thiếu hụt đáng chú ý của các siêu liên kết quảng cáo trong phần đầu tiên của trang. Trên thực tế, khi bạn cuộn xuống trang, bạn cũng sẽ thấy các liên kết đến các tài sản nội dung khác của Howells-Barby đều được chèn một cách trang nhã và liền mạch giữa các thông tin chiến thuật lớn.

Nhưng các liên kết này là bổ sung và có liên quan, và không có hàng tấn trong số chúng – tất cả chúng đều hướng người dùng đến các công cụ của Barby trong chủ đề, đó là thu hút khách hàng. Thay vì bắn phá người dùng bằng nhiều liên kết trong văn bản, CTA được thiết kế tốt được sử dụng để cho phép người đọc nhấp để tìm hiểu về các công cụ này.
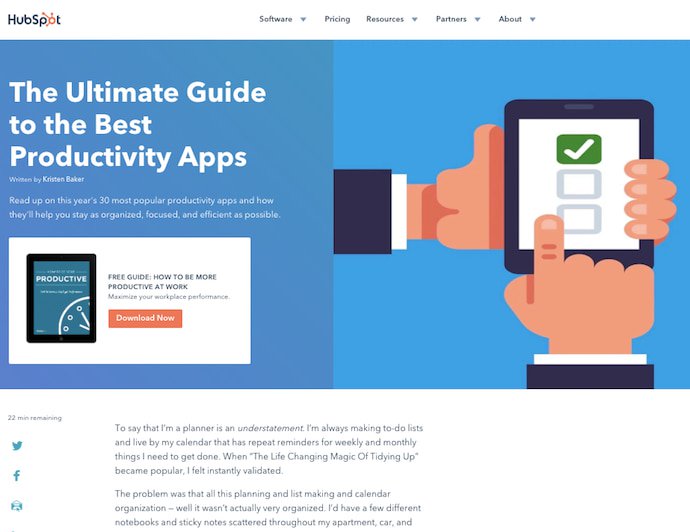
4. HubSpot: Hướng dẫn cơ bản về ứng dụng năng suất

Đôi khi, các trang trụ cột có thể trông giống và thuộc về cùng một thuộc tính blog mà nó xây dựng thẩm quyền SEO. Gần đây, chúng tôi đã áp dụng khái niệm này trong mô hình cụm chủ đề rất riêng của chúng tôi. Trên đây là trang trụ cột của chúng tôi cho các ứng dụng năng suất, một chủ đề chúng tôi biết nhiều độc giả quan tâm và có câu hỏi về.
Trang trụ cột ở trên có tiêu đề giống như blog, hình ảnh đặc trưng và đường viền giống như các bài viết blog cụ thể thuộc về cụm này. Nó cũng trên cùng một tên miền với nội dung blog của chúng tôi – blog.hubspot.com. Các thuộc tính này cho thấy Google có một kết nối có thể nhìn thấy giữa các trụ cột, dài hơn nhiều so với mỗi bài đăng trên blog để bao gồm từng chủ đề và các bài viết blog mà nó liên kết.
Chiến lược liên kết nội bộ của HubSpot

