TIN TỨC TIẾP THỊ SỐ
13 ví dụ về trang đích tuyệt vời bạn sẽ muốn sao chép vào năm 2019
[ad_1]
Mặc dù nhiều trang đích trông khác nhau và sử dụng nhiều chiến lược thú vị để thu hút khán giả, nhưng tất cả chúng đều phục vụ một mục đích chính. Những trang này giúp khách truy cập trang web chuyển đổi sang giai đoạn tiếp theo trong hành trình của người mua.
Mục đích của một trang đích là gì?
Trang đích cung cấp cho khách hàng tiềm năng một tài nguyên, chẳng hạn như đăng ký sách điện tử hoặc webinar, để đổi lấy thông tin liên hệ cơ bản của họ. Mục tiêu của các trang này là tạo khách hàng tiềm năng trong khi bạn kéo khách hàng tiềm năng hơn nữa vào kênh khách hàng.
Thay vì đóng vai trò là một quảng cáo cơ bản cho khách hàng thấy một sản phẩm, trang đích nhằm thu hút và làm hài lòng khách hàng bằng cách cung cấp cho họ một cái gì đó liên quan đến sản phẩm hoặc ngành công nghiệp của công ty. Khi họ điền vào biểu mẫu và nhận phần thưởng về nội dung thú vị, họ thậm chí có thể tin tưởng thương hiệu của bạn hơn và trở thành khách hàng.
Đây là một ví dụ nhanh. Nếu một doanh nghiệp muốn bán một sản phẩm AI giúp nhân viên bán hàng, họ có thể tạo một trang đích cung cấp cho khán giả một video miễn phí về cách sử dụng AI trong ngành bán hàng. Khán giả quan tâm có thể cung cấp thông tin liên lạc của họ để đổi lấy thông tin có giá trị. Nếu họ thích video họ đã nhận, họ có thể có nhiều khả năng phản hồi hoặc mua sản phẩm từ đại diện công ty gọi cho họ.
Trong một kịch bản khác, một công ty xuất bản nhắm đến đối tượng là giám đốc điều hành có thể tạo một trang đích mời khán giả đăng ký hội thảo trên web do một giám đốc điều hành tại một công ty lớn tổ chức.
Sau khi cung cấp địa chỉ email của họ trên biểu mẫu đăng ký được trình bày trên trang đích, khách hàng tiềm năng nhận được email có ngày hội thảo trên web và thông tin đăng nhập, cũng như hướng dẫn về cách đăng ký bản tin hoặc đăng ký của ấn phẩm. Nếu người dùng hài lòng bởi hội thảo trên web, họ có thể đăng ký nhận bản tin hoặc đăng ký để theo kịp nội dung xuất bản tương tự.
Mặc dù mục đích của họ đủ đơn giản về mặt lý thuyết, nhưng thực sự thiết kế một trang đích thành công đòi hỏi một số kế hoạch chi tiết và thử nghiệm sáng tạo.
Ngay cả sau khi khởi chạy trang đích của bạn, bạn sẽ muốn chú ý đến tỷ lệ chuyển đổi để xem nó hoạt động tốt như thế nào.
Tỷ lệ chuyển đổi trang đích tốt là gì?
Theo WordStream, tỷ lệ chuyển đổi trang đích trung bình là 2,35% giữa các ngành, với tỷ lệ phần trăm trang đích hàng đầu thứ 25 đạt 5,31% hoặc cao hơn.
Để xác định tỷ lệ chuyển đổi của bạn, chỉ cần chia số lượng chuyển đổi mà trang web tạo ra cho số người đã truy cập trang đó.
Nếu tỷ lệ chuyển đổi của bạn chưa gần với mức trung bình, đừng lo lắng. Lúc đầu đóng đinh những phần trăm đó có thể là một chút thách thức, đặc biệt là bạn có rất nhiều khách truy cập trang thường xuyên. May mắn thay, có một số chiến lược tối ưu hóa tỷ lệ chuyển đổi đơn giản có thể giúp bạn tăng tỷ lệ hiện tại một cách nhanh chóng.
Bất kể doanh nghiệp của bạn đang bán gì hoặc hành động chuyển đổi mà bạn hy vọng sẽ thúc đẩy, sẽ rất hữu ích khi được truyền cảm hứng bằng cách xem các trang đích tuyệt vời khác trông như thế nào. Và vì không có cách nào "đúng" để thiết kế trang đích, bạn sẽ muốn xem các ví dụ từ nhiều ngành khác nhau cho các giai đoạn khác nhau của quy trình mua.
Bạn muốn lấy cảm hứng? Kiểm tra các ví dụ trang đích tuyệt vời dưới đây.
Chúng tôi không có quyền truy cập vào các phân tích cho từng trang đích này, vì vậy tôi không thể cho bạn biết cụ thể họ chuyển đổi khách truy cập, liên hệ, khách hàng tiềm năng và khách hàng tốt như thế nào. Nhưng nhiều người trong số họ thực hiện theo các thực tiễn tốt nhất đồng thời thực hiện một vài thử nghiệm mới có thể cung cấp cho bạn ý tưởng cho các trang đích của riêng bạn.
13 ví dụ tuyệt vời về thiết kế trang đích
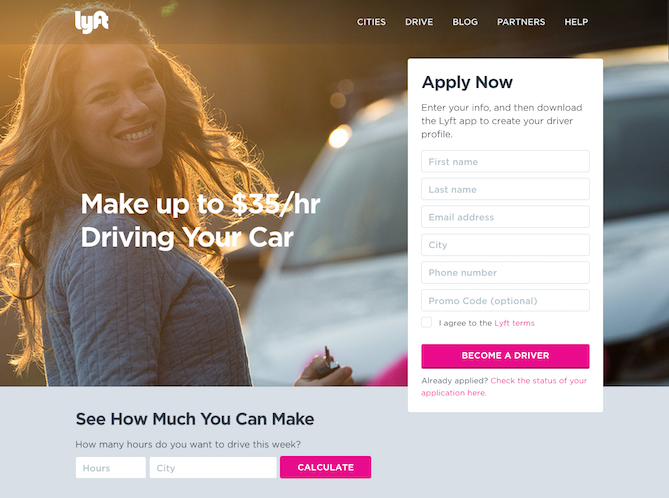
1. Lyft
Chúng tôi yêu thích điều đó trên trang đích của Lyft, họ không tham gia vào động lực chính của tài xế: kiếm tiền dễ dàng.
Chúng tôi cũng thích rằng, ngoài biểu mẫu "Đăng ký ngay", các tài xế có thể nhập thành phố của họ và số giờ họ có thể lái xe cho Lyft trong một tuần để tính toán số tiền họ kiếm được. Khi khách truy cập điền thông tin đó và nhấn "Tính toán", họ sẽ không được đưa đến một trang mới. Thay vào đó, họ thấy một số tiền được theo sau bởi nút kêu gọi hành động mới để "Đăng ký ngay" (mà sau khi nhấp vào, sẽ đưa trình điều khiển lên biểu mẫu).
Bằng cách cung cấp hai đường dẫn chuyển đổi này, họ có thể giải quyết hai loại người khác nhau trong đường dẫn chuyển đổi: những người sẵn sàng đưa ra quyết định ngay bây giờ và những người cần thêm một chút thông tin trước khi họ chuyển đổi.

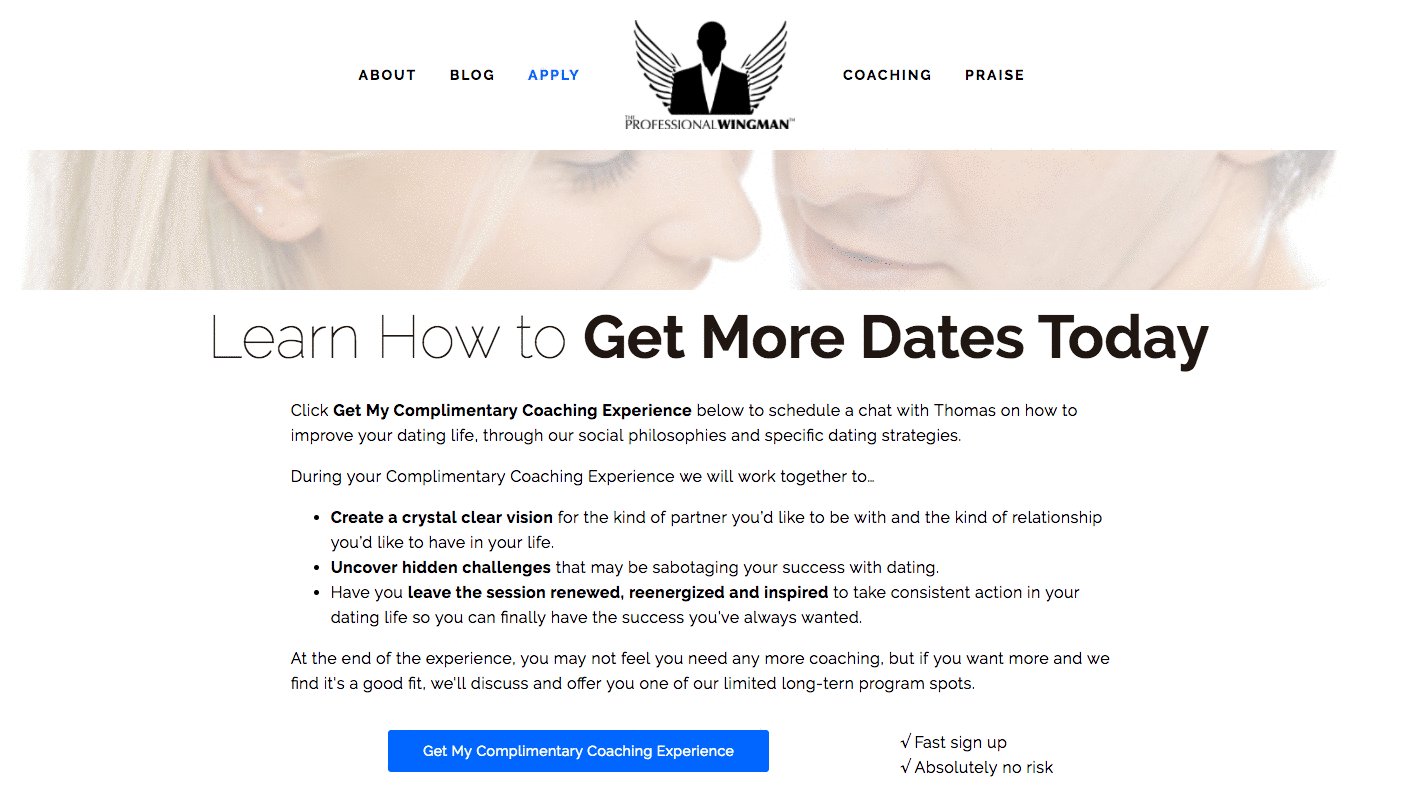
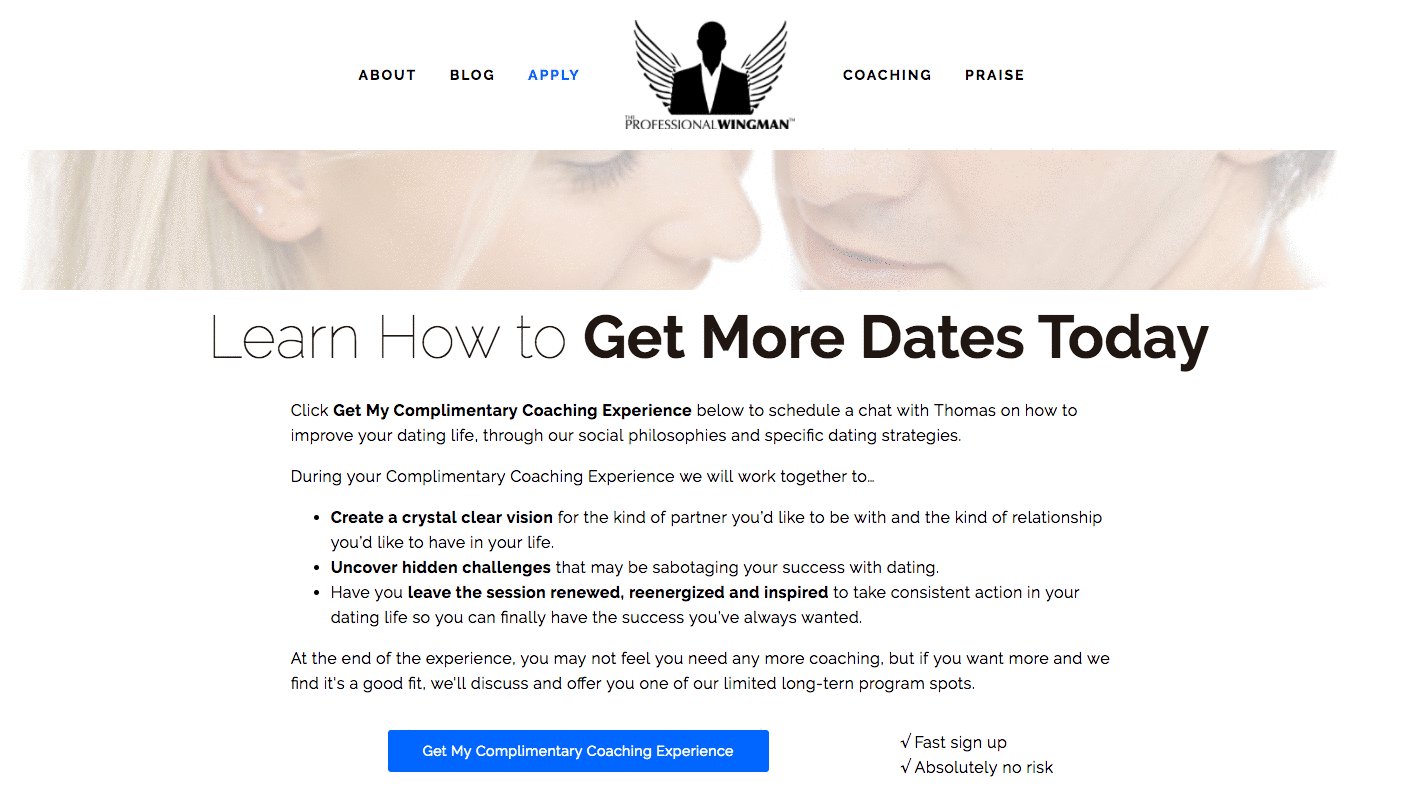
2. Tiền vệ cánh chuyên nghiệp
Được rồi, vì vậy toàn bộ ý tưởng có một wingman chuyên nghiệp để giúp bạn tìm ngày và một mối quan hệ có ý nghĩa đã khá tuyệt vời. Nhưng khi bạn phải đối mặt với triển vọng tuyển dụng một người, nó cũng đặt ra câu hỏi. Làm thế nào nó hoạt động? Nó có giá bao nhiêu? Đây thực sự sẽ giúp tôi?
