TIN TỨC TIẾP THỊ SỐ
9 trang đánh giá đơn hàng hiệu quả cao để truyền cảm hứng cho chính bạn
[ad_1]
Một trang đánh giá đơn hàng hầu như luôn là nơi cuối cùng khách hàng đi trước khi họ mua hàng.
Tại thời điểm này, có lẽ họ đã thực hiện nghiên cứu của mình, được coi là sản phẩm của đối thủ cạnh tranh, biết giá cả và chi tiết liên quan đến sản phẩm của bạn và sẵn sàng mua. Nếu trang dễ hiểu và không gây nhầm lẫn, tỷ lệ cược là khách hàng của bạn sẽ nhấn nút "Mua hàng" không do dự.
Nhưng, nếu trang cảm thấy mơ hồ, không chuyên nghiệp và không cung cấp đầy đủ thông tin chi tiết về sản phẩm, khách hàng có thể tạm dừng và lo lắng rằng họ mua nhầm sản phẩm hoặc đưa tiền cho một công ty kém tin cậy.
Ở đầu kia của phổ, nếu trang bao gồm quảng cáo, hình ảnh thừa, thanh điều hướng phức tạp và các yếu tố không cần thiết khác, khách hàng có thể bị phân tâm, nhấp vào trang đặt hàng và mất nhiều thời gian hơn để mua hàng.
Khi bạn thiết kế trang web thương mại điện tử của mình, bạn có thể tự hỏi, "Tôi cần gì trên trang này để đóng dấu thỏa thuận?"
Sự thật là, bạn chỉ cần giữ cho nó đơn giản. Hãy nghĩ về đánh giá đơn hàng như trang đích. Thay vì sử dụng trang để chuyển đổi khách hàng thành khách hàng tiềm năng, bạn chỉ muốn họ nhấp vào nút mua hàng.
Để khiến họ nhấp nhanh, hãy cho phép khách hàng xem lại lựa chọn sản phẩm chính xác của họ, ảnh của (các) sản phẩm, thông tin giao hàng và chi phí chính xác liên quan đến đơn đặt hàng. Khi trang này tập trung vào thông tin sản phẩm quan trọng đối với khách hàng, họ sẽ tin tưởng rằng họ đang mua đúng mặt hàng và sẽ không bị ngăn cản khi nhấn nút mua hàng.

Khi bạn tạo một trang đánh giá, hãy đảm bảo nó bao gồm các yếu tố hữu ích sau:
- Một tiêu đề, biểu ngữ hoặc thanh tiến trình có nội dung "Đánh giá đơn hàng", "Đánh giá đơn hàng" hoặc một cái gì đó tương tự.
- Tên khách hàng, thông tin liên lạc và địa chỉ giao hàng.
- Một hình ảnh và mô tả sản phẩm cơ bản cho mỗi sản phẩm.
- Một danh sách của bất kỳ thông số kỹ thuật hoặc tùy chỉnh bổ sung mà khách hàng đã chỉ định.
- Thông tin giá chính xác cho thấy chi phí của từng sản phẩm, tổng phụ, tổng, thuế và phí giao hàng.
- Thông tin thanh toán hoặc một hình thức thanh toán.
- Nút có màu sắc rực rỡ với lời kêu gọi hành động "Đặt hàng".
Để giúp bạn xây dựng một trang đánh giá đơn hàng hiệu quả, đây là chín ví dụ về các trang đánh giá từ các công ty thực sự.
