TIN TỨC TIẾP THỊ SỐ
31 ví dụ kêu gọi hành động bạn không thể giúp nhưng nhấp
[ad_1]
Hãy suy nghĩ về tất cả những lần bạn đã đăng ký cho những thứ trong cuộc sống của bạn. Bạn đã từng tải xuống Evernote chưa? Dropbox? Spotify? Có lẽ bạn thậm chí đã tham gia một lớp học về Đại hội đồng.
Mỗi một trong những lần đăng ký này có thể là kết quả của một cuộc gọi hành động hiệu quả (CTA).
Điều thực sự quan trọng là hướng dẫn khách truy cập của bạn thông qua hành trình mua bằng cách sử dụng CTA chiến lược.
Ý nghĩa CTA
CTA là viết tắt của kêu gọi hành động và đó là một phần của câu chuyện, trang web, quảng cáo hoặc phần nội dung khuyến khích khán giả làm điều gì đó. Trong tiếp thị, CTA giúp doanh nghiệp chuyển đổi người xem, khách truy cập hoặc người đọc thành người dẫn đầu cho nhóm bán hàng. CTA có thể thúc đẩy nhiều hành động khác nhau tùy thuộc vào mục tiêu của nội dung.
Hãy suy nghĩ về điều này: Nếu bạn chưa được thu hút bởi bản sao hoặc thiết kế của CTA hoặc được hướng dẫn rất hùng hồn trong quá trình đăng ký của mình, có lẽ bạn sẽ sử dụng ít ứng dụng và trang web hơn bây giờ.
Dưới đây là một vài khác nhau hành động khán giả có thể có được gọi là quan tâm:
Đăng ký.
Trong loại CTA này, khán giả có thể được mời đăng ký dùng thử miễn phí, khóa học trực tuyến, sự kiện trong tương lai hoặc thậm chí là một sản phẩm phần mềm. Tất cả phụ thuộc vào bối cảnh CTA trên quảng cáo hoặc trang web.
Theo dõi.
CTA này không cam kết một người mua hàng. Thay vào đó, nó mời họ nhận thông tin cập nhật từ công ty. CTA "Đăng ký" là phổ biến cho blog của công ty, mà doanh nghiệp muốn phát triển độc giả.
Thử miễn phí.
Gần như mọi trang web của công ty đều có ưu đãi dùng thử miễn phí ngay hôm nay. Mỗi người trong số họ là CTA của loại này và họ cho phép mọi người dùng thử sản phẩm trước khi quyết định xem nó có xứng đáng với chi phí đó không.
Bắt đầu.
CTA này có thể thúc đẩy nhiều hành vi cho một công ty, từ dùng thử miễn phí đến trải nghiệm thực tế ảo.
Tìm hiểu thêm.
Đôi khi, tất cả những gì bạn muốn là cung cấp cho khách hàng tiềm năng của bạn thêm một chút thông tin để họ sẵn sàng mua thứ gì đó. Đó là những gì CTA này dành cho.
Tham gia với chúng tôi.
Bạn có quản lý một cộng đồng trực tuyến. Là sản phẩm của bạn được xây dựng trên sự hợp tác giữa người dùng? Bạn có thể thấy mình đặt "tham gia" CTA ở đâu đó trên trang web của mình.
Tìm hiểu thêm về các mục đích CTA có thể phục vụ trong bài đăng trên blog này.
Tất cả các loại CTA ở trên đều phục vụ một mục đích được chỉ định, nhưng hãy nhớ rằng ngôn ngữ họ sử dụng có thể khác nhau. Và ngày nay, các nhà tiếp thị ở khắp mọi nơi đã đặt một số vòng quay sáng tạo vào lời kêu gọi hành động của họ để tạo ra các khách hàng tiềm năng mà doanh nghiệp của họ phụ thuộc vào.
Để giúp bạn xác định những gì hiệu quả và những gì không, chúng tôi đã liệt kê ra 31 ví dụ về CTA hoàn toàn gây chấn động. Các ví dụ kêu gọi hành động này được chia thành ba loại:
- CTA đơn giản và hiệu quả
- CTA với cụm từ kêu gọi hành động tuyệt vời
- CTA cân bằng nhiều nút trên một trang
Ví dụ gọi hành động
- Evernote
- Dropbox
- OfficeVibe
- Netflix
- Quảng trường
- Prezi
- Gói đầy đủ
- Panthera
- EPIC
- Cà phê
- QuickSprout
- Con ngỗng xám
- Nhà trên cây
- OKCool
- Blogging.org
- Thiết kế và xây dựng thương hiệu
- Huemor
- Chạy Brooks
- Hạt Humboldt
- Uber
- Spotify
- Xấu
- Làm tốt
- Barkbox
- t.c. dược phẩm
- Đại hội đồng
- từ thiện: nước
- Hipmunk
- MakeMyPersona
Ví dụ kêu gọi hành động đơn giản và hiệu quả
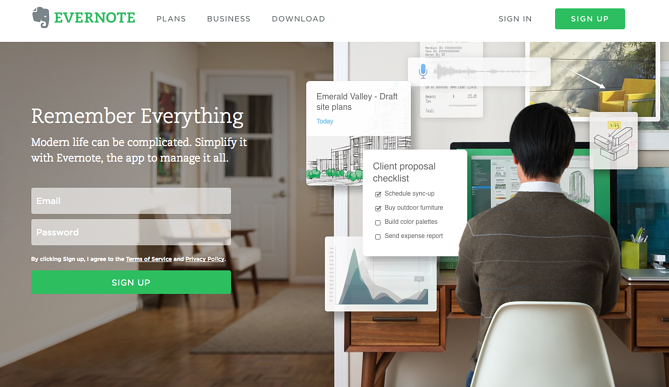
1. Evernote
Nút CTA: Đăng ký
"Nhớ mọi thứ." Khách truy cập có thể hiểu ngay tin nhắn đó ngay khi họ hạ cánh trên trang này. Thiết kế trên trang web của Evernote giúp người dùng thấy được những lợi ích nhanh chóng khi sử dụng ứng dụng và cách đăng ký để sử dụng ứng dụng này. Thêm vào đó, màu xanh lục của các nút CTA chính và phụ là cùng màu xanh lá cây với tiêu đề và logo Evernote, tất cả đều nhảy ra khỏi trang.

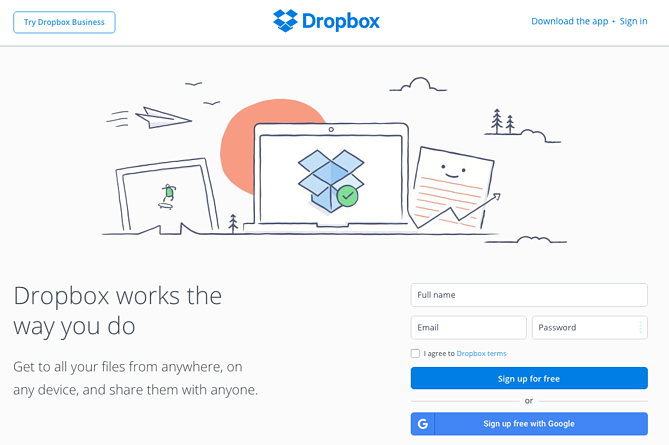
2. Dropbox
Nút CTA: Đăng ký miễn phí
Dropbox luôn mang thiết kế đơn giản với nhiều không gian âm. Ngay cả đồ họa trên trang chủ của họ cũng tinh tế và đơn giản.
Nhờ thiết kế đơn giản và không gian âm, nút gọi hành động "Đăng ký miễn phí" màu xanh lam nổi bật so với mọi thứ khác trên trang. Vì CTA và logo Dropbox có cùng màu, nên khách truy cập dễ dàng hiểu CTA này là "Đăng ký Dropbox". Đó là một lời kêu gọi hành động hiệu quả.