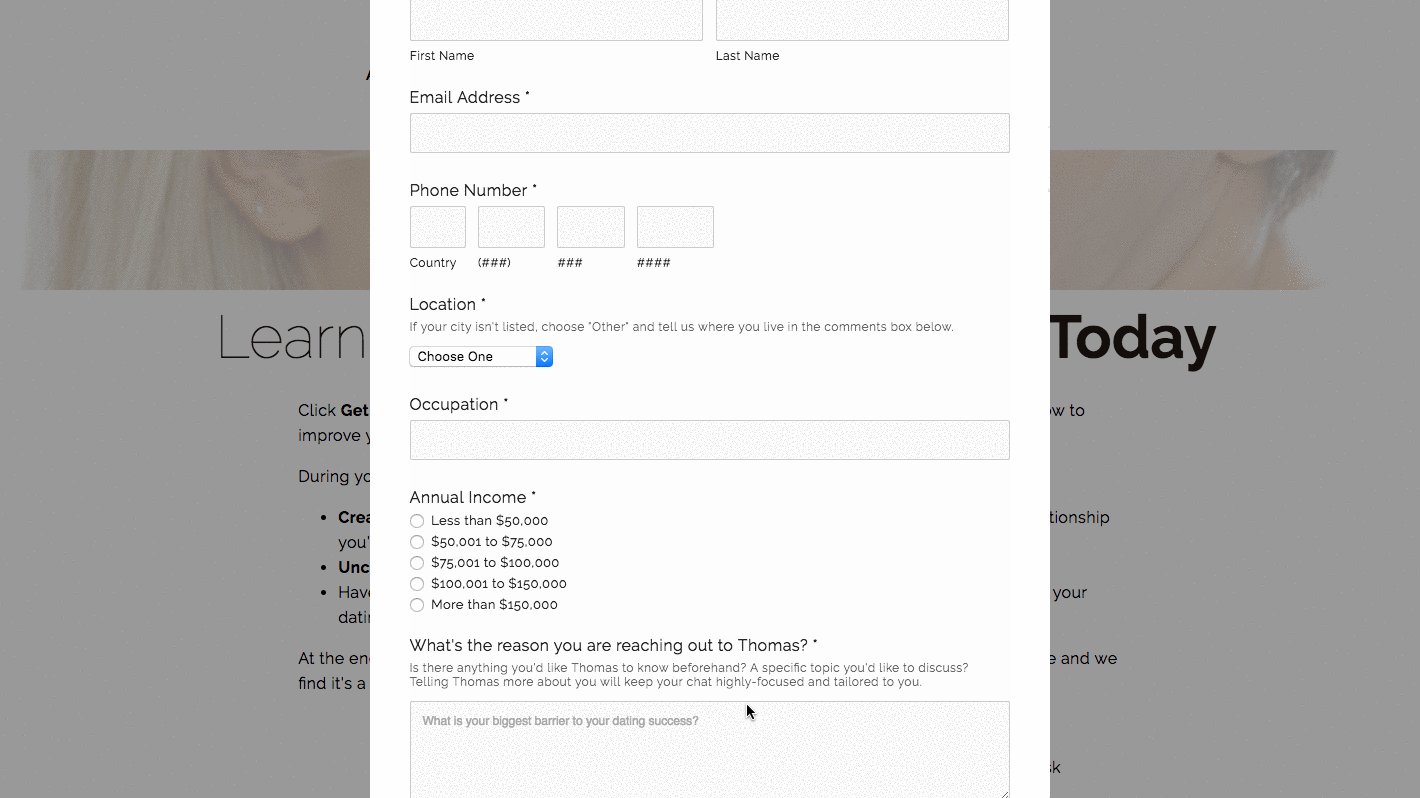
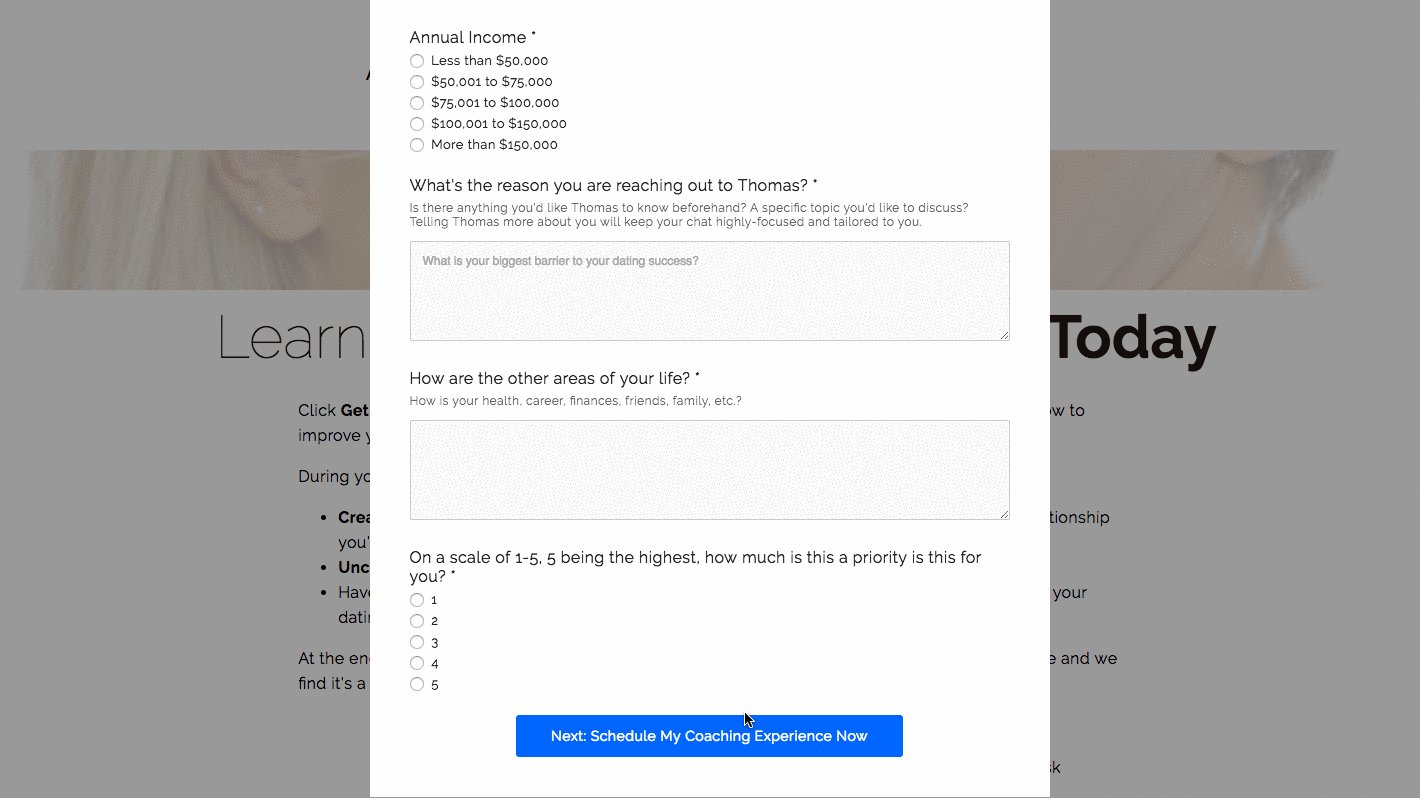
Đó là lý do tại sao chúng tôi yêu thích trang đích này cho Thomas Edwards, bản thân Người chuyên nghiệp ban đầu, trong đó nêu chính xác những gì một phiên huấn luyện miễn phí sẽ đạt được. Ngoài ra, rõ ràng là nó miễn phí, nhờ vào nút kêu gọi hành động được tô màu đậm phía trên nếp gấp.
Khi bạn nhấp vào nút đó, bạn sẽ không được đưa đến một trang mới. Thay vào đó, một hình thức xen kẽ xuất hiện ngay tại đó. Và mặc dù nó yêu cầu rất nhiều thông tin – một vài thông tin mang tính cá nhân – nó cũng gửi thông điệp rằng The Professional Wingman sẽ thực hiện việc này một cách nghiêm túc, nhưng chỉ khi bạn cũng vậy.

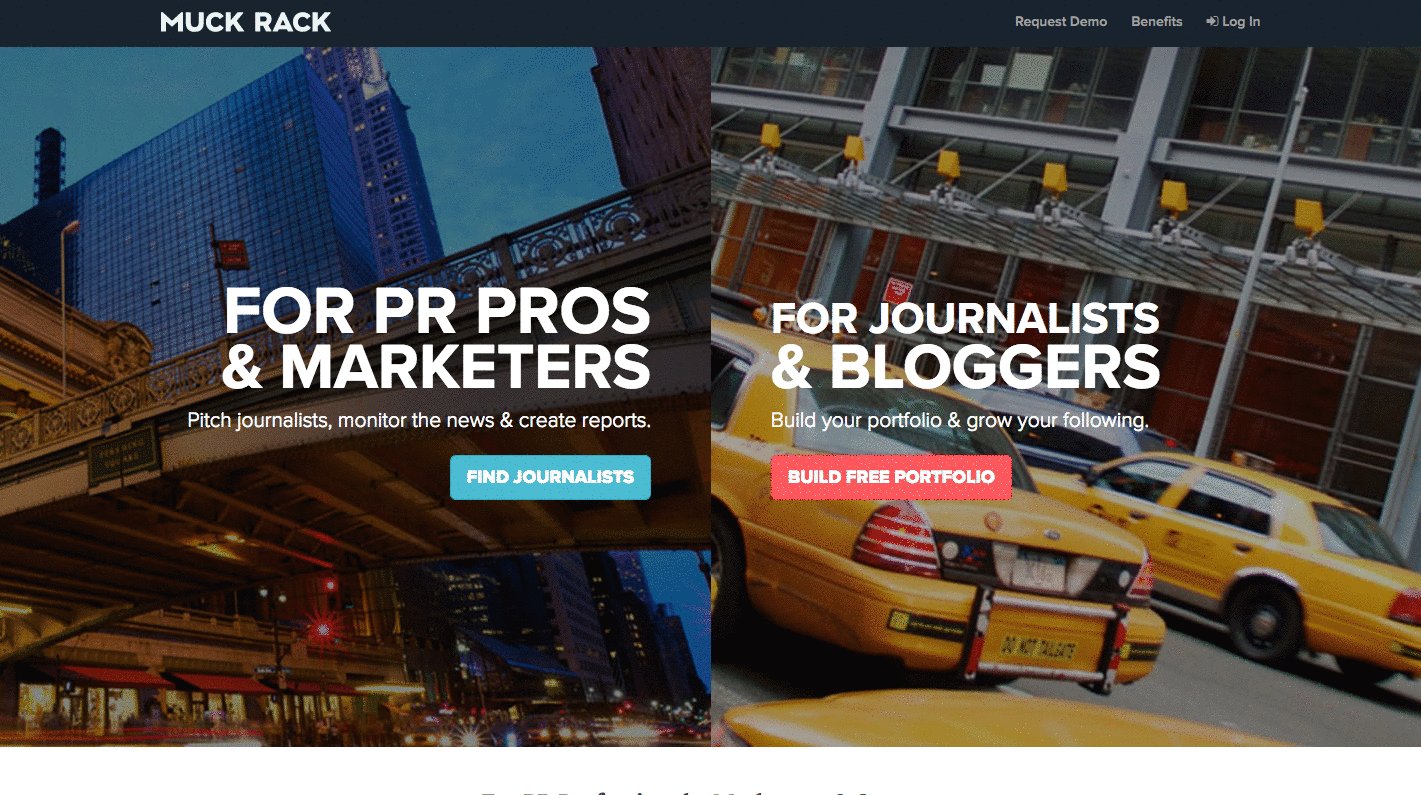
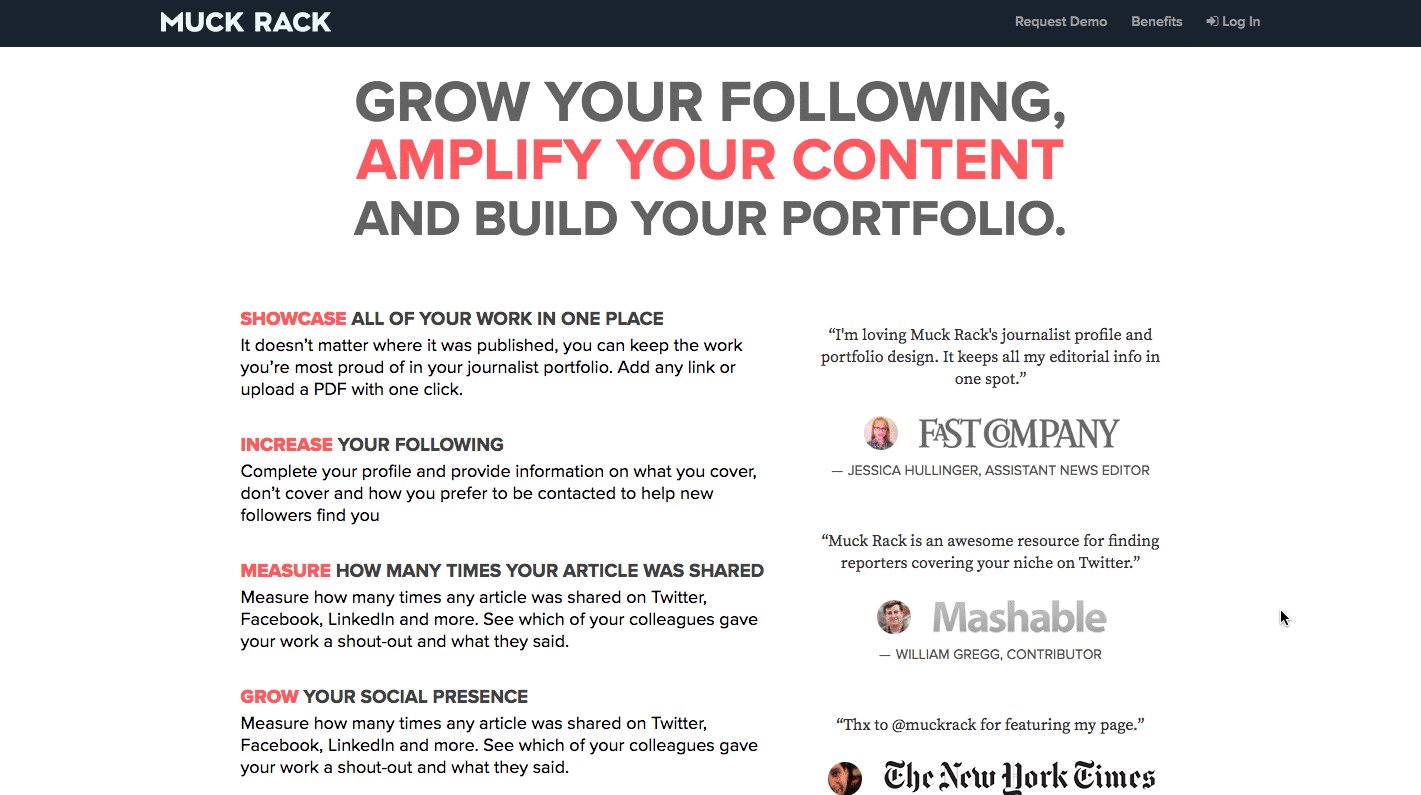