Ngoài CTA văn bản neo màu xanh để tải xuống nội dung liên quan – như được hiển thị trong ảnh chụp màn hình đầu tiên của trang trụ cột Ứng dụng năng suất của chúng tôi, ở trên – các trụ này cũng liên kết với từng trang trong cụm chủ đề bằng cách sử dụng nguồn cấp RSS ở cuối trang trụ cột.
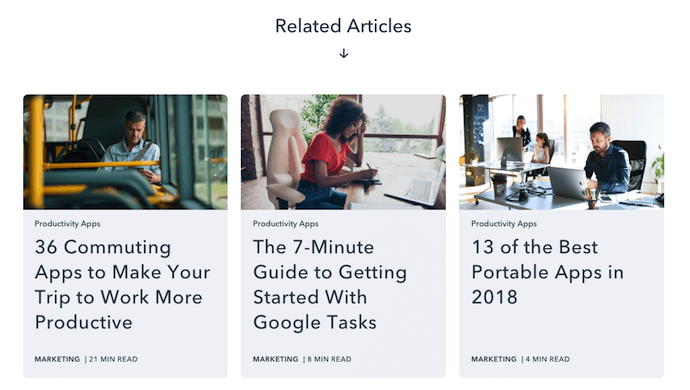
Trong ảnh chụp màn hình trực tiếp ở trên, bạn sẽ thấy mỗi bài viết thuộc cụm Ứng dụng năng suất được liên kết trong băng chuyền "Bài viết liên quan". Băng chuyền này cho phép chúng tôi liên kết với từng bài viết trong cụm này khi chúng được tạo, kết quả là củng cố toàn bộ cụm.
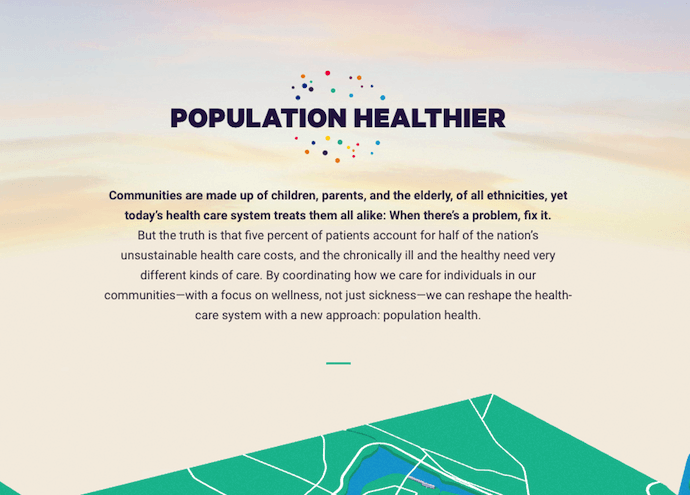
5. Đại Tây Dương: Dân số khỏe mạnh hơn

Các trang trụ cột cũng là một cách tuyệt vời để tổ chức và tạo nội dung được tài trợ với một đối tác đồng tiếp thị. Trường hợp tại điểm: Đại Tây Dương hợp tác với athenahealth để biên soạn một báo cáo (và trang trụ cột) về chăm sóc sức khỏe tại Hoa Kỳ
Nội dung hoàn toàn là chuối – theo cách hoàn toàn tốt nhất có thể. Nó bắt đầu bằng một câu chuyện về một tòa nhà lịch sử ở thị trấn Lowell ở Massachusetts, nơi đưa vào một báo cáo thông tin tương tác, hoạt hình và thông tin đầy đủ về tình trạng bảo hiểm y tế ở các thành phố như thế này khi người dùng cuộn xuống. Nhưng toàn bộ thời gian, có một dấu cộng hữu ích dọc theo bên trái của trang, khi nhấp vào, sẽ hiển thị một mục lục.
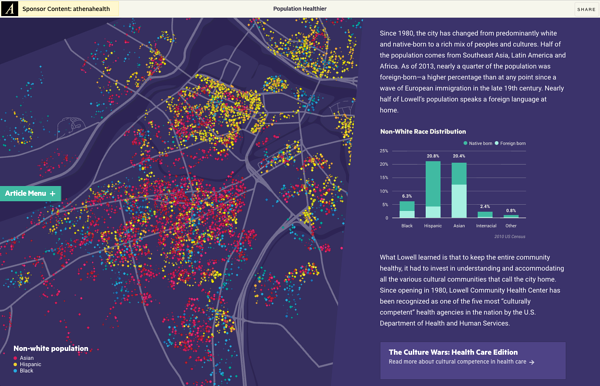
Đại Tây DươngChiến lược liên kết nội bộ
Trên Đại Tây DươngTrang trụ cột, các liên kết đến nội dung bổ sung được tìm thấy trên theatlantic.com phổ biến hơn một chút so với ví dụ trước. Nhưng hãy nhớ rằng, trang trụ cột này được tạo ra để hỗ trợ nội dung được tài trợ. Do đó, nó trình bày một cách liên kết có tổ chức, không xâm phạm đến nội dung được tài trợ (nhưng vẫn có nhiều thông tin) này liên quan đến chủ đề trung tâm về chăm sóc sức khỏe ở Hoa Kỳ.