Ví dụ trang đánh giá đơn hàng
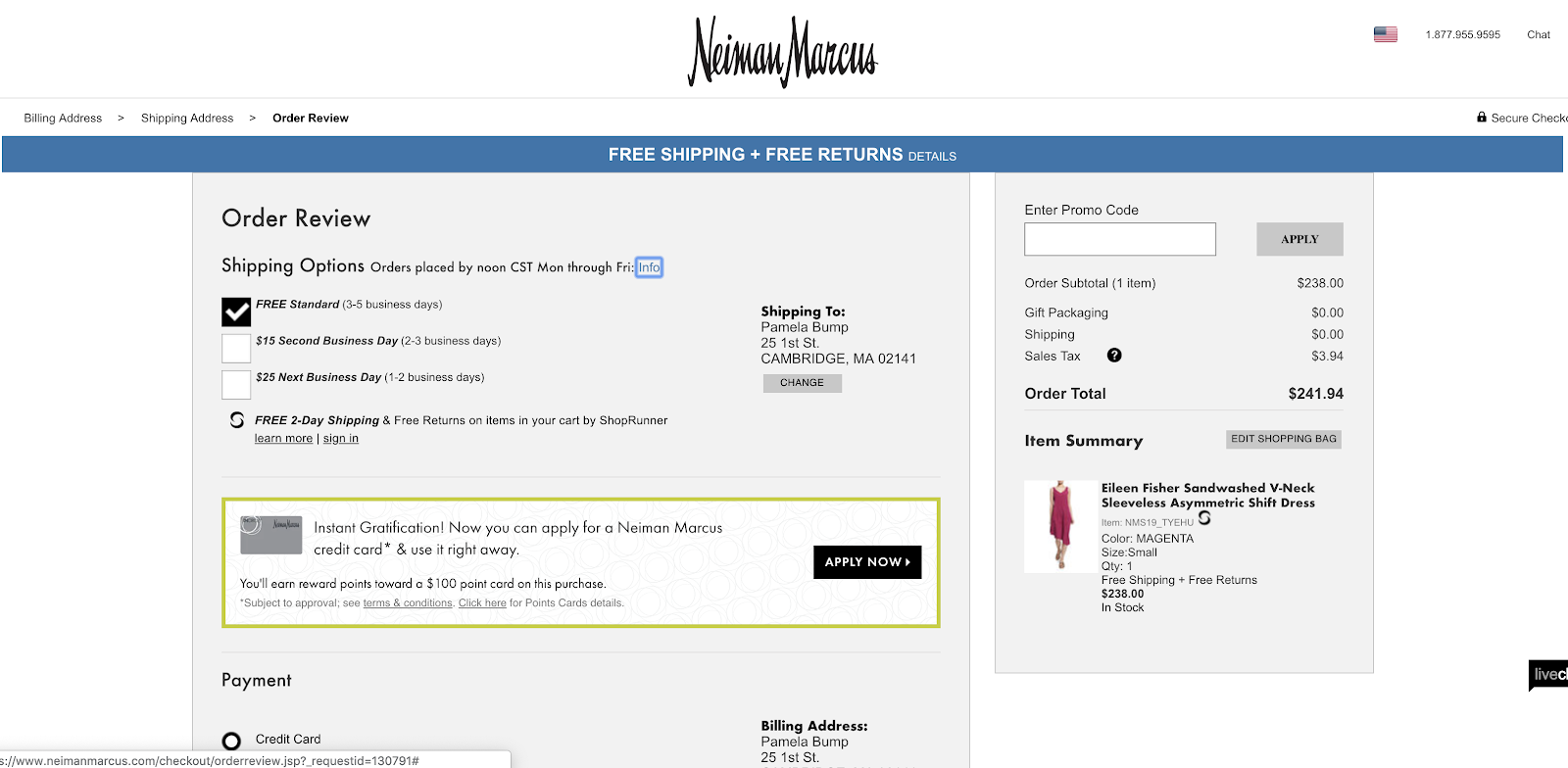
Neiman Marcus
Trang đánh giá đơn hàng của Neiman Marcus cho phép khách hàng thực hiện các lựa chọn vào phút cuối và thay đổi thông tin giao hàng của họ. Sau đó, họ có thể sử dụng nó để thêm chi tiết thanh toán trước khi mua hàng. Ở bên phải của trang, họ hiển thị thông tin giá cả minh bạch, bất kỳ chỉ định gói quà tặng nào được thực hiện bởi khách hàng và thông tin sản phẩm.

Trong khu vực "Tóm tắt mục", hình ảnh rõ ràng của sản phẩm được hiển thị cùng với văn bản mô tả màu sắc, kích thước và chỉ định số lượng do khách hàng thực hiện. Sau khi xem xét thông tin này, khách hàng sẽ biết họ đang đặt hàng đúng sản phẩm và sẽ tự tin rằng thông tin phù hợp có trong hồ sơ khi họ nhấp vào "Thanh toán ngay.
Neiman Marcus cũng đang sử dụng một chiến lược thông minh để ẩn thanh điều hướng. Khi bạn đăng nhập vào trang chủ của Neiman, thanh sẽ chi tiết hơn nhiều và làm nổi bật các danh mục sản phẩm khác nhau. Trên trang này, phần tử được thay thế bằng thanh tiến trình hiển thị cho khách hàng biết họ đang ở đâu trong quá trình thanh toán.
Nếu không có thanh điều hướng, sẽ có ít rủi ro hơn khi khách hàng có thể nhấp vào trang này để xem các sản phẩm khác. Nó cũng tập trung khách hàng vào việc mua hàng trong tầm tay. Mặc dù Neiman muốn khách hàng nhìn vào sản phẩm của họ, họ đã xóa thanh trên trang cụ thể này vì điều đó có thể khiến khách hàng bị phân tâm, từ bỏ giỏ hàng hoặc mua hàng chậm hơn.