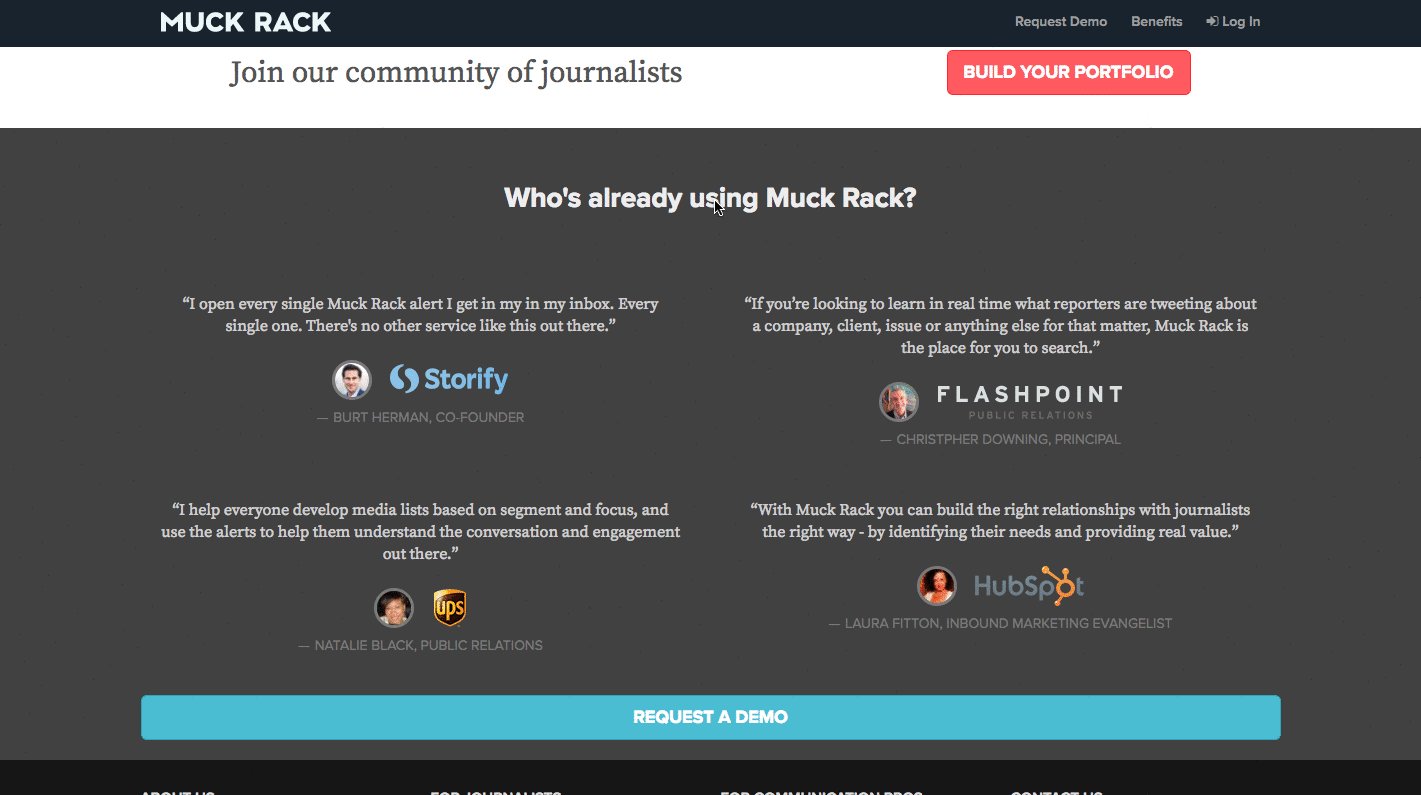
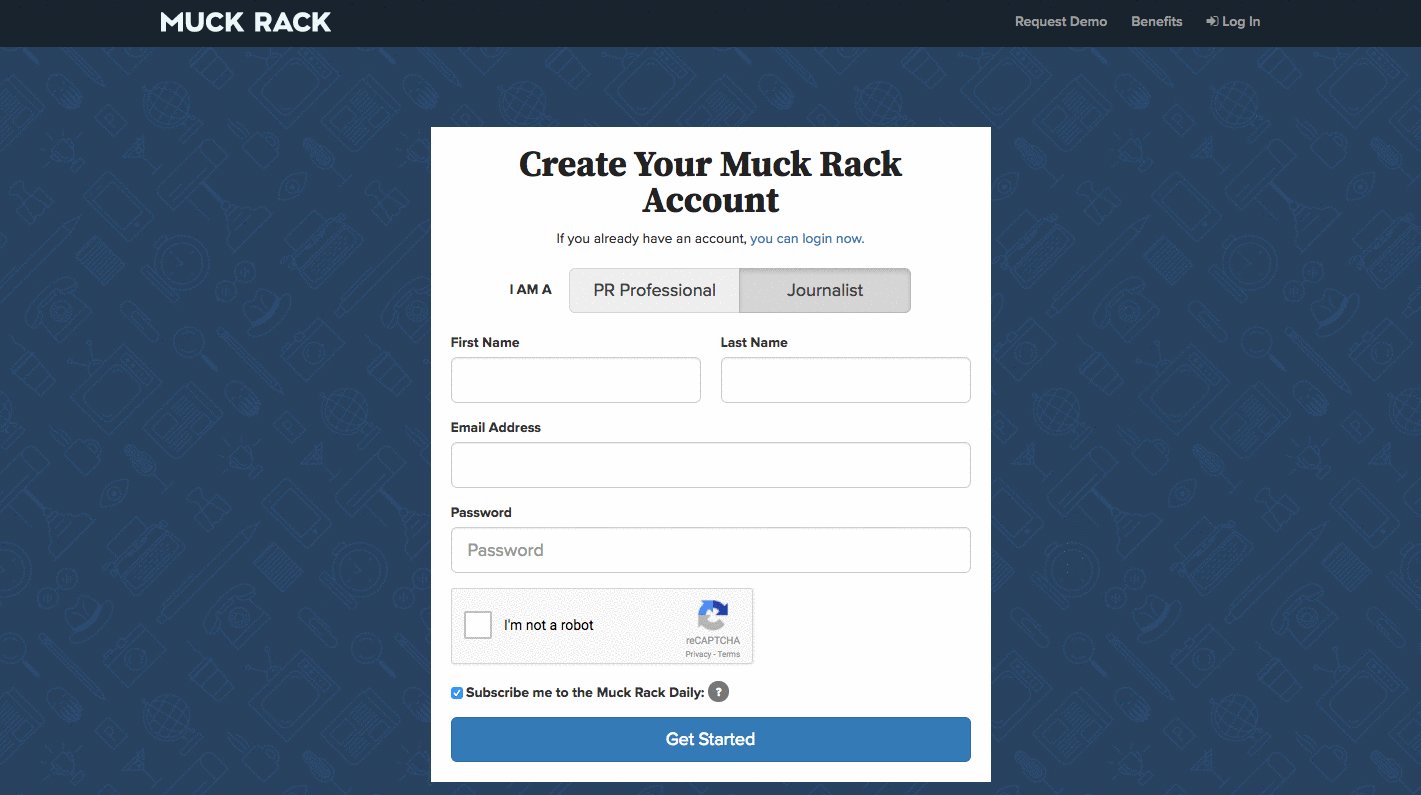
3. Giá đỡ
Thiết kế trang đích này có tất cả. Nó trực quan hấp dẫn và tương tác, cung cấp các tiêu đề có thể mô tả nhưng có thể quét được về các dịch vụ của Muck Rack và sử dụng các trích dẫn từ các chuyên gia trong ngành làm bằng chứng xã hội. Thêm vào đó, trang trực quan và dễ điều hướng.
Điều thú vị về trang đích này là nó có thể thu hút cả khán giả của Muck Rack. Đầu trang được chia thành hai, có hai dịch vụ khác nhau cạnh nhau. Khi khách truy cập di chuyển con chuột của mình qua CTA "tìm nhà báo" hoặc "xây dựng danh mục đầu tư miễn phí", một hình thức rất đơn giản xuất hiện – và điều đó rất quan trọng, để không làm người dùng mất tập trung trong nhiệm vụ.