Đại Tây Dương đạt được điều đó bằng cách đặt các liên kết được thiết kế tốt, nhưng đáng chú ý ở cuối mỗi phần. Các hộp màu nhạt hơn này phù hợp với chủ đề hình ảnh đi trước chúng – chẳng hạn như với liên kết đến nội dung "Cuộc chiến văn hóa" trong ví dụ trên.
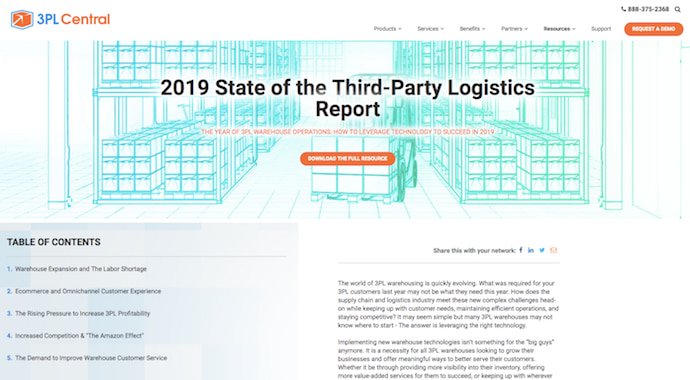
6. Trung tâm 3PL: Báo cáo hậu cần của bên thứ ba
 3PL Central là một nền tảng quản lý kho sử dụng đám mây để thực hiện các tác vụ như kiểm kê, thanh toán và vận chuyển dễ dàng hơn để theo dõi cho các doanh nghiệp. Một người dùng HubSpot, công ty liên tục tạo ra nội dung trụ cột mới, năm ngoái, đã tăng lưu lượng truy cập trang web của công ty lên gần 900% và chuyển đổi gần 200%.
3PL Central là một nền tảng quản lý kho sử dụng đám mây để thực hiện các tác vụ như kiểm kê, thanh toán và vận chuyển dễ dàng hơn để theo dõi cho các doanh nghiệp. Một người dùng HubSpot, công ty liên tục tạo ra nội dung trụ cột mới, năm ngoái, đã tăng lưu lượng truy cập trang web của công ty lên gần 900% và chuyển đổi gần 200%.
Ví dụ trang trụ cột của 3PL Central, được hiển thị ở trên, chứa một loạt các trường hợp sử dụng cho sản phẩm của 3PL trong việc giải quyết các thách thức hậu cần khác nhau mà các doanh nghiệp hiện nay sẽ phải đối mặt. Theo cách này, trụ cột hoạt động theo một số cách thú vị: Đầu tiên, nó đặt trụ cột làm tài nguyên dữ liệu mà các nhà xuất bản khác có xu hướng liên kết đến – xây dựng backlinks đó là rất quan trọng đối với xếp hạng tìm kiếm hữu cơ của 3PL Central. Và thứ hai, nó giữ cho khách hàng tiềm năng của họ vượt qua những thách thức mới nhất trong quản lý kho và hậu cần – thúc đẩy giá trị sản phẩm từ một số góc độ.
Chiến lược liên kết nội bộ của 3PL Central
Trên trang trụ cột của 3PL Central, công ty liên kết với một số trang khác nhau trên trang web của họ, nơi người đọc có thể biết thêm thông tin về một chủ đề cụ thể mà trụ cột chạm vào. Một số liên kết này trực tiếp đến trang đích và biểu mẫu liên hệ, nơi người đọc có thể tìm hiểu sâu hơn về một số chủ đề nhất định và 3PL Central có thể tạo cho mình nhiều cơ hội hơn để tạo khách hàng tiềm năng từ độc giả của trụ cột ban đầu.
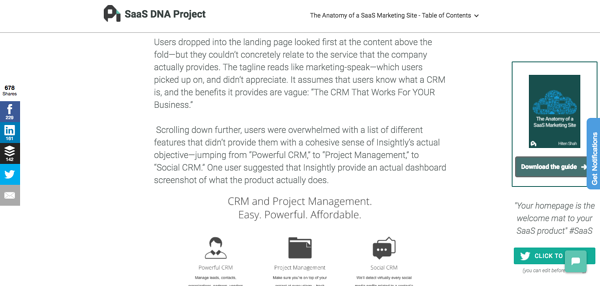
7. ProfitWell: Dự án DNA SaaS
<img class = "wt-blog__n normal-image alignCenter Shadow" src = "https://blog.hubspot.com/hs-fs/hubfs/Screen%20Shot%202017-09-06%20at%203.59,38% 20PM. png? width = 600 & name = Màn hình% 20Shot% 202017-09-06% 20at% 203.59,38% 20 PM.png” title=”Ảnh chụp màn hình 2017-09-06 lúc 3.59,38 PM” width=”600″ caption=”false” data-constrained=”true” style=”display: block; margin-left: auto; margin-right: auto; width: 600px;” alt=”Trang trụ cột về giải phẫu của Trang web tiếp thị SaaS của ProfitWell "srcset =" https://blog.hubspot.com/hs-fs/hubfs/Screen%20Shot%202017-09-06%20at%203.59,38% 20PM. png? width = 300 & name = Màn hình% 20Shot% 202017-09-06% 20at% 203.59,38% 20 PM.png 300w, https://blog.hubspot.com/hs-fs/hubfs/Screen%20Shot%202017-09 -06% 20at% 203.59,38% 20 PM.png? Width = 600 & name = Màn hình% 20Shot% 202017-09-06% 20at% 203.59,38% 20 PM.png 600w, https://blog.hubspot.com/hs- fs / hubfs / Màn hình% 20Shot% 202017-09-06% 20at% 203.59,38% 20 PM.png? width = 900 & name = Màn hình% 20Shot% 202017-09-06% 20at% 203.59,38% 20 PM.png 900w, https : //blog.hubspot.com/hs-fs/hubfs/Screen%20Shot%202017-09-06%20at%203.59,38% 20PM.png? width = 1200 & name = Màn hình% 20Shot% 202017-09-06% 20at % 203,59,38% 20 PM.png 1200w, https://blog.hubspot.com/hs-fs/hubfs/Screen%20Shot%202017-09-06%20at%203.59,38% 20PM.png? Thong = 1500 & name = Màn hình% 20Shot% 202017-09-06% 20at% 203.59,38% 20 PM.png 1500w, https://blog.hubspot.com/hs-fs/hubfs/Screen%20Shot%202017-09-06%20at%203.59 .38% 20 PM.png? Width = 1800 & name = Màn hình% 20Shot% 202 017-09-06% 20at% 203.59,38% 20 PM.png 1800w "size =" (chiều rộng tối đa: 600px) 100vw, 600px”/>
Chúng tôi yêu thích nội dung sử dụng tốt các ví dụ để chỉ ra các thực tiễn tốt nhất – chỉ cần xem qua những gì chúng tôi đang làm trong bài đăng này. Nhưng trong một động thái tương tự như typeform trong trang trụ cột Nhận thức thương hiệu của mình, trang trụ cột của ProfitWell trên "Giải phẫu của một trang web tiếp thị SaaS" kết hợp rất nhiều trường hợp "ngay lập tức" của cả hai việc cần làm khi nói đến nội dung tiếp thị SaaS — vậy thì sao không phải làm.
Xây dựng loại thông tin đó thành một trang trụ cột – hoặc bất kỳ nội dung nào, cho vấn đề đó – trả lời trước câu hỏi "Tôi biết tôi phải làm gì. Nhưng tôi nên tránh bằng mọi giá?"
Chiến lược liên kết nội bộ của ProfitWell