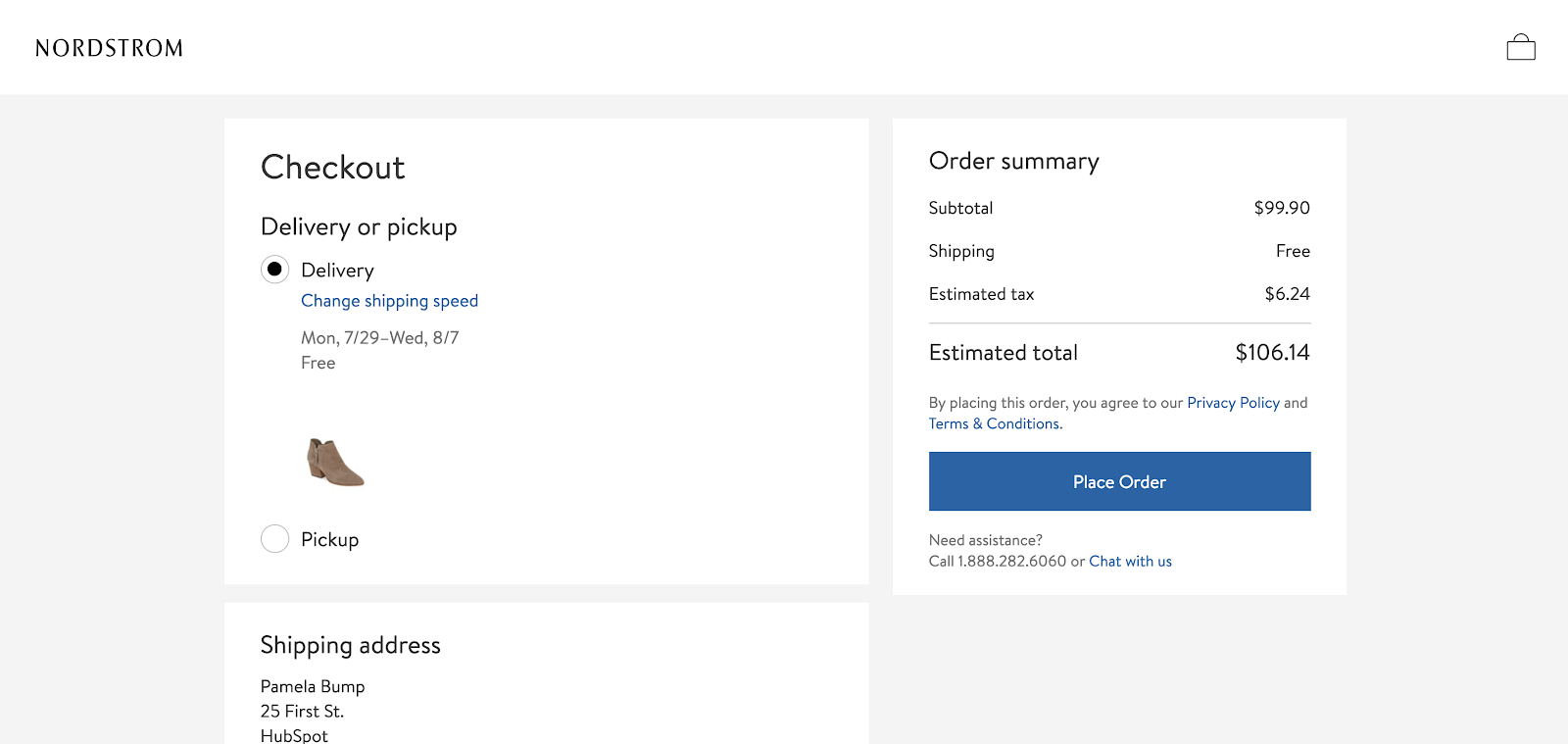
Nordstrom
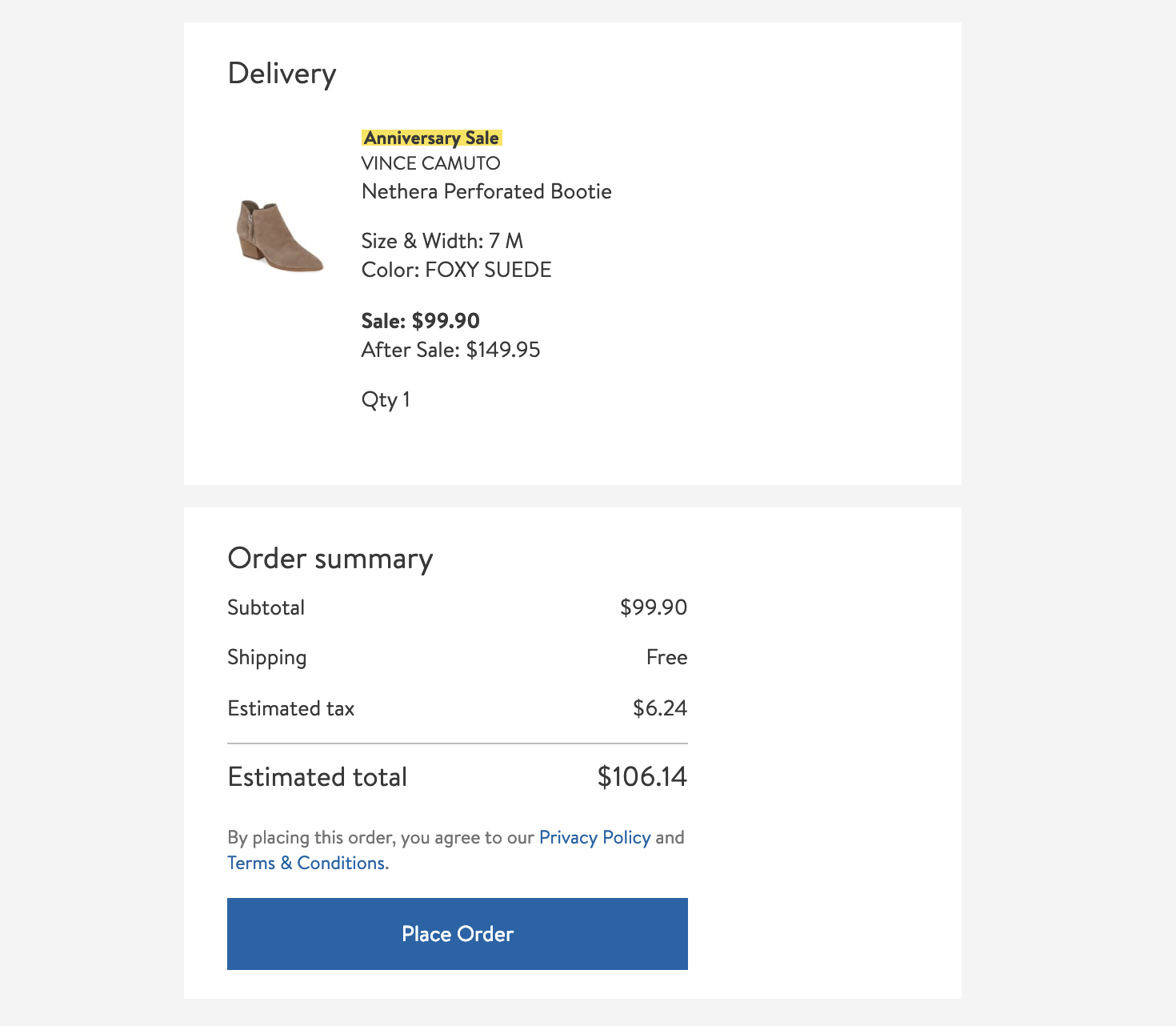
Giống như trang của Neiman Marcus, thiết kế này đơn giản và hiển thị hình ảnh và chi tiết liên quan đến từng sản phẩm để khách hàng tin tưởng rằng họ đang mua đúng. Trên đầu trang, bạn thấy thông tin vận chuyển cơ bản. Sau đó, dưới cùng của trang đi vào chi tiết cụ thể. Có nút "Đặt hàng" màu xanh sáng ở cả trên cùng và dưới cùng của trang.
Tổ chức của trang này cho phép người mua hàng có thời gian giới hạn thực hiện đánh giá và mua hàng nhanh chóng. Đồng thời, các chi tiết và nút ở phía dưới cũng phục vụ cho những khách hàng muốn xem lại các chi tiết phức tạp hơn.


Giống như Neiman, trang này cũng loại bỏ một thanh điều hướng để đảm bảo khách hàng tập trung vào việc mua hàng nhanh chóng và thuận lợi nhất có thể.
DoorDash
DoorDash, một khách hàng của HubSpot, sử dụng khu vực xem xét đơn đặt hàng của mình để cung cấp cho người tiêu dùng một cơ hội cuối cùng để chỉnh sửa việc giao bữa ăn của họ. Nó chỉ định rõ ràng nhà hàng họ đang đặt hàng cũng như chi tiết bữa ăn cụ thể.
Nó cũng hiển thị các hướng dẫn giao hàng của khách hàng và cho phép họ thực hiện các điều chỉnh nhỏ, chẳng hạn như thêm ghi chú giao hàng. Mặc dù có logo DoorDash và nút "Back to Menu" ở đầu trang, thiết kế cũng hạn chế sự mất tập trung có thể dẫn đến một đơn đặt hàng bị bỏ rơi.