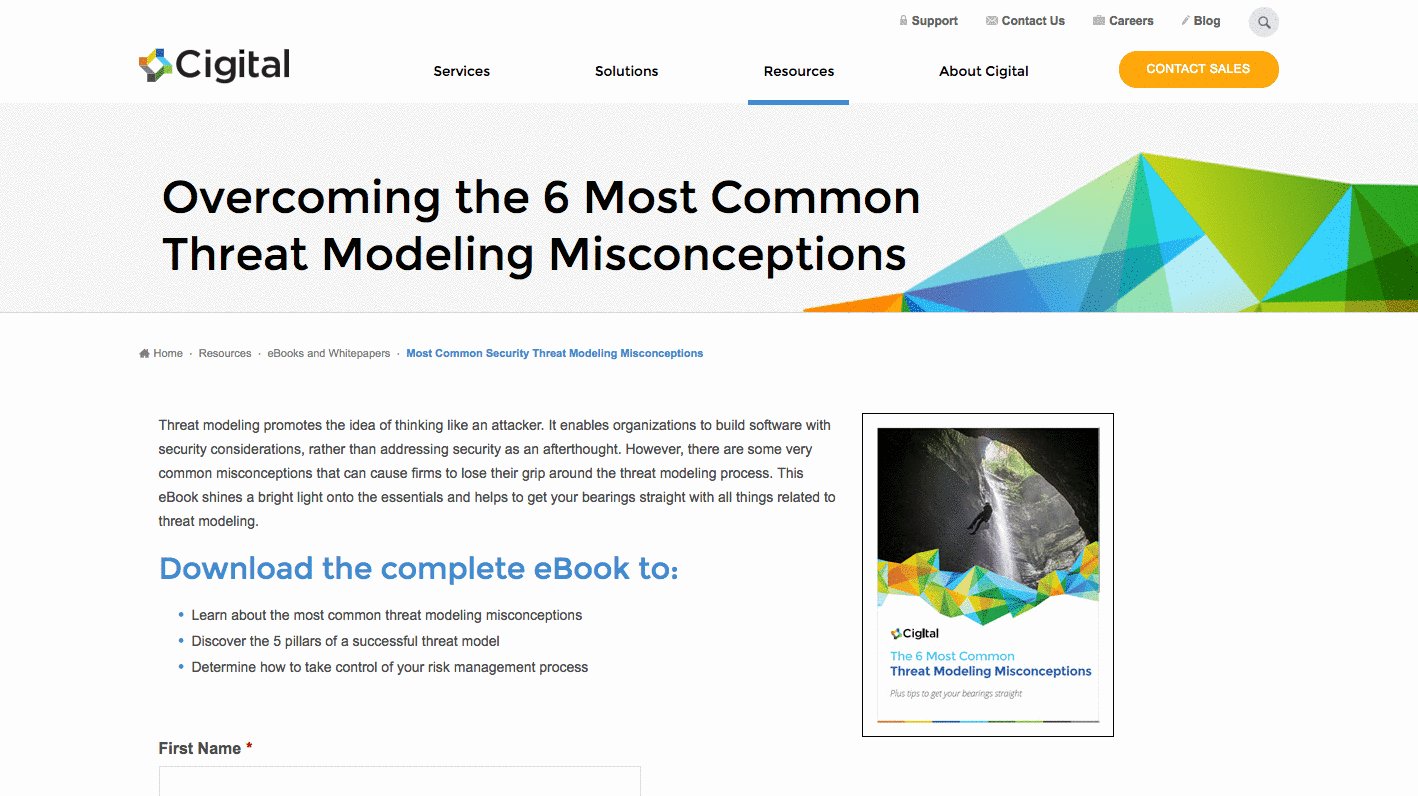
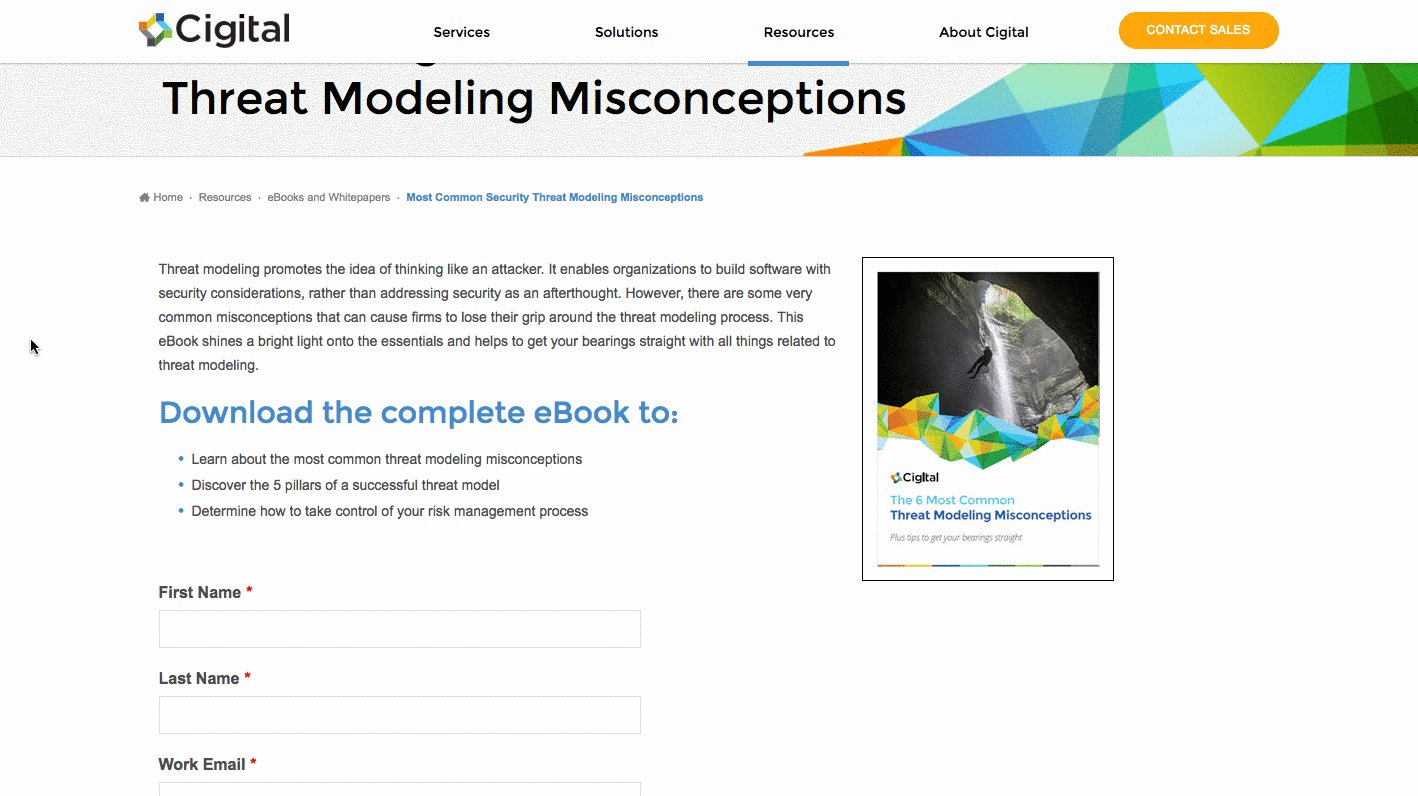
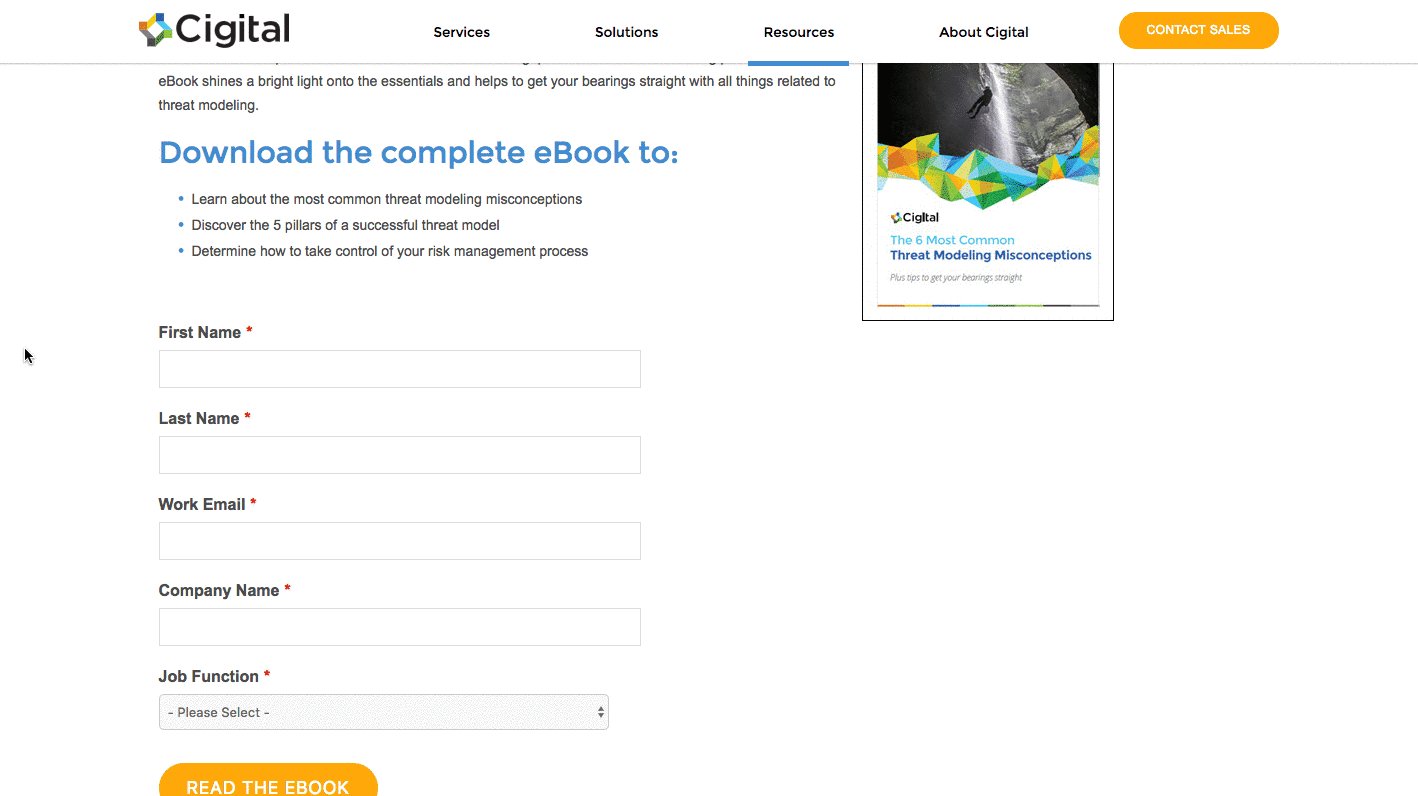
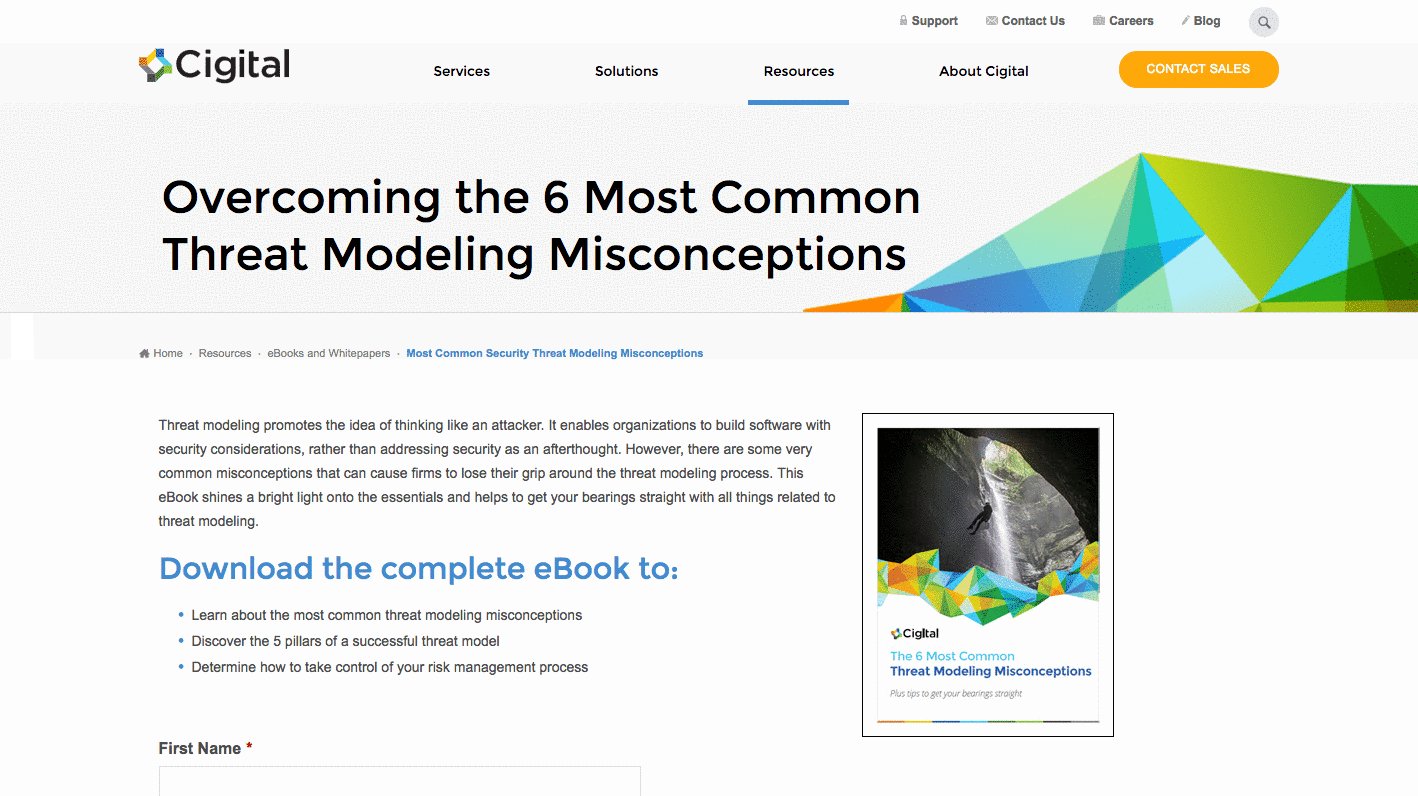
4. Kỹ thuật số
Có một vài điều làm cho trang đích Cigital này hoạt động. Nó có hình ảnh đơn giản và có liên quan. Tiêu đề rất đơn giản và mô tả của ebook thông báo cho người xem về giá trị cụ thể mà họ sẽ nhận được bằng cách tải xuống. Chỉ có một lời kêu gọi hành động – "ĐỌC SÁCH" – nổi bật trên trang nhờ nút CTA màu vàng sáng.
Điều duy nhất chúng tôi sẽ thay đổi về trang đích này là chúng tôi sẽ xóa thanh điều hướng ở trên cùng. Họ có xu hướng đánh lạc hướng du khách và dẫn họ ra khỏi hành động dự định. Đây không chỉ là cách thực hành tốt nhất trong thiết kế trang đích, mà chúng tôi còn tiến hành các thử nghiệm A / B đã hiển thị loại bỏ liên kết điều hướng khỏi trang đích làm tăng tỷ lệ chuyển đổi.