3. OfficeVibe
Nút CTA: Đăng ký
Đây là một lời gọi hành động trượt vào thu hút sự chú ý của tôi từ OfficeVibe. Trong khi cuộn qua một bài đăng trên blog của họ, một biểu ngữ trượt vào từ cuối trang với lời kêu gọi hành động để đăng ký vào blog của họ. Phần tốt nhất? Bản sao trên slide nói với tôi rằng tôi sẽ nhận được lời khuyên về cách trở thành người quản lý tốt hơn – và bài đăng xuất hiện trên đó là bài đăng về cách trở thành người quản lý tốt hơn. Nói cách khác, lời đề nghị là điều mà tôi đã quan tâm.
<img class = "bóng alignCenter" src = "https://blog.hubspot.com/hs-fs/hubfs/office-vibe-pop-up-CTA.png?ference=669&height=112&name=office-vibe-pop -up-CTA.png” title=”văn phòng-rung cảm-pop-up-CTA.png” width=”669″ height=”112″ alt=”Nút gọi hành động ví dụ của OfficeVibe "srcset =" https://blog.hubspot.com/hs-fs/hubfs/office-vibe-pop-up-CTA.png?ference=335&height=56&name=office-vibe-pop -up-CTA.png 335w, https://blog.hubspot.com/hs-fs/hubfs/office-vibe-pop-up-CTA.png?ference=669&height=112&name=office-vibe-pop-up- CTA.png 669w, https://blog.hubspot.com/hs-fs/hubfs/office-vibe-pop-up-CTA.png?ference=1004&height=168&name=office-vibe-pop-up-CTA.png 1004w, https://blog.hubspot.com/hs-fs/hubfs/office-vibe-pop-up-CTA.png?ference=1338&height=224&name=office-vibe-pop-up-CTA.png 1338w, https : //blog.hubspot.com/hs-fs/hubfs/office-vibe-pop-up-CTA.png? width = 1673 & height = 280 & name = office-vibe-pop-up-CTA.png 1673w, https: // blog.hubspot.com/hs-fs/hubfs/office-vibe-pop-up-CTA.png?ference=2007&height=336&name=office-vibe-pop-up-CTA.png 2007w "size =" (chiều rộng tối đa : 669px) 100vw, 669px”/>
Thêm vào đó, tôi thích cách CTA trượt không phô trương – trái ngược với những gì đồng nghiệp của tôi Rachel Sprung gọi là "stop-every-every-and-click-here-pop-up-CTA". Tôi thấy các CTA này cung cấp trải nghiệm đáng yêu hơn vì chúng cung cấp nhiều thông tin hơn trong khi vẫn cho phép tôi tiếp tục đọc bài đăng trên blog.
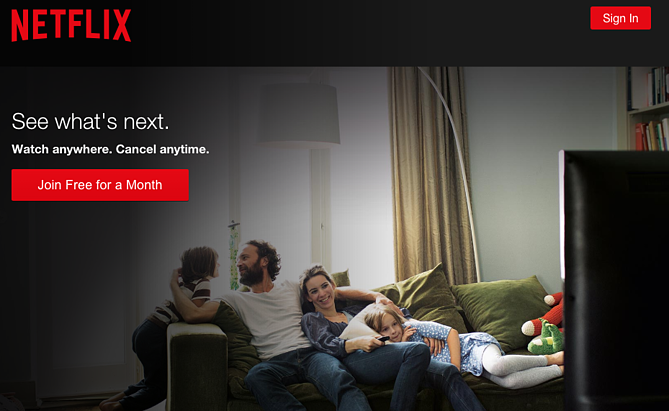
4. Netflix
Nút CTA: Tham gia miễn phí trong một tháng
Một người dùng sợ hãi lớn trước khi cam kết đăng ký một cái gì đó? Rằng sẽ hủy đăng ký của họ nếu họ không thích nó. Netflix đã loại bỏ nỗi sợ hãi với bản sao "Hủy bỏ bất cứ lúc nào" ngay trên CTA "Tham gia miễn phí trong một tháng". Tôi mạo hiểm đoán rằng sự yên tâm một mình đã thúc đẩy đăng ký. Ngoài ra, bạn sẽ nhận thấy một lần nữa rằng màu đỏ của CTA chính và phụ ở đây khớp với màu logo của Netflix.

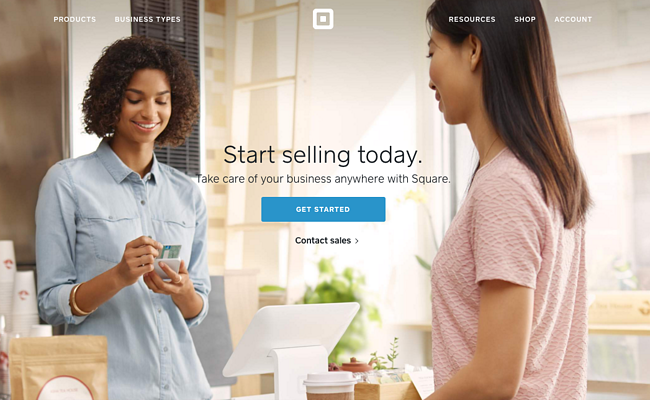
5. Quảng trường
Nút CTA: Bắt đầu
Để đạt được thiết kế CTA hiệu quả, bạn cần xem xét nhiều hơn là chính nút. Nó cũng cực kỳ quan trọng để xem xét các yếu tố như màu nền, hình ảnh xung quanh và văn bản xung quanh.
Lưu tâm đến các thành phần thiết kế bổ sung này, mọi người tại Square đã sử dụng một hình ảnh duy nhất để thể hiện sự đơn giản khi sử dụng sản phẩm của họ, trong đó CTA "Bắt đầu" lơ lửng đang chờ nhấp chuột của bạn. Nếu bạn nhìn kỹ, màu của thẻ tín dụng trong hình ảnh và màu của nút CTA khớp với nhau, giúp người xem kết nối các dấu chấm của những gì mong đợi nếu / khi họ nhấp vào.