IKEA
Trang đánh giá của IKEA có cách tiếp cận cực kỳ đơn giản nhưng hiệu quả. Trong khi các trang khác trong danh sách này có thiết kế có thương hiệu hơn, trang này trông giống như một biên nhận. Nó hiển thị một hình ảnh nhỏ của sản phẩm và logo IKEA nhỏ. Sau đó, nó bao gồm chi tiết vận chuyển, sản phẩm và giá cả rất cụ thể trong một phông chữ cơ bản. Mặc dù một số người có thể gọi nó là nhạt nhẽo, điều này làm cho trang vô cùng dễ hiểu và đơn giản.
Tương tự như Nordstrom, IKEA cũng thay thế thanh điều hướng thông thường bằng thanh tiến trình đặt hàng để người dùng có thể tập trung hoàn toàn vào đơn hàng.

Màu tím
Purple, một khách hàng khác của HubSpot, cũng loại bỏ điều hướng tương tự và bao gồm một thanh tiến trình trên trang đánh giá đơn hàng của họ. Với thiết kế đẹp, gọn gàng, khách hàng có thể dễ dàng nhìn thấy một bức ảnh về sản phẩm, thông số kỹ thuật của sản phẩm và chi tiết vận chuyển. Giống như các trang khác trong danh sách này, cũng có một hộp nơi bạn có thể nhập thông tin thanh toán trước khi thực hiện giao dịch mua cuối cùng.

Chân váy
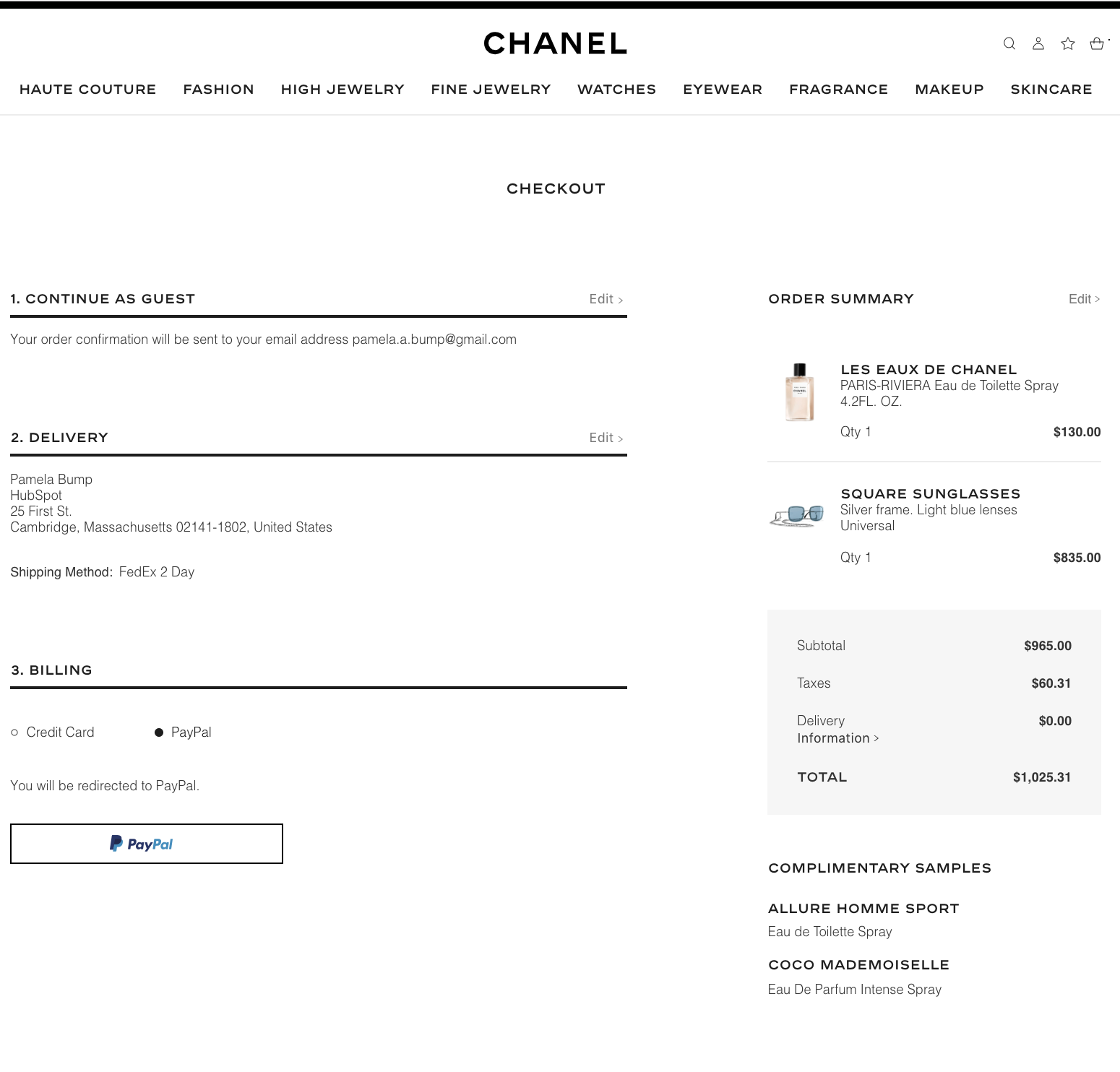
Trang đánh giá Chanel rất đơn giản và dễ hiểu. Mặc dù chúng vẫn bao gồm thanh điều hướng, hình ảnh của các sản phẩm và văn bản về các mặt hàng miễn phí có thể khiến khách hàng tập trung vào việc hoàn tất giao dịch mua.