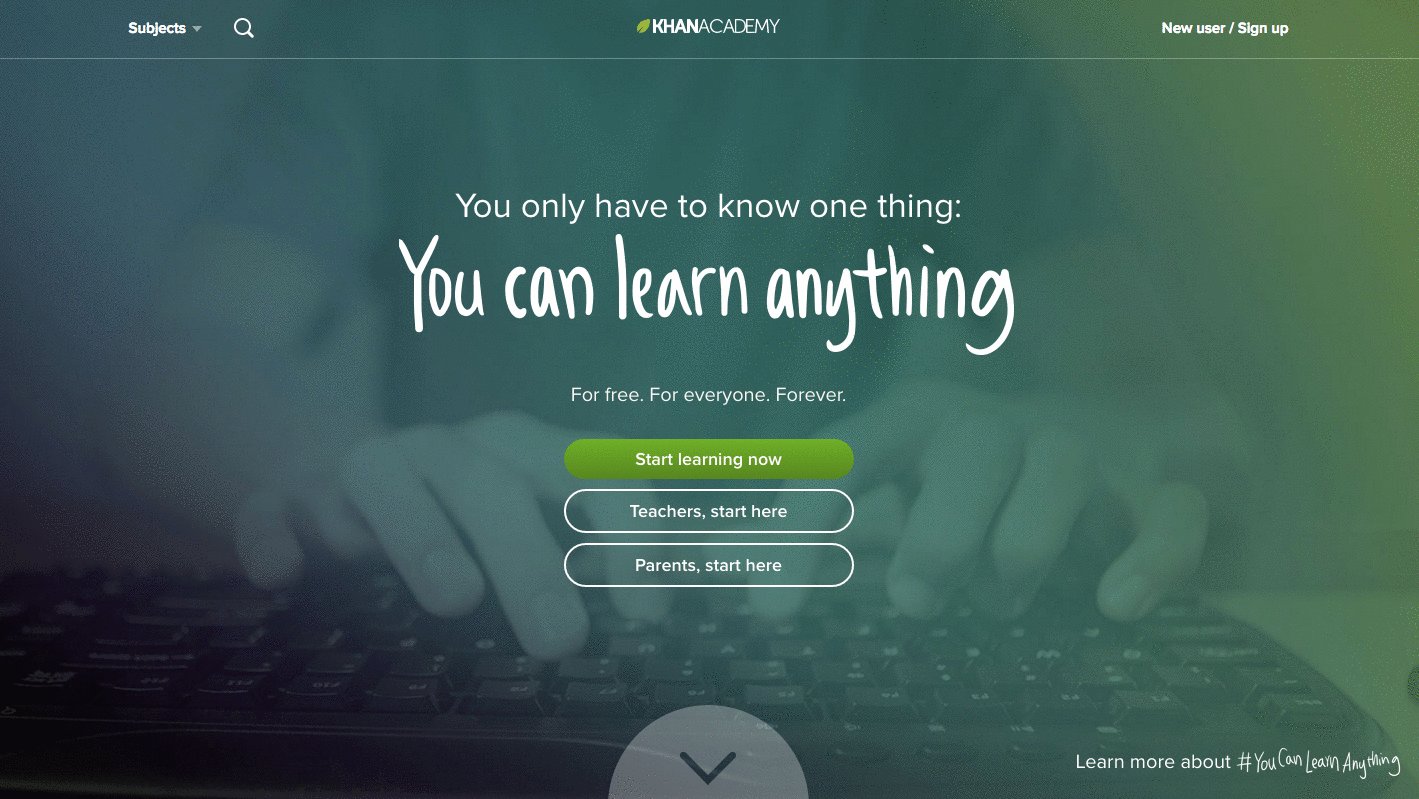
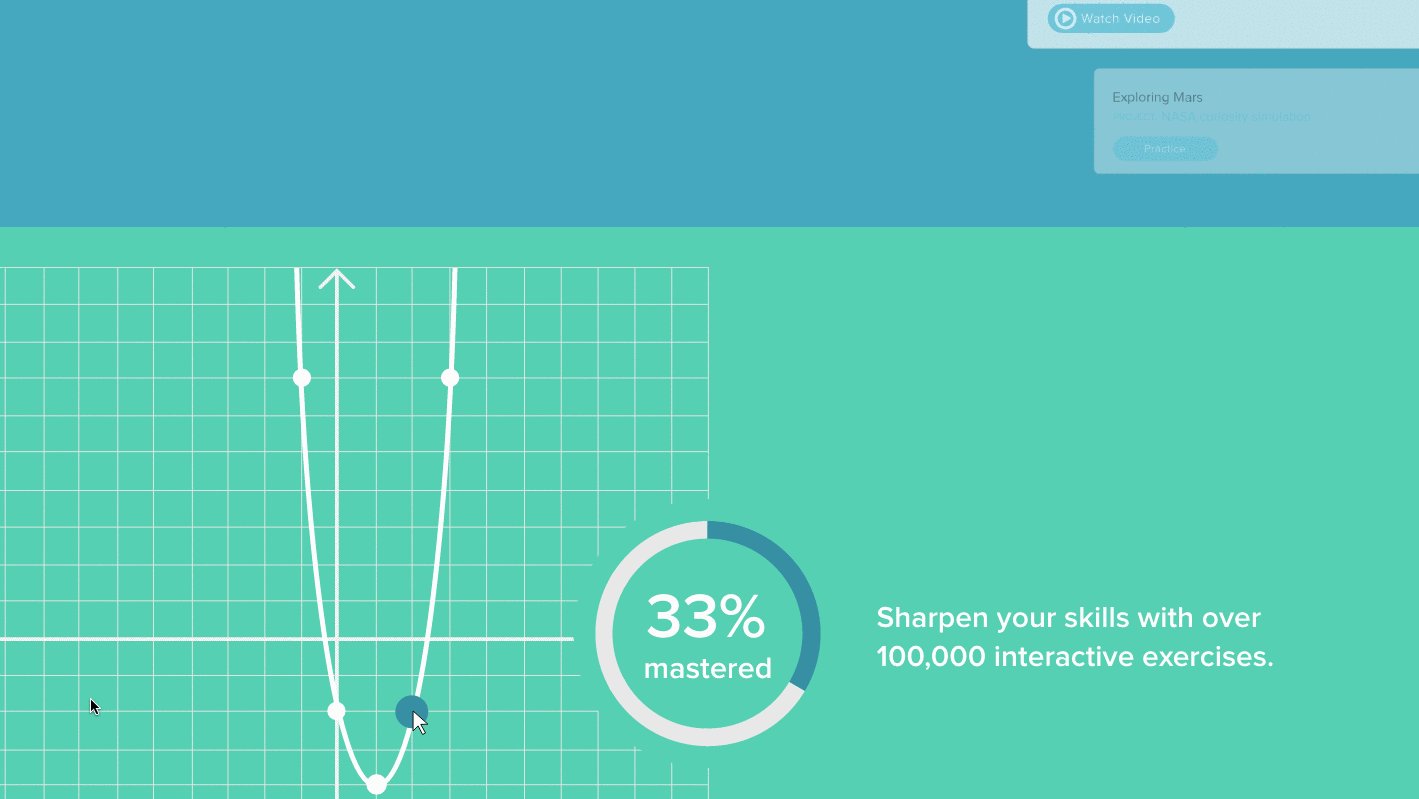
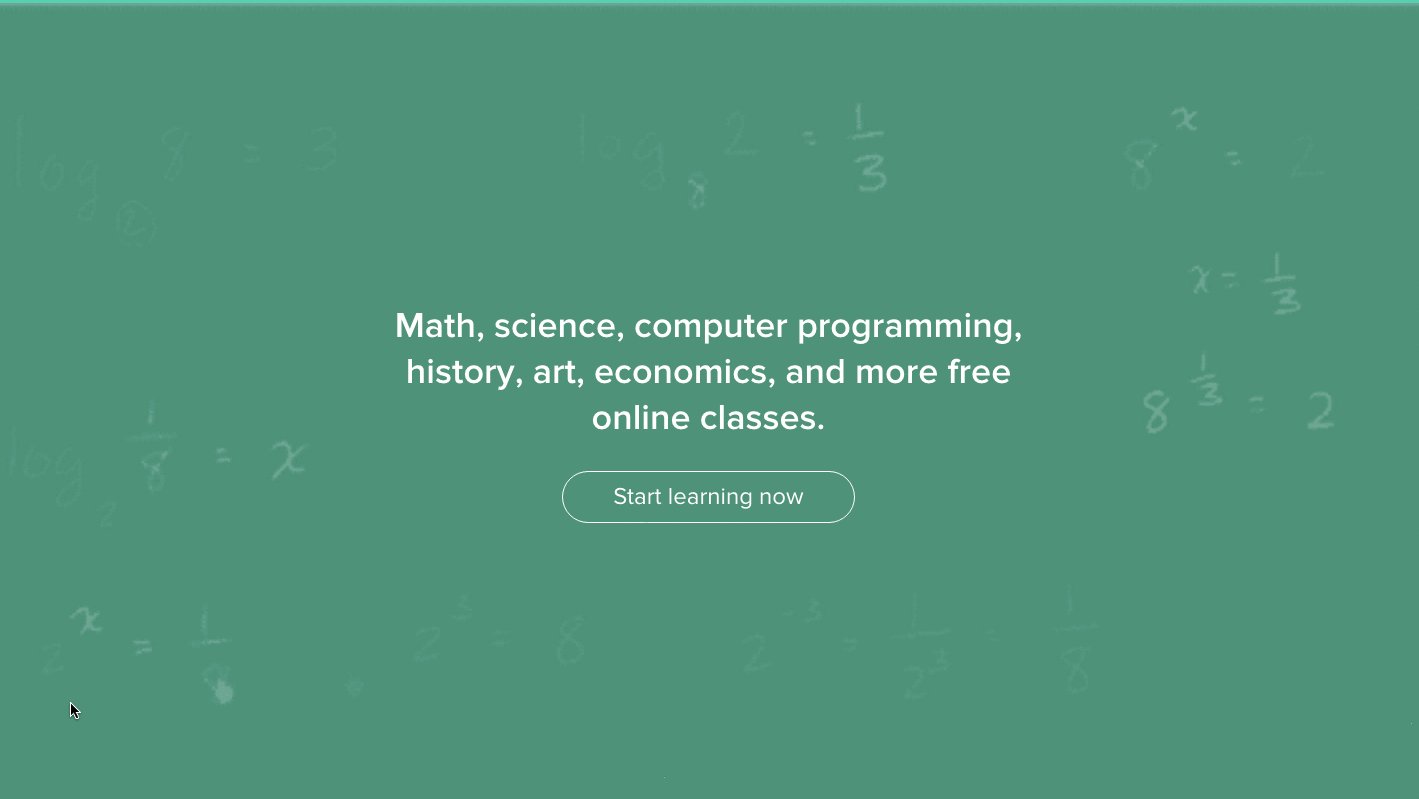
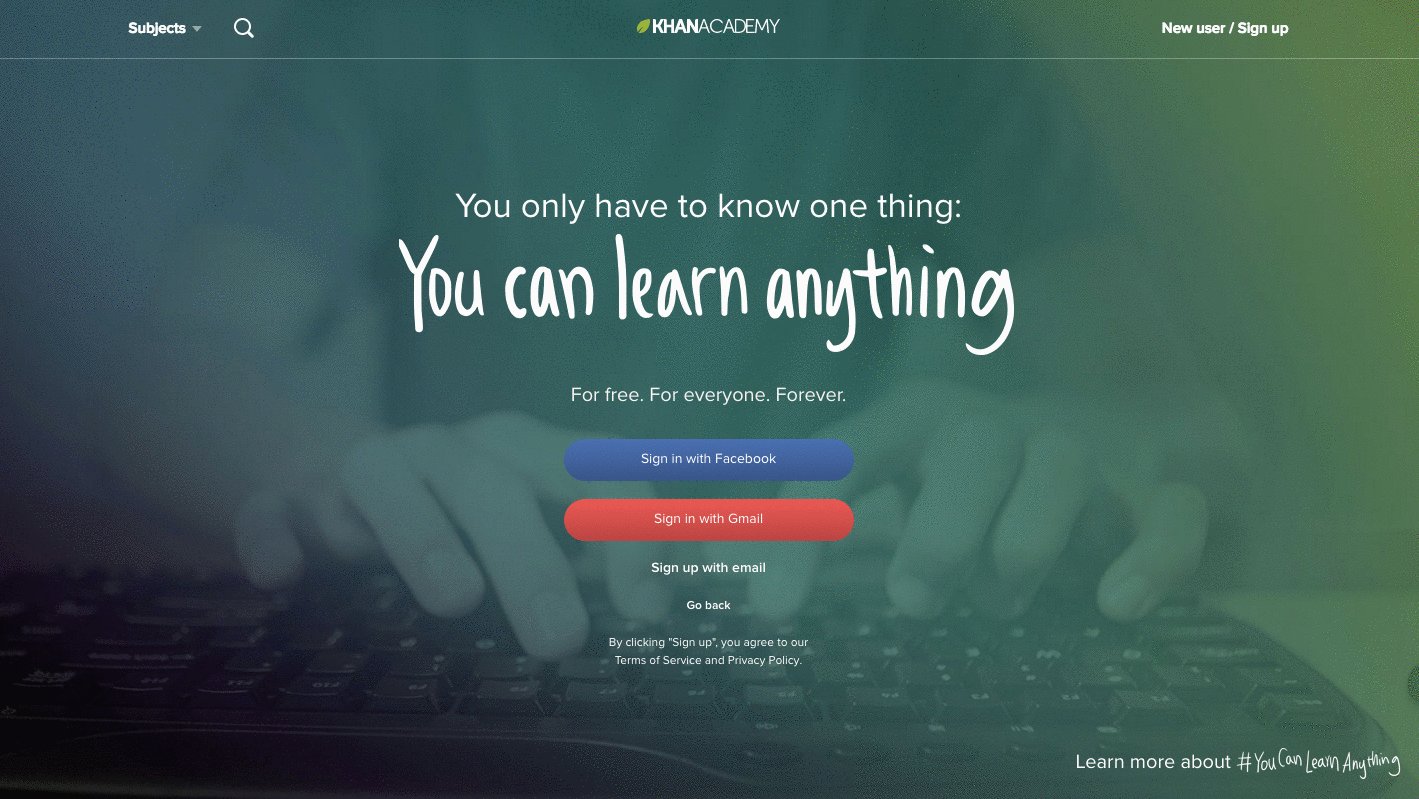
5. Học viện Khan
Điều khó khăn khi sử dụng trang chủ của bạn làm trang đích là bạn phải phục vụ cho nhiều loại đối tượng khác nhau. Nhưng trang chủ của Khan Academy làm điều đó rất tốt. Trang này được thiết kế rõ ràng cho ba loại khách truy cập khác nhau: những người muốn tìm hiểu điều gì đó, những người muốn dạy và phụ huynh quan tâm đến việc sử dụng Khan Academy cho con của họ. Ngoài ra, làm thế nào động lực là văn bản "Bạn có thể học bất cứ điều gì" ở trên cùng?
Phần còn lại của trang được thiết kế cho những người xem không hoàn toàn quen thuộc với Khan Academy. Nó tô màu và phần lớn nói lên những lợi ích chính của việc sử dụng nền tảng học tập – tất cả đều dễ quét và dễ hiểu. Cũng có một CTA định kỳ: "Bắt đầu học ngay bây giờ." Ngay khi người xem cảm thấy họ có đủ thông tin, họ có thể nhấp vào CTA để được đưa trở lại biểu mẫu ở đầu trang mà không cần phải cuộn.