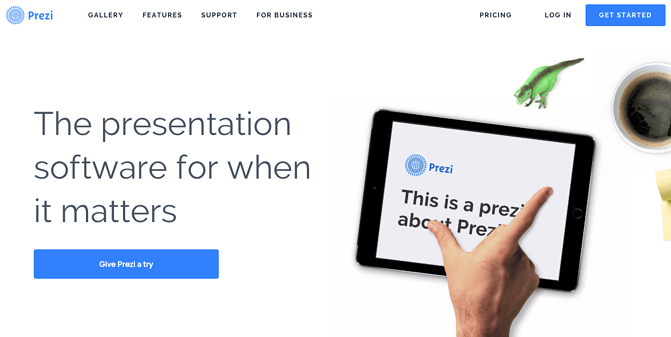
6. Prezi
Nút CTA: Hãy thử Prezi
Những người ở Prezi cũng tham gia vào thiết kế tối giản trên trang web của họ. Khác với khủng long xanh và cà phê nâu sẫm, màu duy nhất khác đi kèm với thiết kế chủ yếu là đen trắng là màu xanh sáng – cùng màu xanh từ logo chính của chúng. Màu xanh sáng đó được đặt một cách chiến lược trên trang chủ: CTA "Hãy thử Prezi" chính và CTA "Bắt đầu" thứ cấp, cả hai đều đưa người dùng đến cùng một trang định giá.

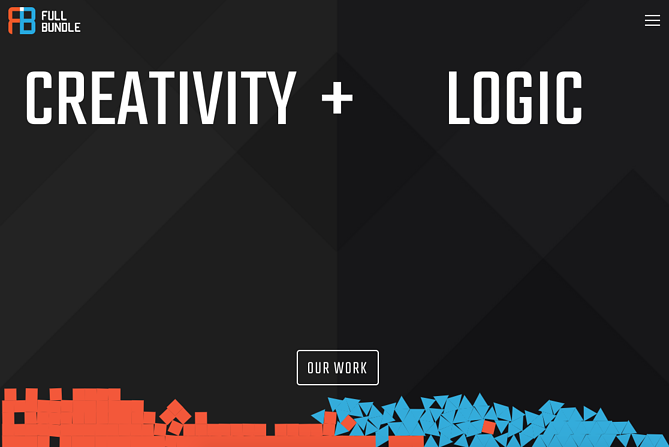
7. Gói đầy đủ
Nút CTA: Công việc của chúng tôi
Full Bundle là một công ty khác sử dụng không gian âm để tạo ra CTA chính của họ. Lời kêu gọi hành động "Công việc của chúng tôi" màu trắng nổi bật trên nền xám đen của nền. Sự lựa chọn của họ về CTA là chiến lược, quá. Cho rằng họ chủ yếu tồn tại để xây dựng sự hiện diện trực tuyến của khách hàng, điều quan trọng đối với họ là giới thiệu công việc của họ – và đó là điều mà hầu hết mọi người sẽ truy cập trang web của họ.

8. Panthera
Nút CTA: Tham gia
Những người ở Panthera đang tìm kiếm những người dùng thực sự quan tâm đến mèo hoang trên khắp thế giới và muốn tham gia vào một nhóm người có cùng cảm giác. Để nhắm mục tiêu những người đó nói riêng, chúng tôi thích cách họ sử dụng ngôn ngữ sẽ nói chuyện với những người yêu mèo lớn: "Tham gia niềm tự hào ngày hôm nay". Bản thân trang này rất đơn giản: một hình thức trên trang có hai, các trường đơn giản và một nút yêu cầu mọi người (một lần nữa) "Tham gia".
<img class = "bóng alignCenter" src = "https://blog.hubspot.com/hs-fs/hubfs/panthera-cta.png?ference=669&height=472&name=panthera-cta.png” title=”panthera-cta.png” width=”669″ height=”472″ alt=”Nút gọi hành động mẫu của Panthera "srcset =" https://blog.hubspot.com/hs-fs/hubfs/panthera-cta.png?ference=335&height=236&name=panthera-cta.png 335w, https: // blog.hubspot.com/hs-fs/hubfs/panthera-cta.png?ference=669&height=472&name=panthera-cta.png 669w, https://blog.hubspot.com/hs-fs/hubfs/panthera-cta .png? width = 1004 & height = 708 & name = panthera-cta.png 1004w, https://blog.hubspot.com/hs-fs/hubfs/panthera-cta.png?ference=1338&height=944&name=panthera , https://blog.hubspot.com/hs-fs/hubfs/panthera-cta.png? hubfs / panthera-cta.png? width = 2007 & height = 1416 & name = panthera-cta.png 2007w "size =" (max-width: 669px) 100vw, 669px”/>
CTA với cụm từ gọi hành động sáng tạo
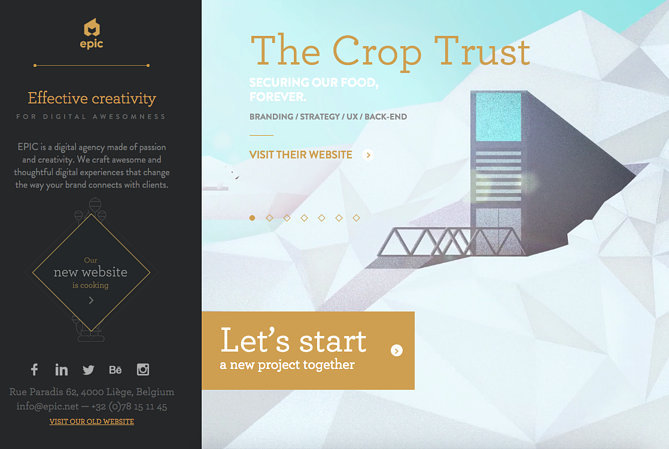
9. EPIC
Cụm từ CTA: 'Hãy cùng nhau bắt đầu một dự án mới'
Những người ở cơ quan EPIC sử dụng trang chủ của họ chủ yếu để giới thiệu công việc của họ. Khi bạn đến trang, bạn được chào đón với các video hoạt hình hiển thị một số công việc họ đã thực hiện cho khách hàng, xoay trên băng chuyền. Mặc dù có nhiều nơi khác người dùng có thể nhấp vào trang web của họ – bao gồm cả trang web của khách hàng – lời kêu gọi hành động chính nổi bật và luôn tương phản với video đang phát ở chế độ nền.
Tôi thích rằng nó có ngôn ngữ thân thiện, toàn diện – "Hãy cùng nhau bắt đầu một dự án mới" – điều này đưa ra gợi ý cho người dùng đang tìm kiếm một đối tác sáng tạo mà họ là một nhóm đặc biệt tuyệt vời để làm việc.

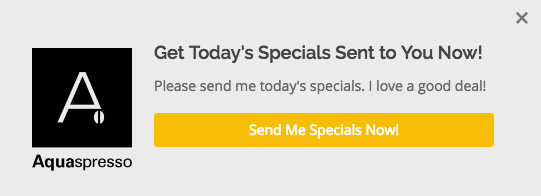
10. Cà phê
Cụm từ CTA: 'Gửi cho tôi sản phẩm đặc biệt ngay bây giờ!'
Toàn bộ quan điểm của kêu gọi hành động là hướng khách truy cập trang web của bạn đến một hành động mong muốn – và các CTA tốt nhất làm như vậy theo cách hữu ích cho khách truy cập của họ. Những người ở công ty cà phê Aquaspresso thực sự đóng đinh sự cân bằng ở đây với CTA bật lên trên trang blog chính của họ.
Ở đây, quá trình hành động mong muốn là để người đọc blog của họ kiểm tra xem họ thực sự đang bán gì (và hy vọng sẽ mua từ họ). Có nhiều cách họ có thể đã làm điều này, bao gồm đưa ra CTA kêu gọi mọi người "Kiểm tra các sản phẩm phổ biến nhất của chúng tôi!" hoặc một cái gì đó rất trực tiếp. Nhưng chúng tôi thích những gì họ đã làm thay vào đó: CTA của họ cung cấp cho người đọc blog một cái gì đó hữu ích và tinh tế hơn nhiều – một lời đề nghị cho "đặc biệt ngày nay" để đổi lấy địa chỉ email của người đọc.
Thêm vào đó, những điều đặc biệt chỉ dành cho ngày hôm nay là một ví dụ tuyệt vời về một chiến thuật tâm lý gọi là sự khan hiếm, khiến chúng ta gán thêm giá trị cho những thứ mà chúng ta cho là khan hiếm. Nỗi sợ rằng những sản phẩm đặc biệt ngày nay tốt hơn ngày mai có thể khiến mọi người muốn điền vào và yêu cầu cung cấp của họ trong khi họ có thể.