Trang này cho phép khách hàng xem lại thông tin giao hàng và sản phẩm đồng thời điền thông tin thanh toán. Nó bao gồm nút "Hoàn tất giao dịch mua" cho phép họ thanh toán trực tiếp sau khi điền thông tin thanh toán.

Câu lạc bộ vớ
Sock Club, nơi bán vớ hải quan và cung cấp các chương trình khuyến mãi "Sock of the Year", có bố cục đơn giản và dễ hiểu, mặc dù thực tế là chúng bao gồm các chi tiết và thông số kỹ thuật của sock tùy chỉnh. Thông tin sản phẩm ở bên phải và bao gồm hình ảnh của sock cơ bản và văn bản gạch đầu dòng liệt kê tất cả các tùy chỉnh – chẳng hạn như kích thước và thiết kế sock – do khách hàng thực hiện.

Tương tự như các ví dụ khác, trang là một thiết kế khác với trang web thực tế của nó khi nó loại bỏ điều hướng và thay thế nó bằng một thanh tiến trình.
Etsy
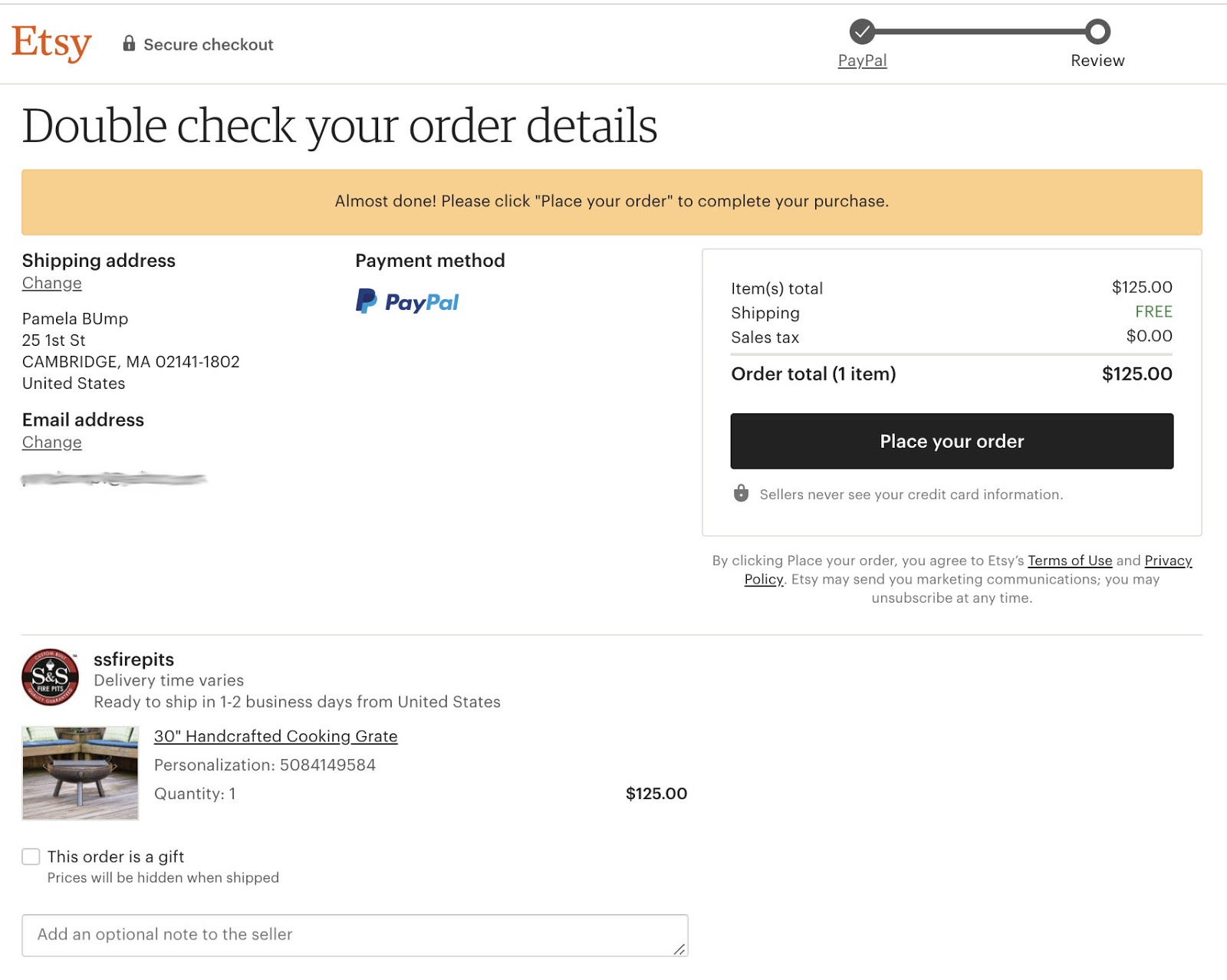
Etsy sử dụng một thiết kế đánh giá thứ tự vui tươi và đầy màu sắc hơn. Trang này bao gồm một tiêu đề thú vị có nội dung "Kiểm tra kỹ chi tiết đơn hàng của bạn" để nhấn mạnh rằng trang này dành cho đánh giá mua hàng.
Trang này cũng khuyến khích khách hàng đặt hàng với một hộp tan đơn giản nhưng bắt mắt có nội dung: "Sắp xong! Vui lòng nhấp vào 'Đặt hàng' để hoàn tất giao dịch mua hàng của bạn." Nút đặt hàng của bạn có màu đen tương phản tốt với thiết kế màu trắng của Etsy.