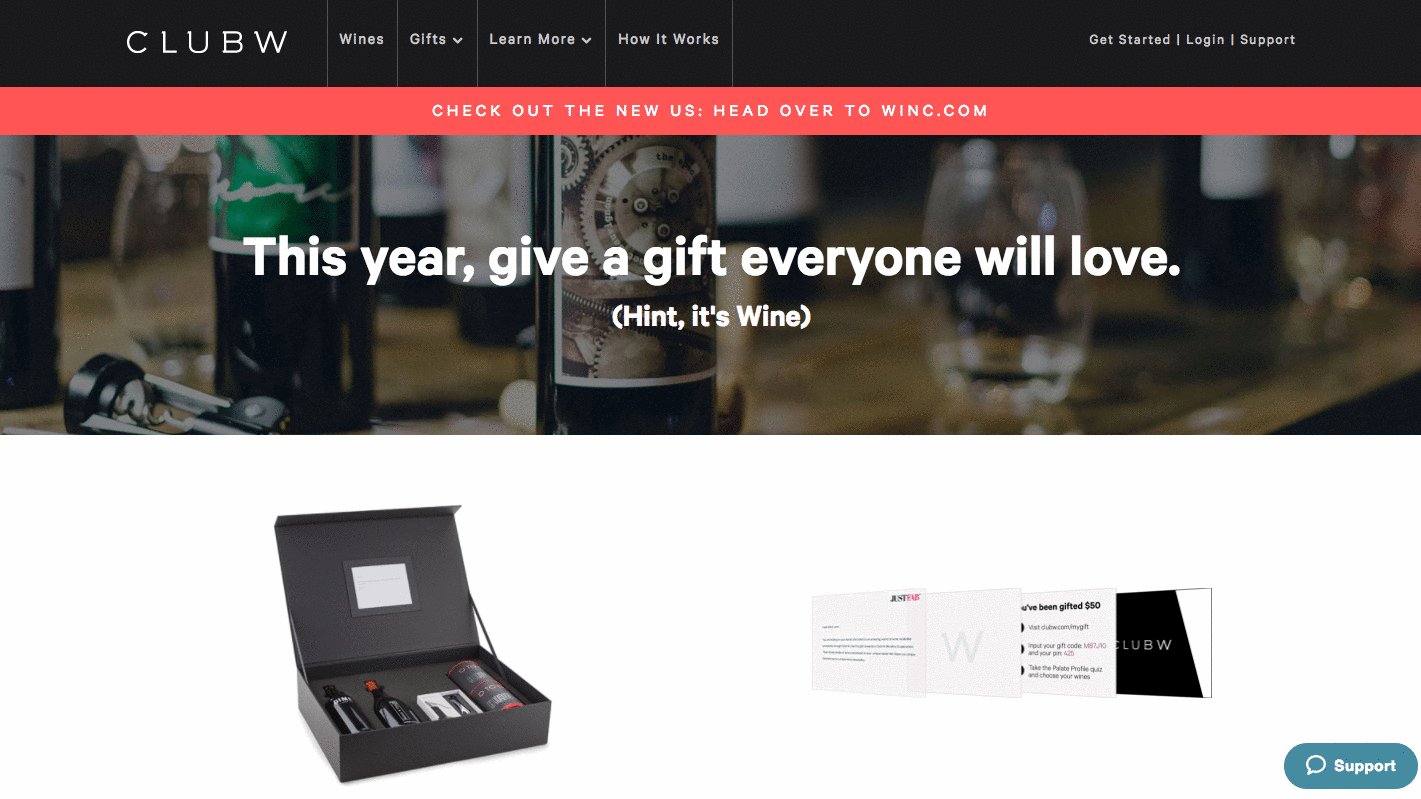
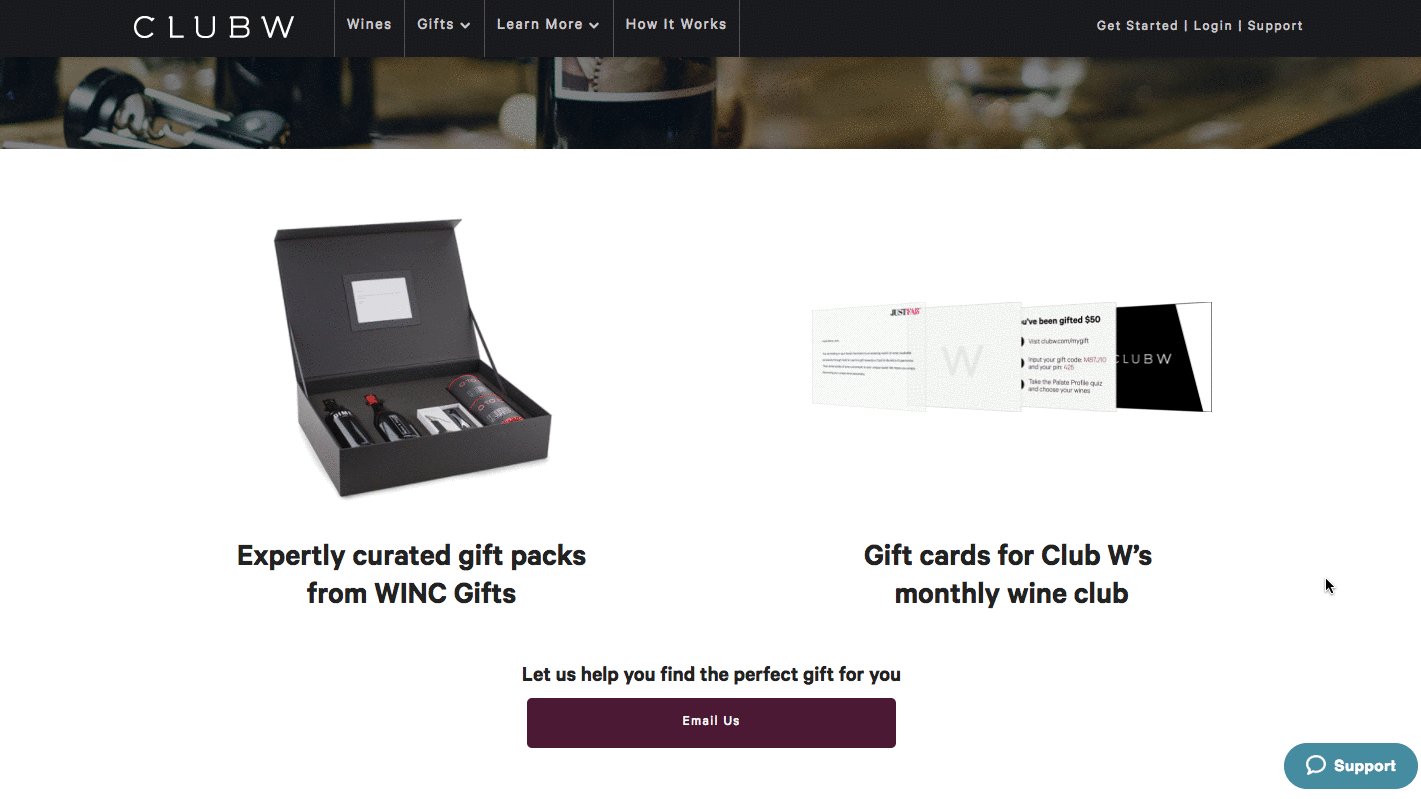
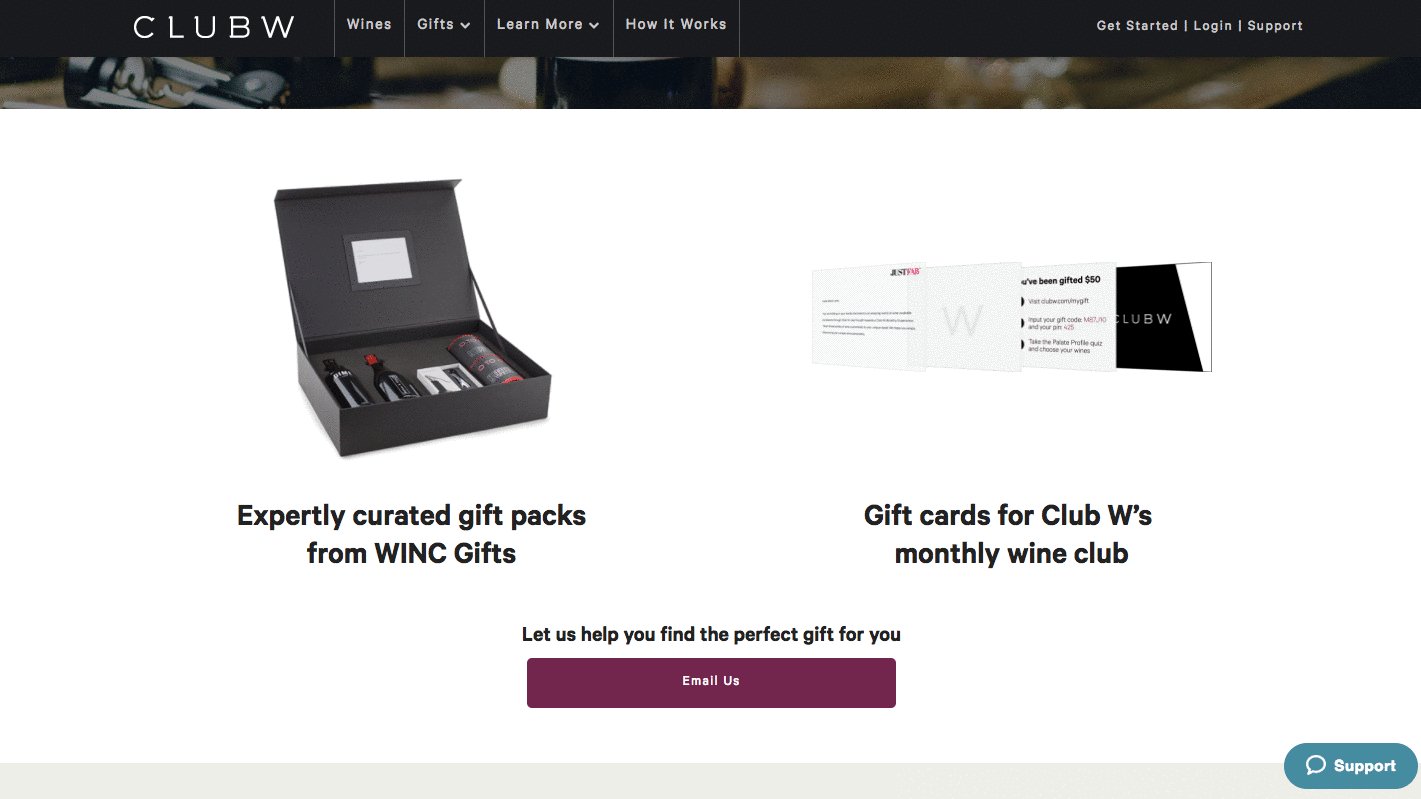
6. Câu lạc bộ W
Một chút bản sao thú vị có thể đi một chặng đường dài trên trang đích của bạn. Chúng tôi yêu thích sự vui tươi qua một bên – "(Gợi ý: Đó là Rượu)" – Câu lạc bộ W bao gồm bên dưới tiêu đề của trang đích tặng quà công ty của họ. Nó nhân cách hóa thương hiệu và làm cho họ thích, điều này có thể có tác động tích cực đến tỷ lệ chuyển đổi của họ.
Các hình ảnh bên dưới tiêu đề đó sử dụng tốt không gian âm, cho người dùng thấy chính xác những gì người nhận quà tặng của họ thực sự có thể nhận được, nếu họ chọn tặng quà với Club W. Và, tất nhiên, có lời kêu gọi hành động táo bạo – " Gửi email cho chúng tôi".
Một điều chúng ta sẽ thay đổi? CTA nhắc người dùng mở phần mềm email, điều này khiến lưu lượng truy cập hoàn toàn khỏi trang web và trình duyệt hoàn toàn. Một hình thức có thể hiệu quả hơn ở đây – không chỉ Club W có thể ra lệnh cho thông tin nào họ muốn nắm bắt, mà còn, nó sẽ giữ người dùng tại chỗ.