(Kêu gọi hành động ở trên đã được tạo bằng công cụ chuyển đổi miễn phí của HubSpot, Leadin. Nhấp vào đây để tìm hiểu cách dễ dàng tạo CTA như thế này bằng cách sử dụng Leadin.)
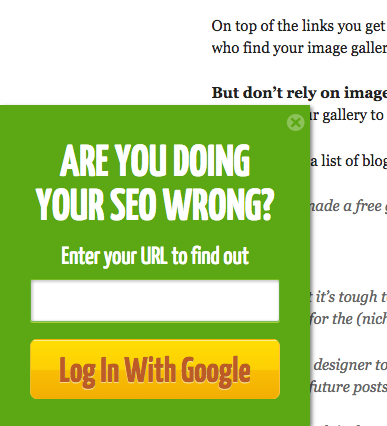
11. QuickSprout
Cụm từ CTA: 'Bạn đang làm SEO sai? Nhập URL của bạn để tìm hiểu '
Không ai muốn sai. Đó là lý do tại sao nút kêu gọi hành động như CTA slide của QuickSprout trên blog của họ rất đáng để nhấp. Nó hỏi người đọc, "Bạn đang làm SEO sai?" Vâng, tôi phải không? Tất cả những gì tôi phải làm là nhập URL của mình để tìm hiểu – có vẻ đủ dễ dàng. Ngôn ngữ như thế thực sự có thể lôi kéo khách truy cập nhấp qua.
Thêm vào đó, có slide CTA trong bài đăng giữa blog là một chiến thuật tuyệt vời để thu hút độc giả trước khi họ thoát ra khỏi trang. Theo truyền thống, nhiều blog có CTA ở cuối mỗi bài đăng trên blog, nhưng nghiên cứu cho thấy hầu hết người đọc chỉ nhận được 60% thông qua một bài viết. (Bấm vào đây để tìm hiểu cách thêm CTA trượt vào bài đăng trên blog của bạn.)

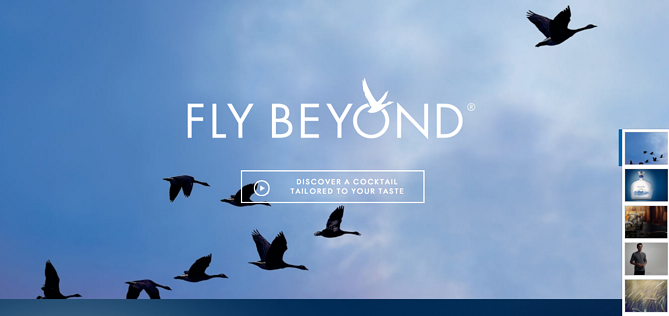
12. Ngỗng xám
Cụm từ CTA: 'Khám phá một loại cocktail phù hợp với sở thích của bạn'
Đây là một lời kêu gọi hành động thú vị, độc đáo có thể khiến mọi người nhấp chuột. Trong khi khách truy cập trang web có thể mong đợi được chuyển đến các trang sản phẩm hoặc thông cáo báo chí từ trang chủ, thì CTA để "Khám phá một ly cocktail phù hợp với vị giác của bạn" là một câu hỏi đáng ngạc nhiên. Mọi người thích cá nhân hóa, và loại CTA này cảm thấy giống như một trò chơi hấp dẫn. Biểu tượng nút phát bên cạnh bản sao đưa ra gợi ý rằng khách truy cập sẽ được đưa đến video để họ có ý tưởng tốt hơn về những gì mong đợi khi họ nhấp vào.

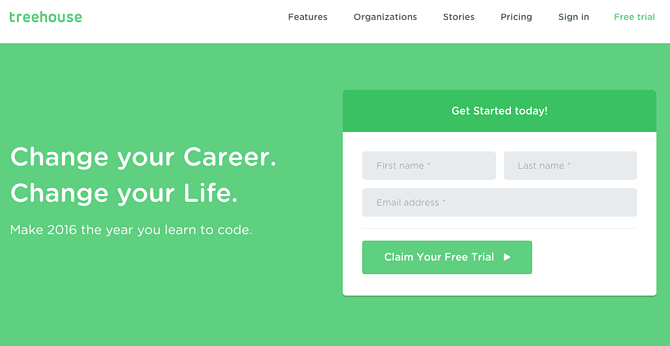
13. Nhà trên cây
Cụm từ CTA: 'Yêu cầu bản dùng thử miễn phí của bạn'
Rất nhiều trang web của công ty trên mạng cung cấp cho người dùng cơ hội để bắt đầu dùng thử miễn phí. Nhưng CTA trên trang web của Treehouse không chỉ nói "Bắt đầu dùng thử miễn phí"; nó nói "Yêu cầu bản dùng thử miễn phí của bạn."
Sự khác biệt trong cách diễn đạt có vẻ tinh tế, nhưng hãy suy nghĩ về việc "Yêu cầu cá nhân" hơn bao nhiêu Của bạn Bản dùng thử miễn phí "là. Ngoài ra, từ" yêu cầu "cho thấy nó có thể không tồn tại lâu, mang lại cho người dùng cảm giác cấp bách để có được bản dùng thử miễn phí đó trong khi họ có thể.

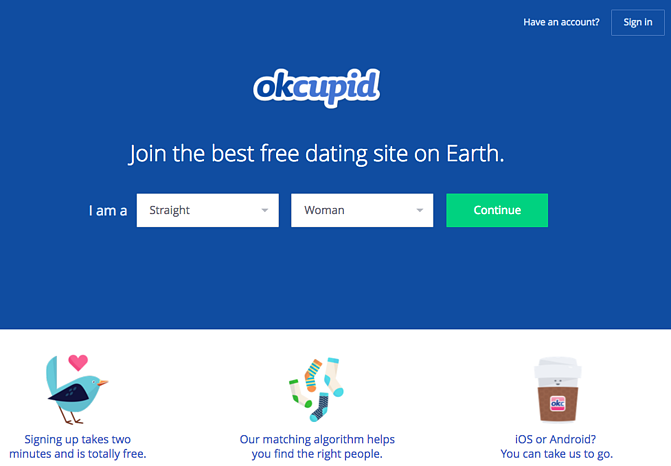
14. OKCool
Cụm từ CTA: 'Tiếp tục'
CTA của OKCool có vẻ không ấn tượng ngay từ cái nhìn đầu tiên, nhưng sự sáng chói của nó nằm ở những chi tiết nhỏ.
Nút kêu gọi hành động, có màu xanh lá cây tươi sáng và nổi bật trên nền màu xanh đậm, nói: "Tiếp tục." Sự đơn giản của thuật ngữ này mang lại hy vọng rằng quá trình đăng ký là ngắn và ngẫu nhiên. Đối với tôi, CTA này có cảm giác giống như tôi đang chơi một trò chơi vui nhộn hơn là điền vào một hình thức nhàm chán hoặc cam kết điều gì đó có thể khiến tôi lo lắng. Và tất cả là do bản sao.