Khách hàng có thể xem thông tin chi tiết về sản phẩm, hình ảnh, thông tin người bán và giá cả minh bạch. Họ cũng có thể thêm một ghi chú cho người bán.
Giống như các trang khác, Etsy bỏ điều hướng và thay thế nó bằng một thanh tiến trình trực quan. Phong cách quán bar này có thể thú vị và tạo động lực cho một khách hàng thích nhìn thấy sự tiến bộ của họ. Mỗi vòng tròn lấp đầy khi họ hoàn thành một nhiệm vụ trong quy trình thanh toán, điều này có thể làm hài lòng một số người mua hàng.
Etsy cũng bao gồm ký hiệu "Thanh toán an toàn" ở đầu trang. Vì Etsy cho phép người dùng mua sản phẩm từ người bán bên thứ ba, điều này có thể thêm cảm giác tin tưởng rằng thông tin liên lạc và thanh toán của khách hàng là an toàn.
Airbnb
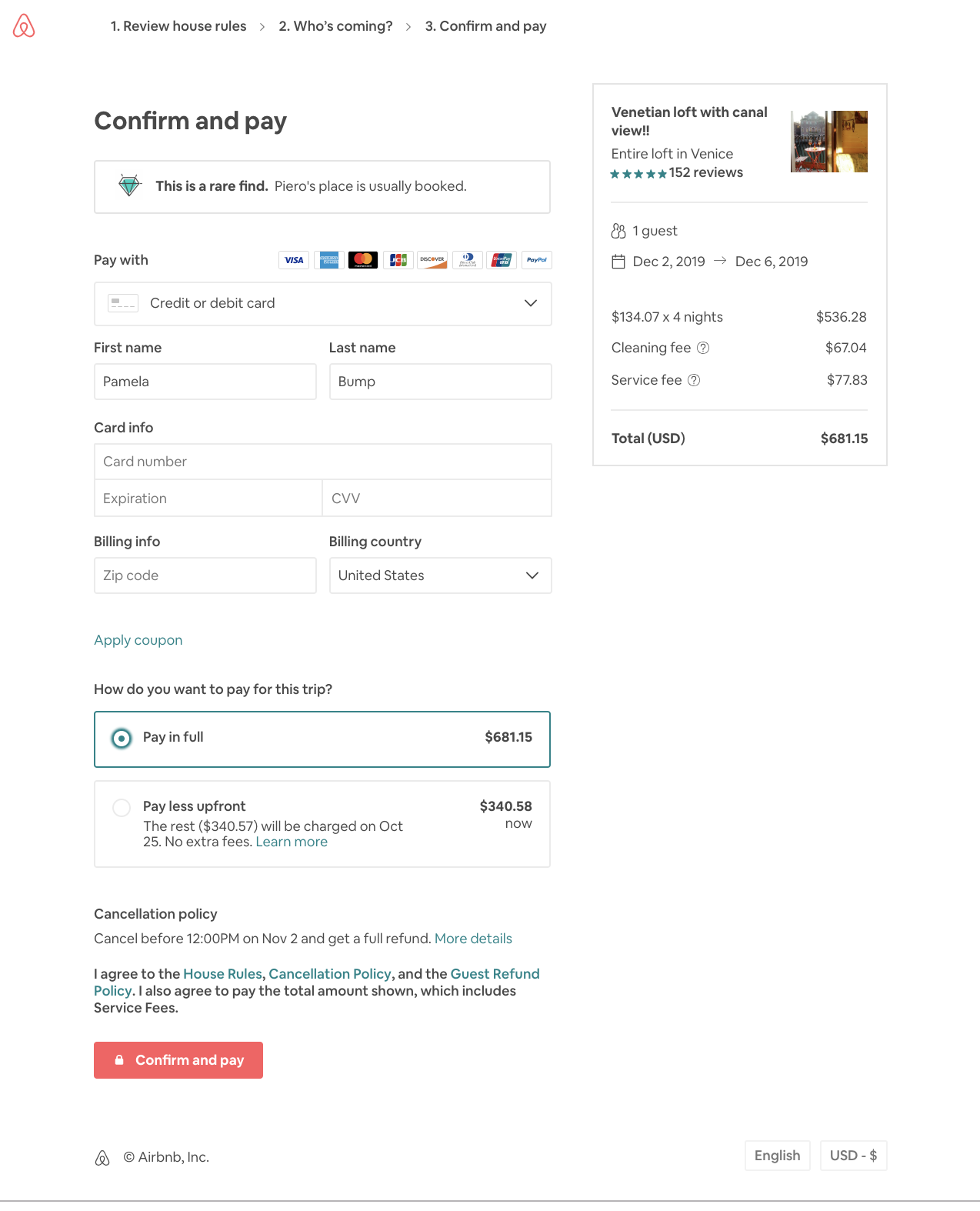
Mặc dù Airbnb bán cho thuê kỳ nghỉ và không bán hàng hóa, trang "Xác nhận và thanh toán" này khá giống với các trang khác trong danh sách này. Nó tương tự bao gồm một hộp để điền thông tin thanh toán, không có thanh điều hướng, hình ảnh của nhà nghỉ và chi tiết dựa trên văn bản về đặt phòng để người dùng chắc chắn về việc mua hàng của họ và tất cả các chi phí liên quan.
Trước trang này, khách hàng đã nhấp qua một trang yêu cầu họ đồng ý với các quy tắc của ngôi nhà và thừa nhận rằng họ hiểu những tiện nghi nào được cung cấp và không được cung cấp. Bởi vì họ đã thấy chi tiết phong phú, mô tả sản phẩm là một chút ánh sáng trên trang này.