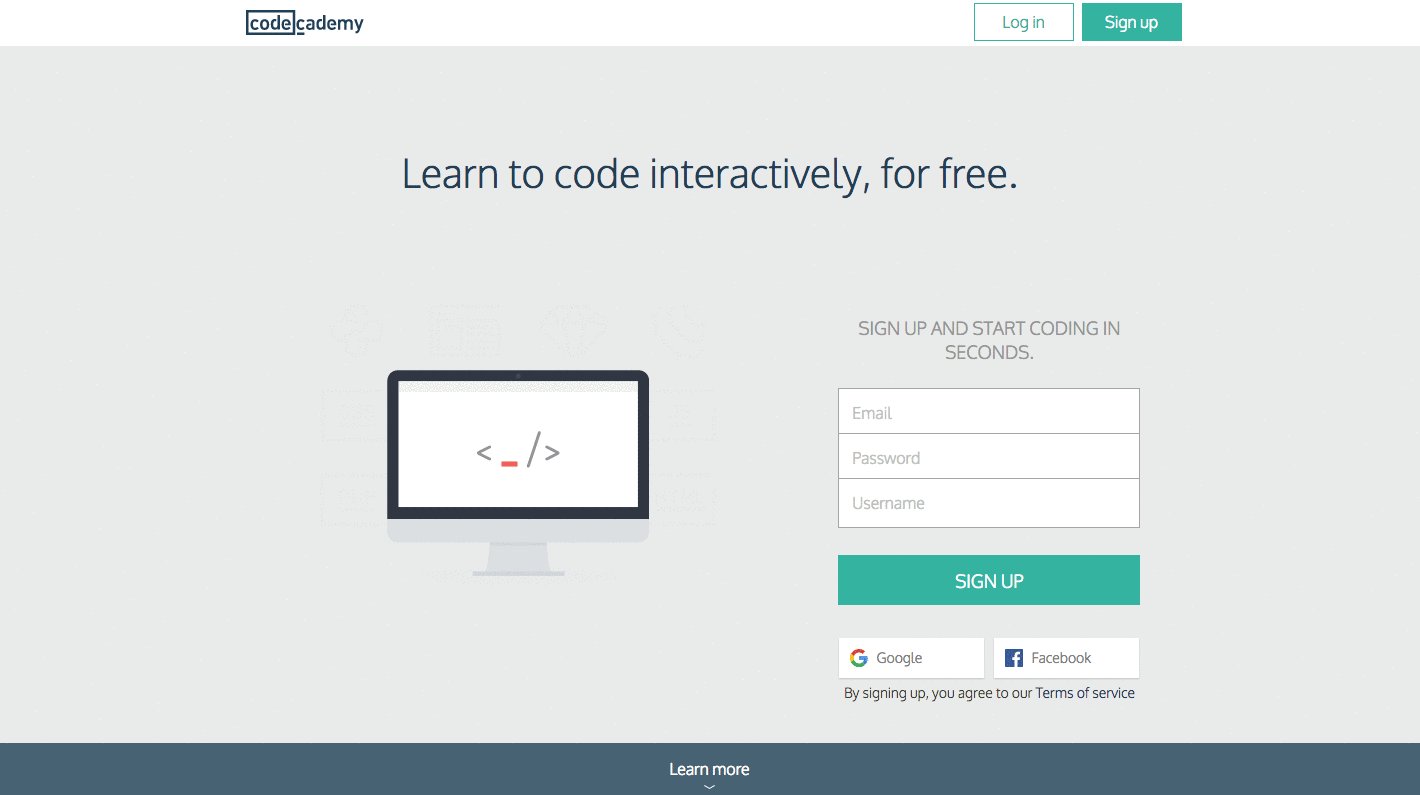
7. Mật mã
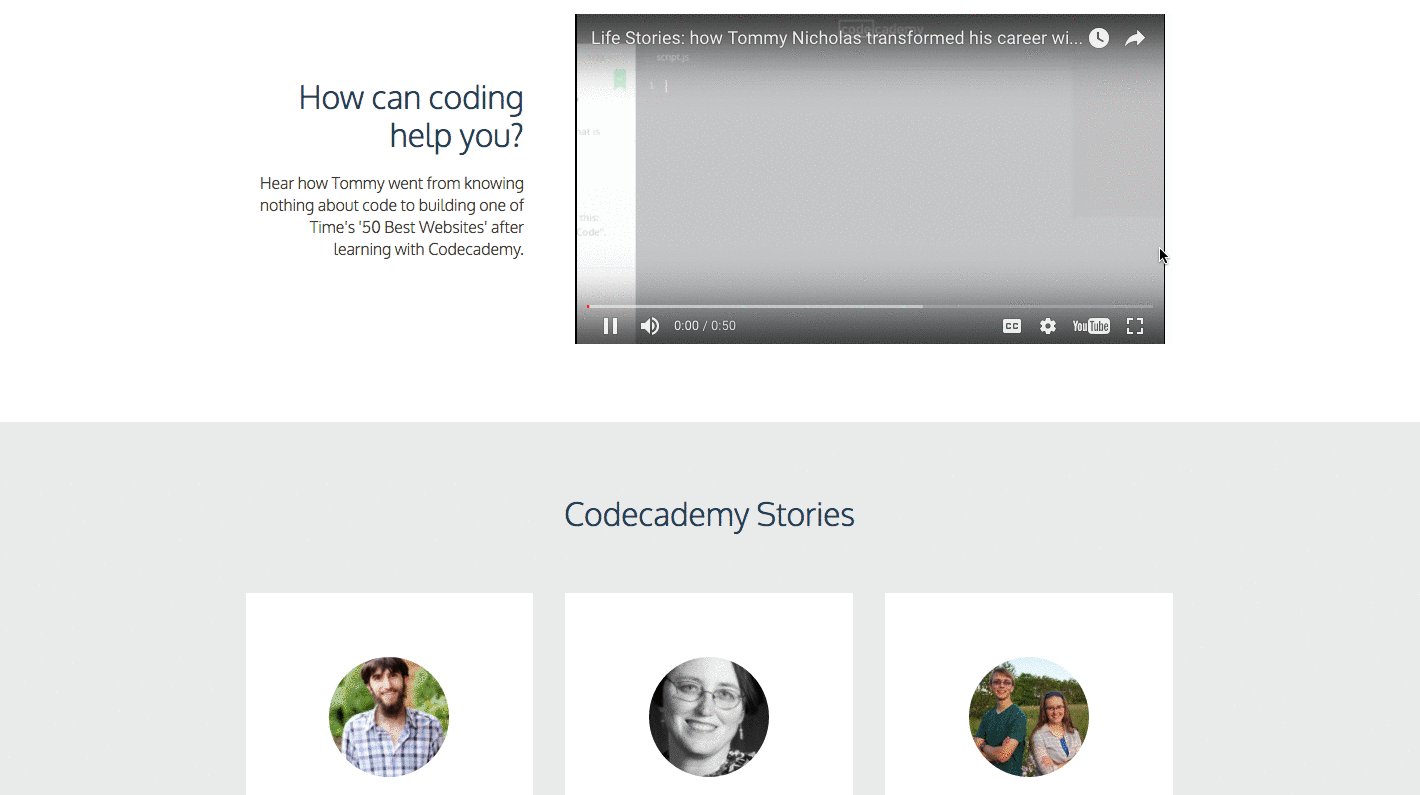
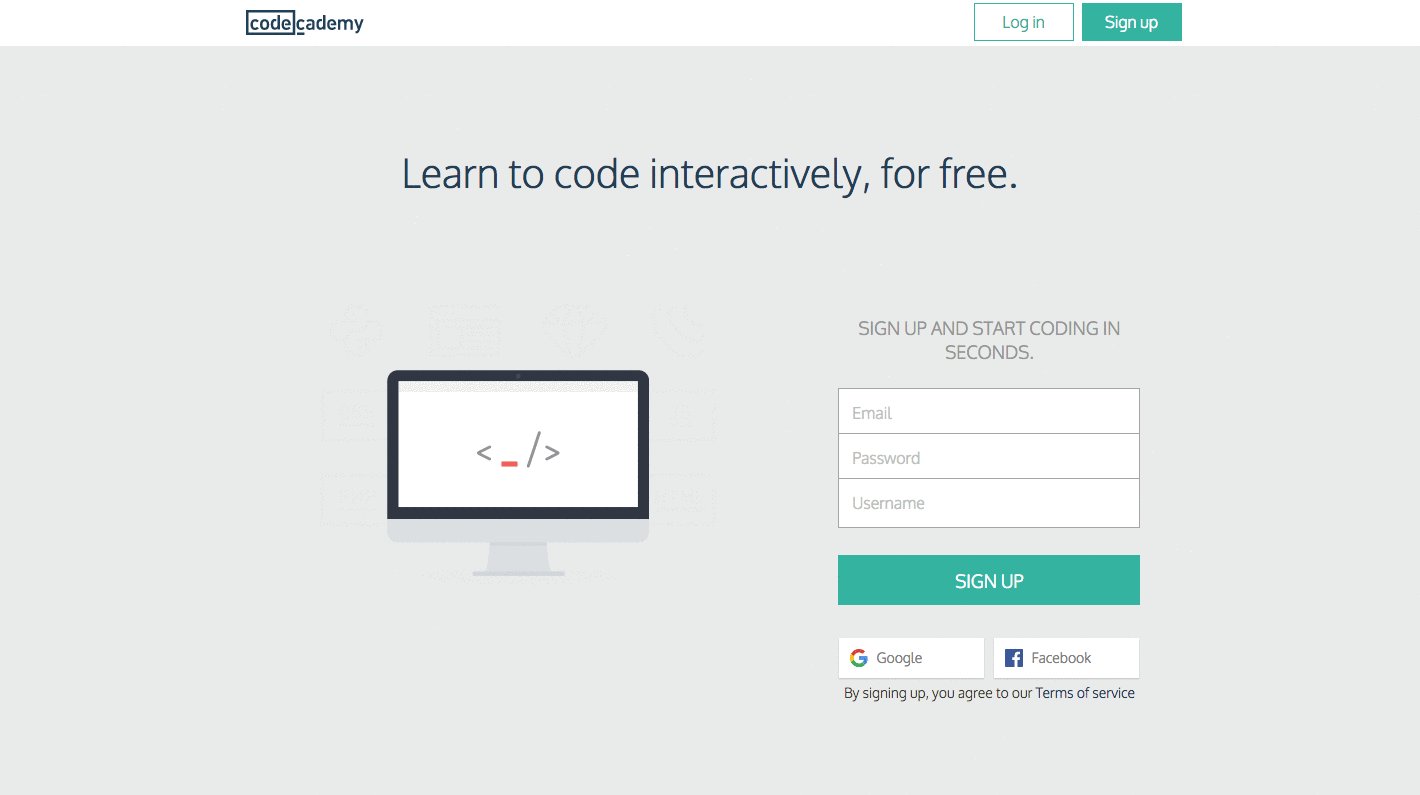
Tôi thích trang này vì nó đơn giản trong cả bản sao và thiết kế. Hình ảnh phía trên nếp gấp là màn hình máy tính hiển thị khung HTML với con trỏ nhấp nháy – một hình ảnh rõ ràng, kỳ quái để đi kèm với biểu mẫu bên phải.
Bản thân biểu mẫu rất đơn giản và chỉ yêu cầu địa chỉ email, tên người dùng, mật khẩu và xác thực rằng bạn không phải là rô bốt để tạo tài khoản. Hoặc, bạn chỉ có thể sử dụng thông tin đăng nhập Facebook hoặc Google Plus của mình, rút ngắn đường dẫn chuyển đổi hơn nữa.
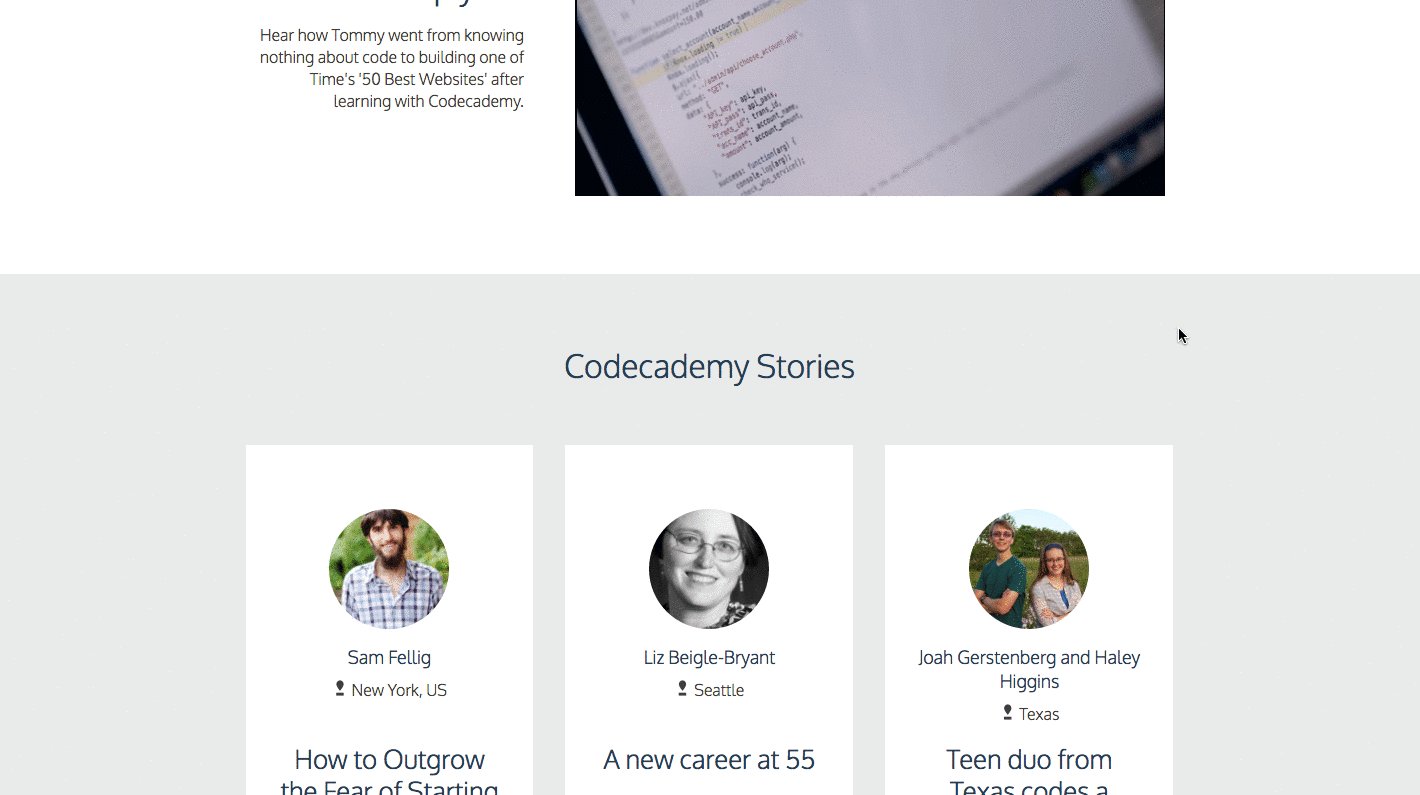
Đối với khách truy cập cần thêm thông tin trước khi tạo tài khoản, trang đích cũng cung cấp video dưới màn hình giải thích khái niệm và giá trị của họ thông qua câu chuyện thành công ngoài đời thực. Một lần nữa, điều này giúp làm cho thế giới mã hóa có khả năng đáng sợ dễ tiếp cận hơn đối với người mới bắt đầu.
Những người cần thậm chí thuyết phục hơn có thể tiếp tục di chuyển để có thêm lời chứng thực và các hình thức chứng minh xã hội khác.