Một lần nữa, tình trạng thiếu liên kết đáng chú ý ở đây. Trong mỗi chương, một CTA trực quan nằm dọc bên phải của trang cho phép người dùng tải xuống toàn bộ Cấu tạo của một trang web tiếp thị Saas hướng dẫn, cũng như một tùy chọn nhấp để tweet cho một dòng văn bản có thể trích dẫn từ phần này. Đó là một cách tiếp cận không gây ồn ào, không phù hợp với một trang web nặng văn bản, không làm mất tập trung vào nội dung chính.
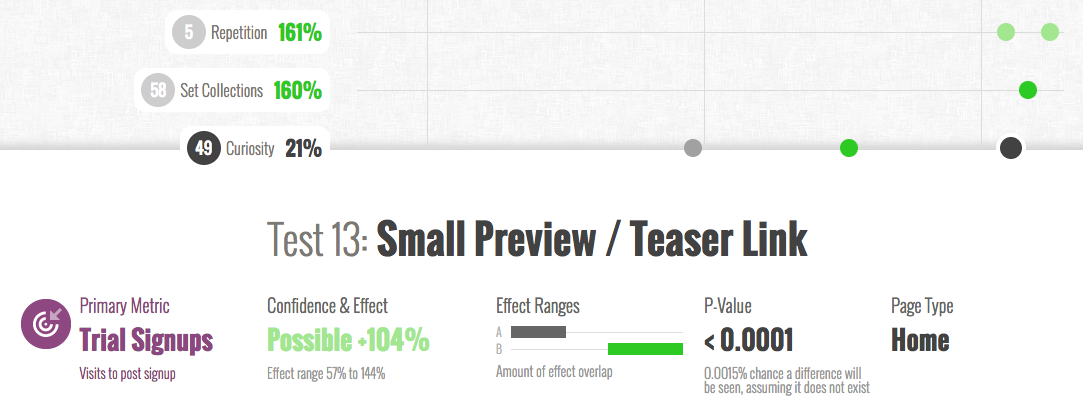
8. GoodUI: Bằng chứng
<img class = "wt-blog__n normal-image alignCenter Shadow" src = "https://blog.hubspot.com/hs-fs/hubfs/Screen%20Shot%202017-09-07%20at%208.47.31%20AM. png? width = 600 & name = Màn hình% 20Shot% 202017-09-07% 20at% 208.47.31% 20 AM.png” title=”Ảnh chụp màn hình 2017-09-07 lúc 8.47.31 AM” width=”600″ caption=”false” data-constrained=”true” style=”display: block; margin-left: auto; margin-right: auto; width: 600px;” alt=”Trang trụ cột về bằng chứng chuyển đổi khách hàng tiềm năng của GoodUI "srcset =" https://blog.hubspot.com/hs-fs/hubfs/Screen%20Shot%202017-09-07%20at%208.47.31%20AM.png?ference= 300 & name = Màn hình% 20Shot% 202017-09-07% 20at% 208.47.31% 20 AM.png 300w, https://blog.hubspot.com/hs-fs/hubfs/Screen%20Shot%202017-09-07%20at % 208,47,31% 20 AM.png? Width = 600 & name = Màn hình% 20Shot% 202017-09-07% 20at% 208.47.31% 20 AM.png 600w, https://blog.hubspot.com/hs-fs/hubfs/ Màn hình% 20Shot% 202017-09-07% 20at% 208.47.31% 20 AM.png? Width = 900 & name = Màn hình% 20Shot% 202017-09-07% 20at% 208.47.31% 20 AM.png 900w, https: // blog .hubspot.com / hs-fs / hubfs / Màn hình% 20Shot% 202017-09-07% 20at% 208.47.31% 20 AM.png? width = 1200 & name = Màn hình% 20Shot% 202017-09-07% 20at% 208.47.31 % 20 AM.png 1200w, https://blog.hubspot.com/hs-fs/hubfs/Screen%20Shot%202017-09-07%20at%208.47.31%20AM.png?ference=1500&name=Screen%20Shot% 202017-09-07% 20at% 208.47.31% 20 AM.png 1500w, https://blog.hubspot.com/hs-fs/hubfs/Screen%20Shot%202017-09-07%20at%208.47.31%20AM .png? width = 1800 & name = Màn hình% 20Shot% 202017-09-07% 20at% 2 08.47.31% 20 AM.png 1800w "size =" (chiều rộng tối đa: 600px) 100vw, 600px”/>
Chúng tôi hoàn toàn thích thú với khái niệm "Những quả trứng Phục sinh" – những kho báu nhỏ, giống như câu đố trên internet, bật lên những mánh khóe hay những thông tin thú vị. Và với chúng tôi, trang trụ cột "Bằng chứng" của GoodUI là một quả trứng Phục sinh lớn.
Chiến lược liên kết nội bộ của GoodUI
Trang này bao gồm dữ liệu – hoặc "bằng chứng" – từ nhiều thử nghiệm A / B có các mẫu chưa được khám phá để chuyển đổi cao hơn. Nhấp vào bất kỳ điểm dữ liệu nào trên toàn trang sẽ hướng người xem đến chế độ xem chi tiết, mở rộng của bài kiểm tra dẫn đến thông tin đó. Đó là một kho tàng kết quả thử nghiệm bắt mắt, hấp dẫn.