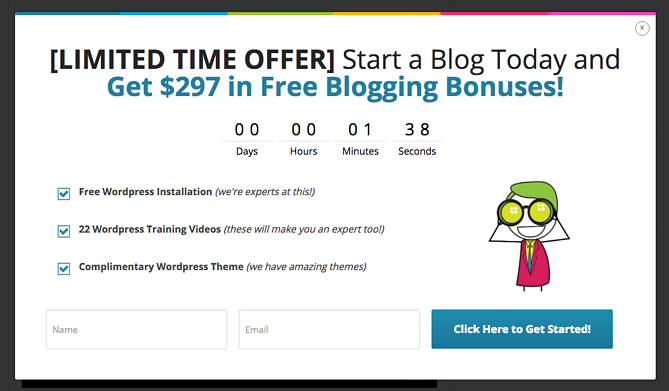
15. Blog.org
Cụm từ CTA: Đồng hồ đếm ngược
Không có gì giống như một bộ đếm thời gian tích tắc để làm cho ai đó muốn hành động. Sau khi dành một khoảng thời gian ngắn trên trang chủ của blogging.org, khách truy cập mới được chào đón bằng CTA bật lên với "ưu đãi giới hạn thời gian", kèm theo đồng hồ đếm ngược từ hai phút.
Như ví dụ của Aquaspresso ở số 10, đây là cách sử dụng cổ điển của chiến thuật tâm lý gọi là sự khan hiếm, khiến chúng ta gán thêm giá trị cho những thứ mà chúng ta cho là khan hiếm. Giới hạn thời gian ai đó phải điền vào một biểu mẫu khiến mọi người muốn điền nó và yêu cầu cung cấp của họ trong khi họ có thể.
Tò mò, điều gì xảy ra khi hết thời gian? Tôi cũng vậy, không có gì xảy ra. CTA bật lên vẫn còn trên trang khi bộ đếm thời gian về không.

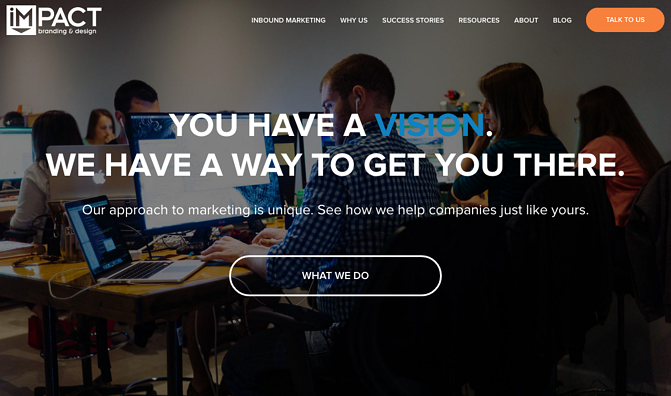
16. TÁC ĐỘNG Thương hiệu & Thiết kế
Cụm từ CTA: 'Chúng tôi làm gì'
CTA có thể cảm thấy thực sự khó khăn và bán hàng nếu sử dụng sai ngôn ngữ. Tôi thích phương pháp giáo dục của IMPACT, nơi họ thách thức khách truy cập tìm hiểu những gì công ty làm trước khi thúc đẩy họ thực hiện thêm bất kỳ hành động nào. Kêu gọi hành động này đặc biệt hấp dẫn đối với tôi vì họ thậm chí không sử dụng động từ hành động, nhưng họ vẫn cố gắng lôi kéo mọi người nhấp vào.

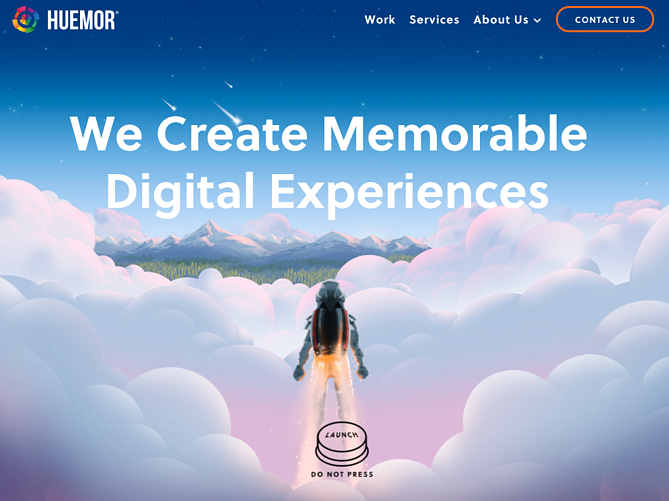
17. Huemor
Cụm từ CTA: 'Khởi chạy (Không nhấn)'
Nếu bạn đã truy cập một trang web và thấy CTA "Khởi chạy" kèm theo bản sao "Không nhấn" … thì sao? bạn làm gì Hãy trung thực: Bạn sẽ chết để nhấn nó. Việc sử dụng tâm lý ngược vô hại ở đây là vui tươi, rất phù hợp với tiếng nói thương hiệu của Huemor.

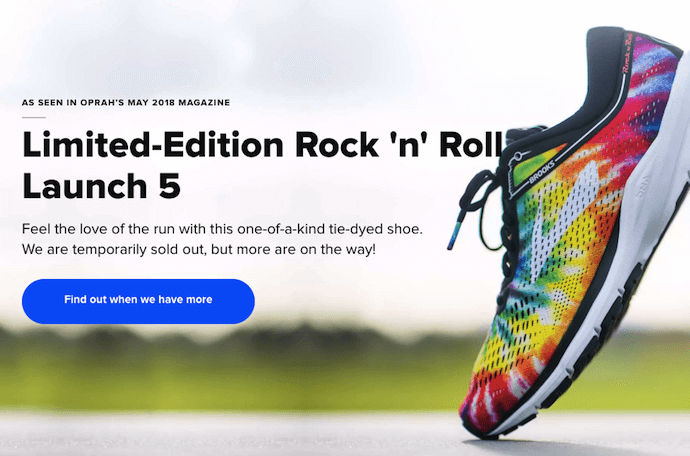
18. Brooks Chạy
Cụm từ CTA: 'Tìm hiểu khi nào chúng tôi có nhiều hơn'
Đã bao nhiêu lần bạn theo đuổi một sản phẩm mà bạn yêu thích, chỉ để phát hiện ra nó đã được bán hết? Chà, như bạn có thể biết, đó cũng không phải là chuyến dã ngoại cho người bán. Nhưng chỉ vì bạn đã hết một mặt hàng không có nghĩa là bạn nên ngừng quảng cáo nó.
Brooks Running sử dụng lời kêu gọi hành động thông minh để đảm bảo khách hàng của họ không thoát khỏi trang web của họ chỉ vì chiếc giày yêu thích của họ đã hết hàng. Trong ảnh chụp màn hình bên dưới, bạn có thể thấy Brooks chào hàng một chiếc giày trông tuyệt vời với CTA, "Tìm hiểu khi chúng ta có nhiều hơn." Tôi thích cách nút này biến tin xấu thành cơ hội giữ chân khách hàng. Không có nó, khách hàng của Brooks có thể sẽ quên chiếc giày và tìm nơi khác.
Khi bạn nhấp vào nút CTA màu xanh được mô tả bên dưới, Brooks sẽ hướng dẫn bạn đến một trang với một mã đơn giản mà bạn có thể nhắn tin cho công ty. Mã này nhắc Brooks tự động cảnh báo khách truy cập khi giày họ muốn có sẵn một lần nữa.