Cùng với các yếu tố trang đánh giá tiêu chuẩn, cũng có một lưu ý nói rằng điểm nghỉ này là "tìm thấy hiếm" vì nó thường xuyên được đặt trước. Điều này có thể cung cấp cho khách hàng thêm động lực để điền thông tin của họ và thanh toán nhanh nhất có thể vì họ lo lắng một khách du lịch khác có thể mất những ngày đó.
Nhớ lại. Giữ cho nó đơn giản.
Khách hàng của bạn đã biết họ muốn mua sản phẩm của bạn khi họ đến trang xem xét đơn đặt hàng. Vì vậy, bạn không cần phải đặt số lượng lớn chi tiết và thời gian thiết kế vào đó.
Để tạo một trang hiệu quả, hãy nhắm đến việc cân bằng sự đơn giản với thông tin cần biết để khách hàng tin tưởng vào công ty của bạn và tự tin rằng họ đang mua đúng.
Đưa quá nhiều thông tin không cần thiết vào trang đánh giá đơn hàng có thể khiến khách hàng mất tập trung hoặc chậm mua hàng. Tuy nhiên, không đủ thông tin có thể khiến khách hàng lo lắng rằng họ có thể đặt hàng sai. Vì vậy, hãy tập trung vào việc nói với khách hàng chính xác những gì họ cần biết, sau đó khuyến khích họ nhấp vào "Mua hàng".
Bạn muốn tìm hiểu thêm về các sản phẩm thương mại điện tử? Kiểm tra Hướng dẫn cuối cùng của chúng tôi để tiếp thị thương mại điện tử. Nếu bạn muốn tập trung vào việc tạo khách hàng tiềm năng hơn là mua hàng trực tuyến một lần, chúng tôi cũng sẽ đưa ra một danh sách các thiết kế trang đích tuyệt vời.

[ad_2]
Source link