Trong nội dung phụ đó, có CTA ở cuối mỗi phần kiểm tra chuyên dụng để chia sẻ bài kiểm tra của riêng bạn, cung cấp cho người đọc cơ hội đóng góp nội dung và phát hiện của riêng mình cho rất nhiều thông tin ấn tượng.
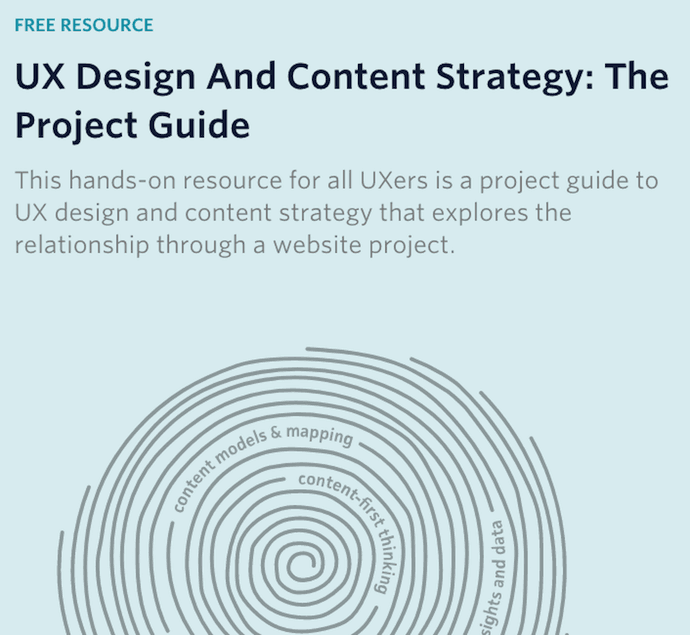
9. GatherContent: Chiến lược thiết kế và nội dung của UX