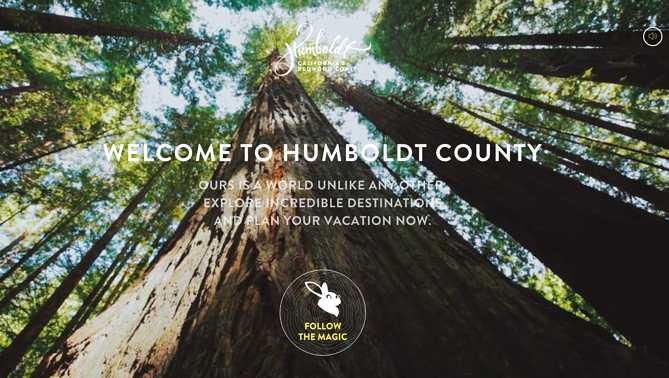
19. Quận Humboldt
Cụm từ CTA: 'Theo ma thuật'
Trang web của Humboldt County là tuyệt đẹp của riêng mình: Nó chào đón bạn với một video toàn màn hình của cảnh quay đẹp đến kinh ngạc. Nhưng điều tôi thực sự yêu thích là nút kêu gọi hành động độc đáo được đặt ở trung tâm dưới cùng, có biểu tượng chú thỏ và dòng chữ "Follow the Magic".
Nó tăng cường cảm giác tuyệt vời của đoạn phim, khiến bạn cảm thấy như mình sắp bước vào một câu chuyện cổ tích.

Hơn thế nữa, khi bạn nhấp vào CTA đó, trang web sẽ biến thành một trò chơi phiêu lưu do bạn tự chọn, đây là một cách gọi hành động thú vị cho người dùng và khuyến khích họ dành nhiều thời gian hơn cho trang web.

Balancing Multiple Call-to-Action Buttons
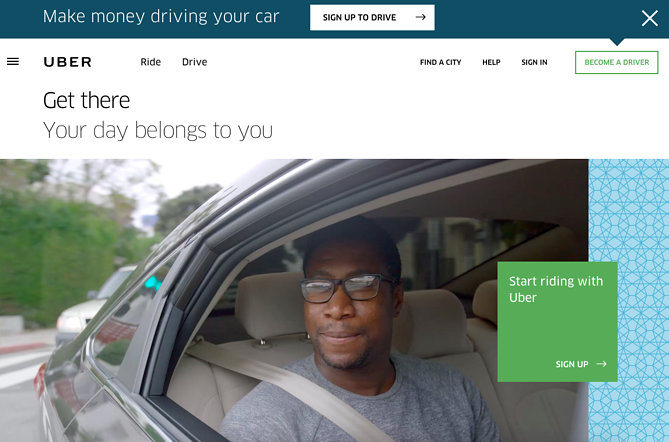
20. Uber
CTA Buttons: Sign up to drive | Start riding with Uber
Uber's looking for two, very distinct types of people to sign up on their website: riders and drivers. Both personas are looking for totally different things, and yet, the website ties them together really well with the large video playing in the background showing Uber riders and drivers having a good time in locations all over the world.
I love the copy of the driver CTA at the top, too: It doesn't get much more straightforward than, "Make money driving your car." Now that's speaking people's language.

21. Spotify
CTA Buttons: Go Premium | Play Free
As soon as you reach Spotify's homepage, it's pretty clear that their main goal is to attract customers who are willing to pay for a premium account, while the CTA for users to sign up for free is very much secondary.
It's not just the headline that gives this away; it's also the coloring of their CTA buttons. The "Go Premium" CTA is lime green, making it pop off the page, while the "Play Free" CTA is plain white and blends in with the rest of the copy on the page. This contrast ensures that visitors are drawn to the premium CTA.
<img class="alignCenter shadow" src="https://blog.hubspot.com/hs-fs/hubfs/spotify-cta.png?width=669&height=385&name=spotify-cta.png” title=”spotify-cta.png” width=”669″ height=”385″ alt=”Spotify call to action buttons" srcset="https://blog.hubspot.com/hs-fs/hubfs/spotify-cta.png?width=335&height=193&name=spotify-cta.png 335w, https://blog.hubspot.com/hs-fs/hubfs/spotify-cta.png?width=669&height=385&name=spotify-cta.png 669w, https://blog.hubspot.com/hs-fs/hubfs/spotify-cta.png?width=1004&height=578&name=spotify-cta.png 1004w, https://blog.hubspot.com/hs-fs/hubfs/spotify-cta.png?width=1338&height=770&name=spotify-cta.png 1338w, https://blog.hubspot.com/hs-fs/hubfs/spotify-cta.png?width=1673&height=963&name=spotify-cta.png 1673w, https://blog.hubspot.com/hs-fs/hubfs/spotify-cta.png?width=2007&height=1155&name=spotify-cta.png 2007w" sizes="(max-width: 669px) 100vw, 669px”/>
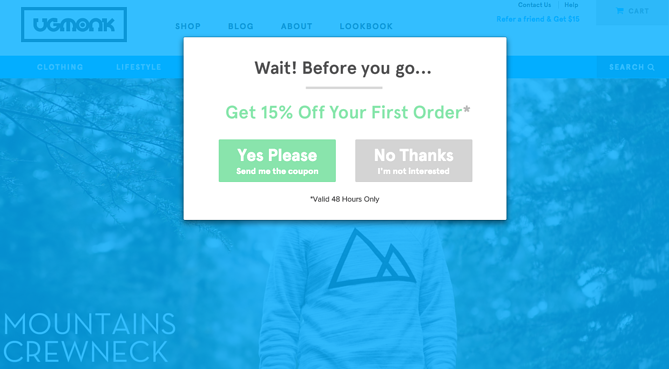
22. Ugmonk
CTA Buttons: Send me the coupons | I'm not interested
Exit CTAs, also known as exit intent pop-ups, are different than normal pop-ups. They detect your users' behavior and only appear when it seems as though they're about to leave your site. By intervening in a timely way, these pop-ups serve as a fantastic way of getting your reader’s attention while offering them a reason to stay.
Ugmonk has a great exit CTA, offering two options for users as a final plea before they leave the site. First, they offer a 15% discount on their products, followed by two options: "Yes Please: Send me the coupon" and "No Thanks: I'm not interested." It's super helpful that each CTA clarifies what "Yes" and "No" actually mean, and I also like that they didn't use guilt-tripping language like "No Thanks: I hate nature" like I've seen on other websites. Finally, notice that the "Yes Please" button is much brighter and inviting in color than the other option.

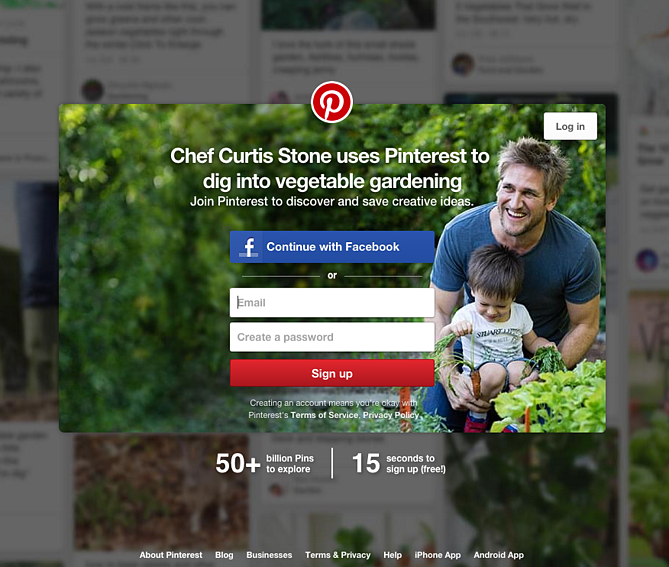
23. Pinterest
CTA Buttons: Continue with Facebook | Sign Up
Want to sign up for Pinterest? You have a couple of options: sign up via Facebook or via email. If you have a Facebook account, Pinterest wants you to do that first. How do I know? Aesthetically, I know because the blue Facebook CTA comes first and is much more prominent, colorful, and recognizable due to the branded logo and color. Logically, I know because if you log in through Facebook, Pinterest can pull in Facebook's API data and get more information about you than if you log in through your email address.
Although this homepage is optimized to bring in new members, you'll notice a very subtle CTA for folks with Pinterest accounts to log in on the top right.

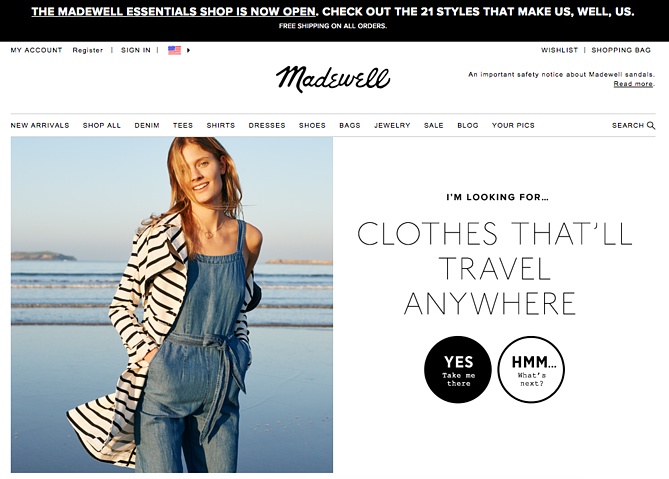
24. Madewell
CTA Buttons: Take me there | What's next?
Madewell (owned by J.Crew) has always had standout website design, taking what could be a typical ecommerce website to the next level. Their use of CTAs on their homepage is no exception.
When you first arrive on the page, you're greeted with the headline "I'm Looking For …" followed by a category, like "Clothes That'll Travel Anywhere." Below this copy are two options: "Yes, Take Me There" or "Hmm… What's Next?" The user can choose between the two CTAs to either browse clothes that are good for travel, or be taken to the next type of clothing, where they can play again.
This gamification is a great way to make your site more interesting for users who come across it without having a specific idea of where they want to look.

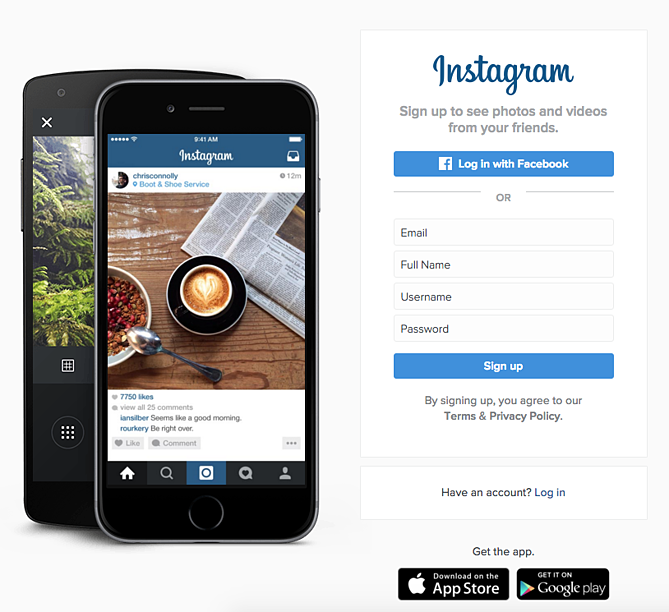
25. Instagram
CTA Buttons: Download on the App Store | Get it on Google Play
Since Instagram is a mainly mobile app, you'll see two black CTAs of equal size: one to download Instagram in Apple's App Store, and another to download it on Google Play. The reason these CTAs are of equal caliber is because it doesn't matter if someone downloads the app in the App Store or on Google Play … a download is a download, which is exactly what Instagram is optimizing for. If you already have Instagram, you can also click the CTA to "Log In" if you'd prefer that option, too.

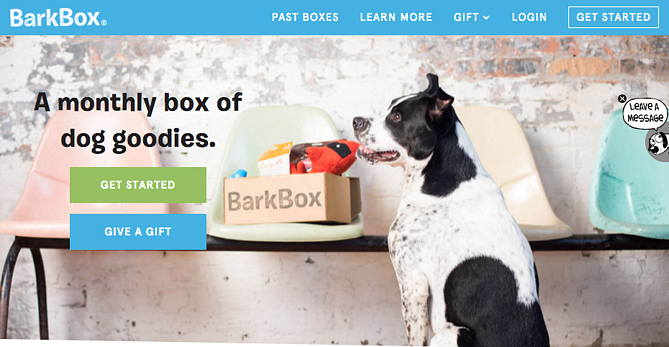
26. Barkbox
CTA Buttons: Get Started | Give a Gift
The two CTAs on Barkbox's homepage show that the team there knows their customers: While many people visiting their site are signing up for themselves, there are a lot of people out there who want to give Barkbox as a gift. To give those people an easy path to purchase, there are two, equally sized CTAs on the page: "Get Started" and "Give a Gift."
As an added bonus, there's an adorable, pop-up call-to-action on the right-hand side of the screen prompting users to leave a message if they'd like. Click into it, and a small dialogue box pops up that reads, "Woof! I'm afraid our pack is not online. Please leave us a message and we'll bark at you as soon as pawsible." Talk about delightful copy.