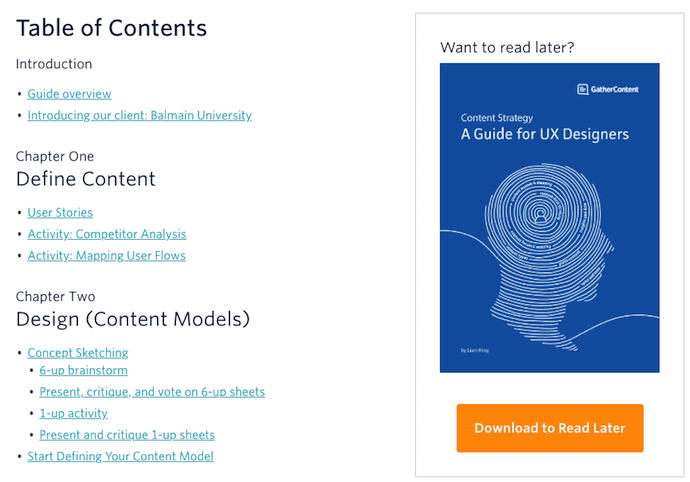
Tôi thích trang trụ cột này, bởi vì bạn có thể tải xuống.
Các trang trụ cột được thiết kế để trở thành con tàu mẹ cho các chủ đề mà bạn dự định tạo ra nhiều nội dung, nhưng chúng không phải là nhà xây dựng SEO. Theo trang trụ cột của GatherContent, được hiển thị ở trên, chúng cũng có thể là máy phát chì.
Trang trụ cột này là một tài liệu dài, mở về các chủ đề phụ về thiết kế trải nghiệm người dùng (UX), gấp đôi dưới dạng PDF mà bạn có thể tải xuống máy tính của mình.

Take a look at the table of contents that comes after the title page, above. As you can see, you can download this guide to your computer (after entering your name and email address).
GatherContent's Internal Linking Strategy

GatherContent's pillar page doesn't focus much on linking out to related content on UX design. Instead, it links to another guide on a related topic. There, readers will see a preview of a PDF they can then download using their name and email address.
This is an example of a content strategy that uses pillar pages to rank its lead-generating content directly on Google.
What'd you think? Which pillar page style interested you the most? No matter how you organize your content, a thorough pillar page is the support beam that helps you rank well in search across numerous topics across your industry.

[ad_2]
Source link




 Chiến lược liên kết nội bộ của Cloud Elements
Chiến lược liên kết nội bộ của Cloud Elements