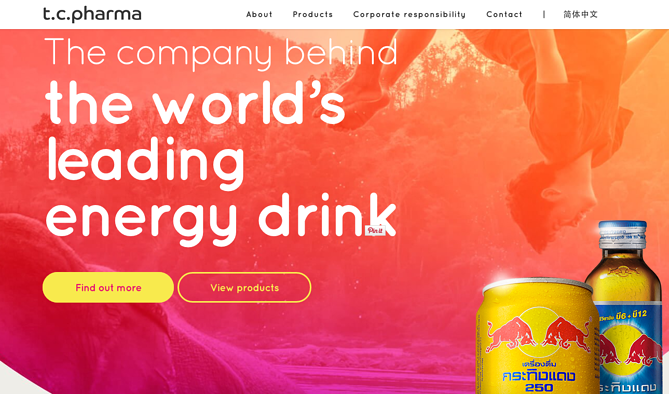
27. t.c. pharma
CTA Buttons: Find out more | View products
Turns out Red Bull isn't its own parent company: It's owned by Thailand-based t.c. pharma, a company that makes popular energy drinks, electrolyte beverages, and functional drinks and snacks.
Its homepage features two call-to-action buttons of equal size: "Find out more" and "View products" — but it's clear by the bright yellow color of the first button that they'd rather direct folks to "Find out more."

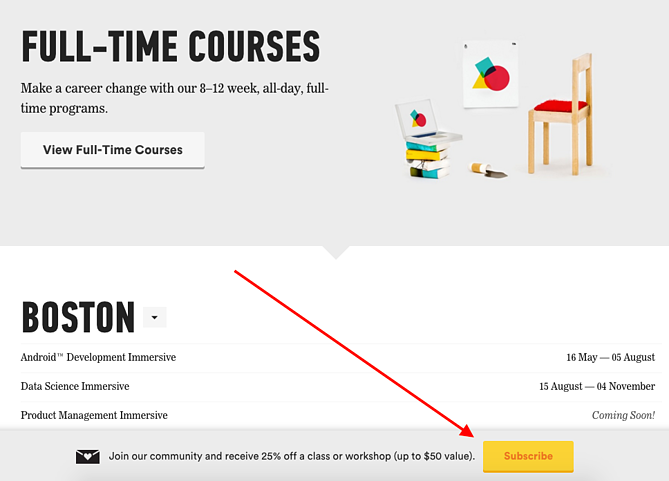
28. General Assembly
CTA Buttons: View Full-Time Courses | Subscribe
As you scroll through the General Assembly website, you'll see CTAs for various courses you may or may not want to sign up for. I'd like to point your attention to the CTA that slides in from the bottom of the page as you're scrolling, though, which suggests that you subscribe to email updates.
Although this feels like a secondary CTA due to its location and manner, I actually think they try to sneak this in to become more of a primary CTA because it's so much more colorful and noticeable than the CTAs for individual classes. When you create your own CTAs, try using bolder colors — even ones that clash with your regular stylings — to see if it's effective at getting people's attention. (Click here for a tutorial on how to add slide-in CTAs to your webpages.)

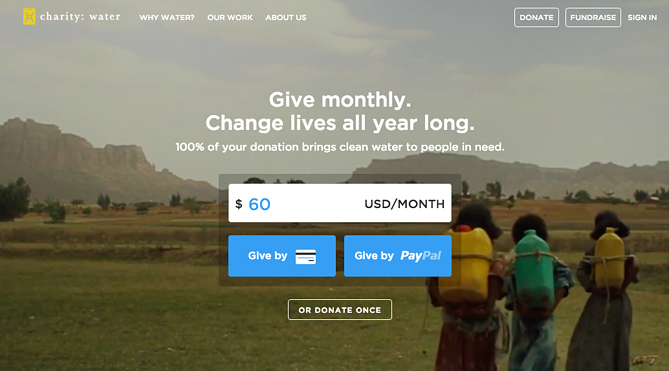
29. charity: water
CTA Buttons: Give by Credit Card | Give by PayPal
Charity: water's main goal is to get people to donate money for clean water — but they can't assume that everyone wants to pay the same way.
The CTAs featured on their homepage take a really unique approach to offering up different payment methods by pre-filling $60 into a single line form and including two equally important CTAs to pay via credit card or PayPal. Notice how both CTAs are the same size and design — this is because charity: water likely doesn't care làm sao you donate, as long as you're donating.

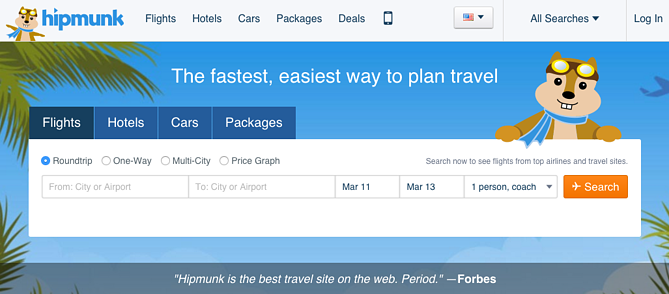
30. Hipmunk
CTA Buttons: Flights | Hotels | Cars | Packages
When you land on the Hipmunk site, your main option is to search flights. But notice there are four tabs you can flip through: flights, hotels, cars, and packages.
When you click into one of these options, the form changes so you can fill out more information. To be 100% sure you know what you're searching for, Hipmunk placed a bright orange CTA at the far right-hand side of the form. On this CTA, you'll see a recognizable icon of a plane next to the word "Search," so you know for sure that you're searching for flights, not hotels. When you're on the hotels tab, that icon changes to a hotel icon. Same goes with cars and packages.

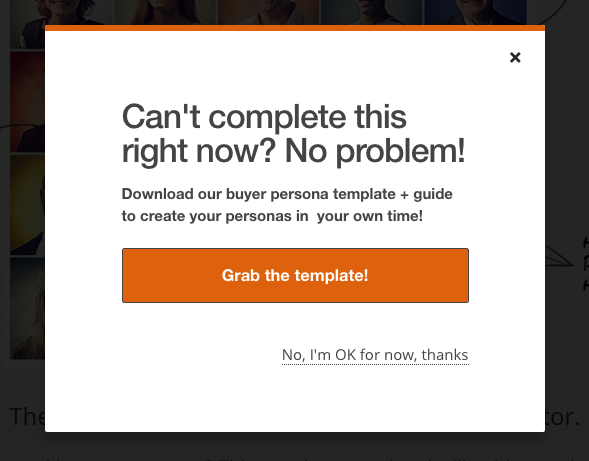
31. MakeMyPersona
CTA Buttons: Grab the template! | No thanks
Here's another example of a great pop-up with multiple calls-to-action — except in this case, you'll notice the size, color, and design of the users' two options are very different from one another. In this case, the folks at MakeMyPersona are making the "Grab the template!" CTA much more attractive and clickable than the "No, I'm OK for now, thanks" CTA — which doesn't even look like a clickable button.
I also like how the "no" option uses polite language. I find brands that don't guilt-trip users who don't want to take action to be much, much more lovable.

There you have it. By now, we hope you can see just how important little CTA tweaks can be.
Full Disclosure: We don't have data to know if these are all scientifically successful, but these examples all follow our best practices. If you decide to recreate these CTAs on your site, please remember to test to see if they work for your audience.
Want more CTA design inspiration? Check out some of our favorite HubSpot call-to-action examples.


Originally published Apr 30, 2019 9:29:00 PM, updated May 01 2019
[ad_2]
Source link