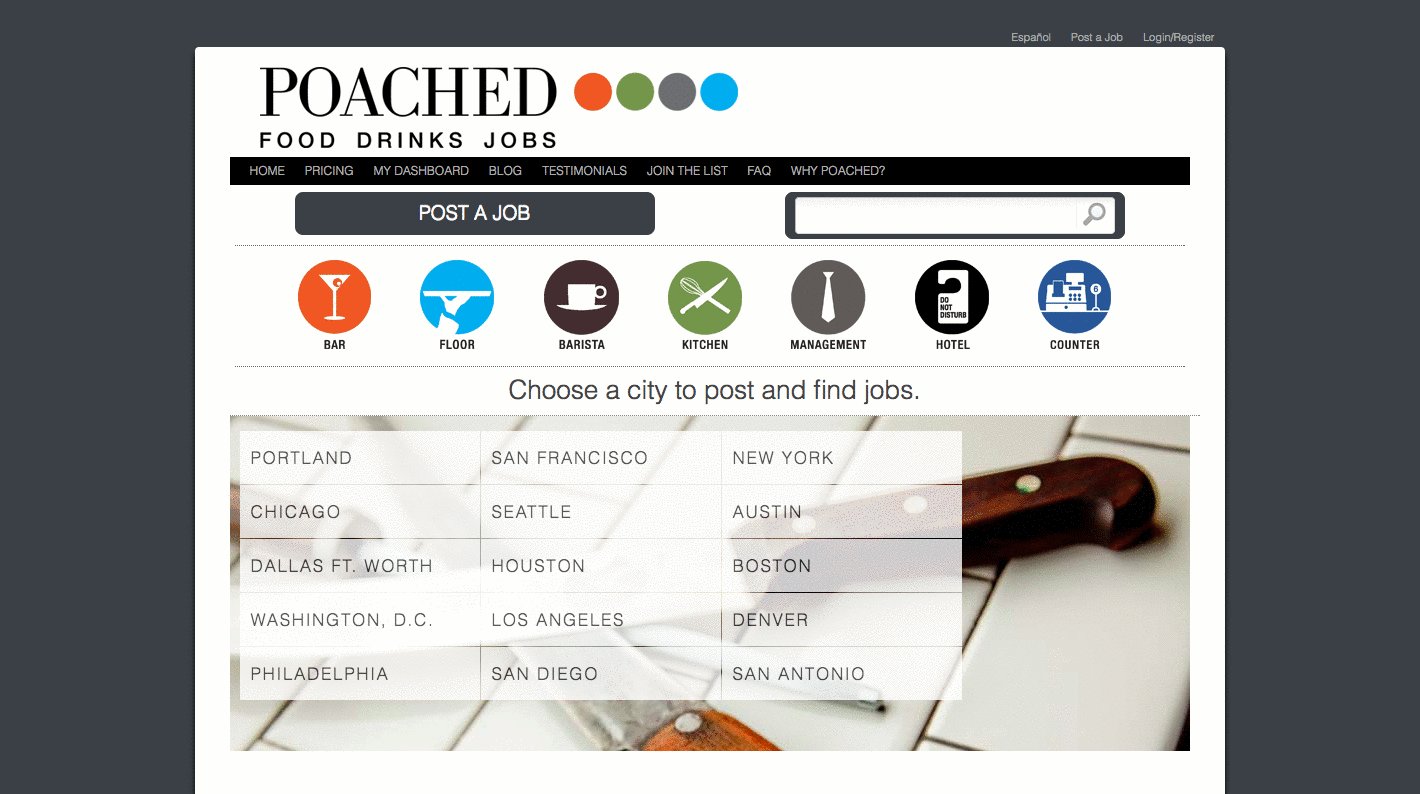
8. Bị săn trộm
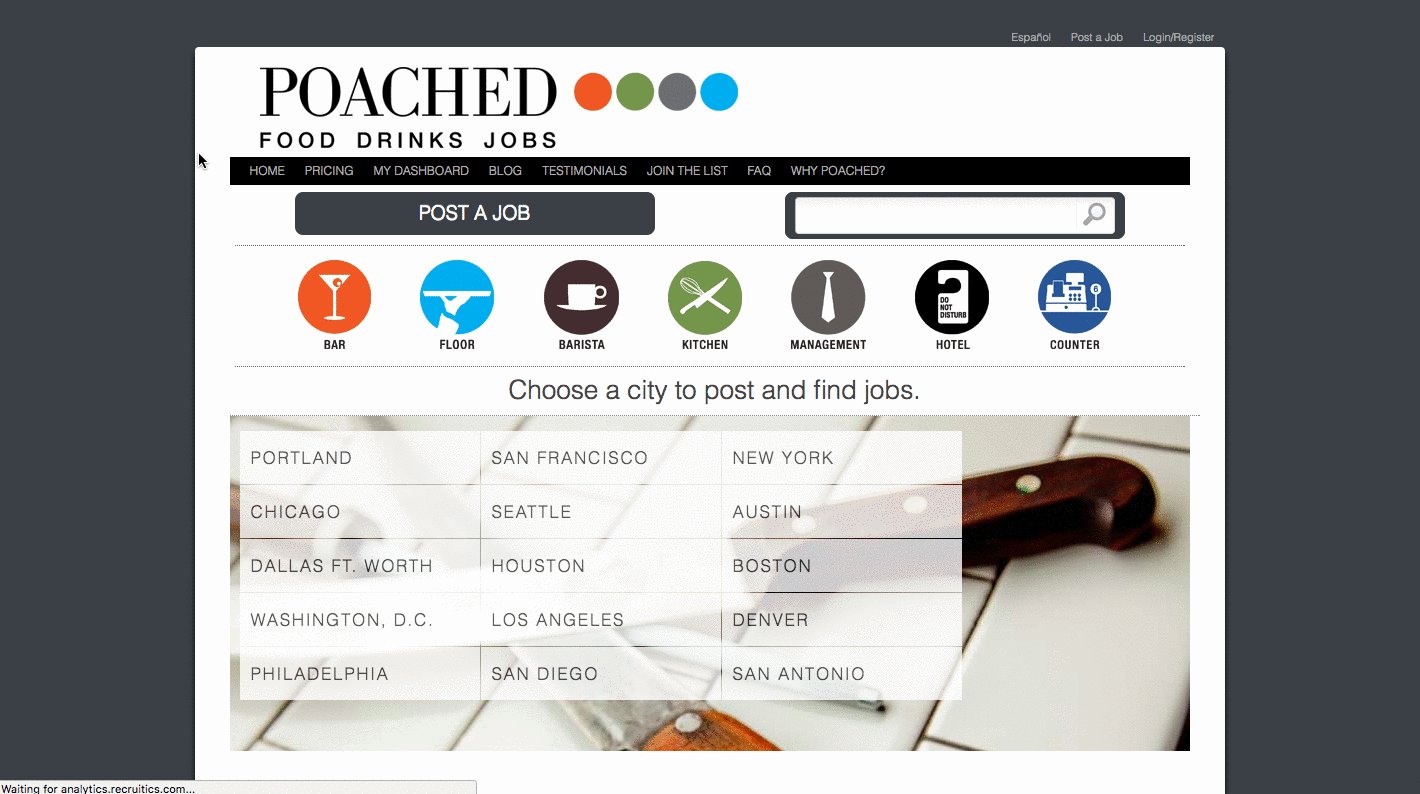
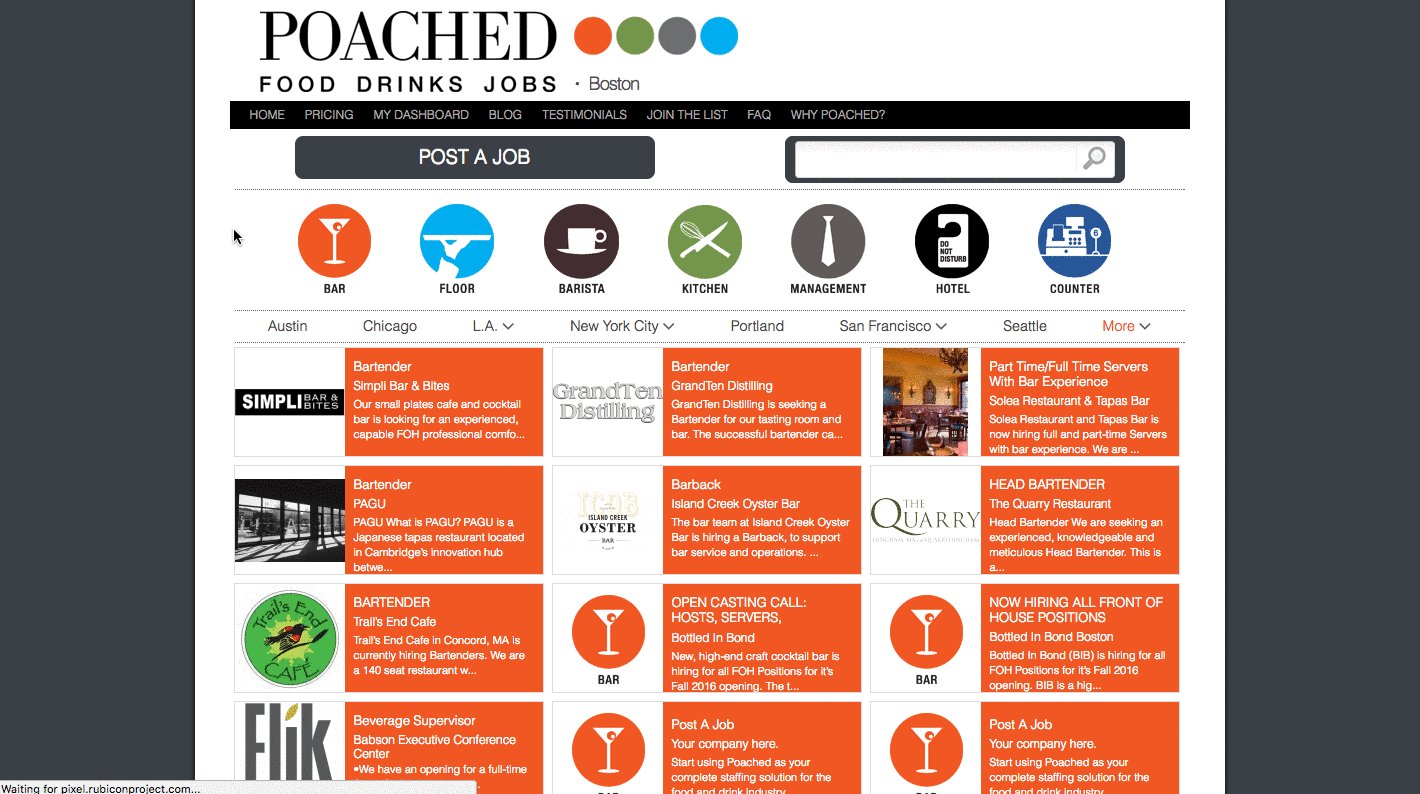
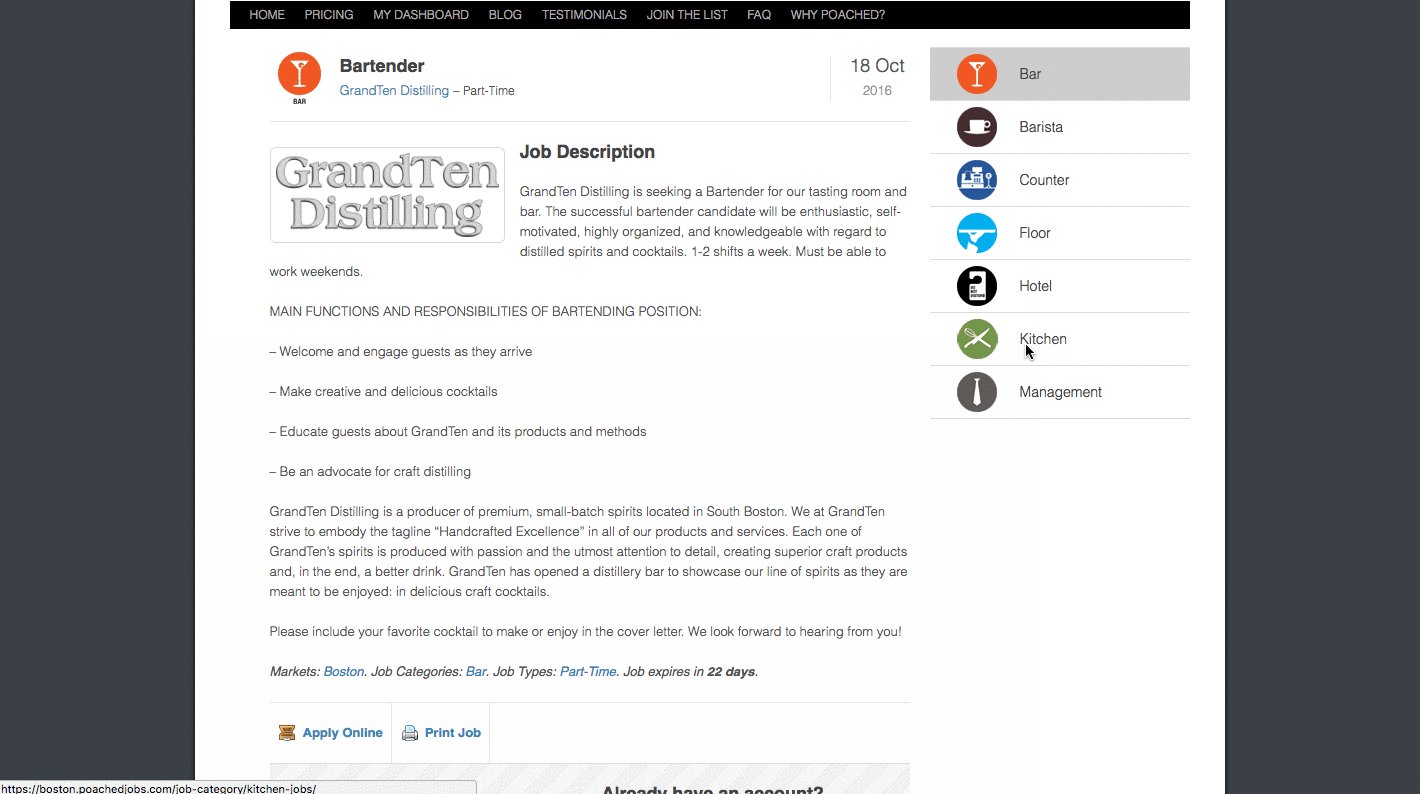
Tôi không nghĩ rằng chúng ta đã từng sống trong một thời gian, về mặt văn hóa, chúng ta đã bị ám ảnh bởi thực phẩm. Poached đã biến điều đó thành mô hình B2B với nền tảng kết nối chủ sở hữu và tài năng nấu nướng.
Khi bạn truy cập trang chủ, không có gì bí ẩn về những gì bạn đang làm – người khổng lồ "Đăng một công việc" và "Chọn một thành phố" để kêu gọi hành động giúp đỡ điều đó. Và một khi bạn nhấp vào một trong số họ, bạn sẽ được đưa đến một hình thức không rườm rà để trở thành thành viên hoặc đăng nhập hoặc danh sách các công việc ở mỗi thành phố. Nó đầy màu sắc và toàn diện – và, nó làm cho chúng ta đói.

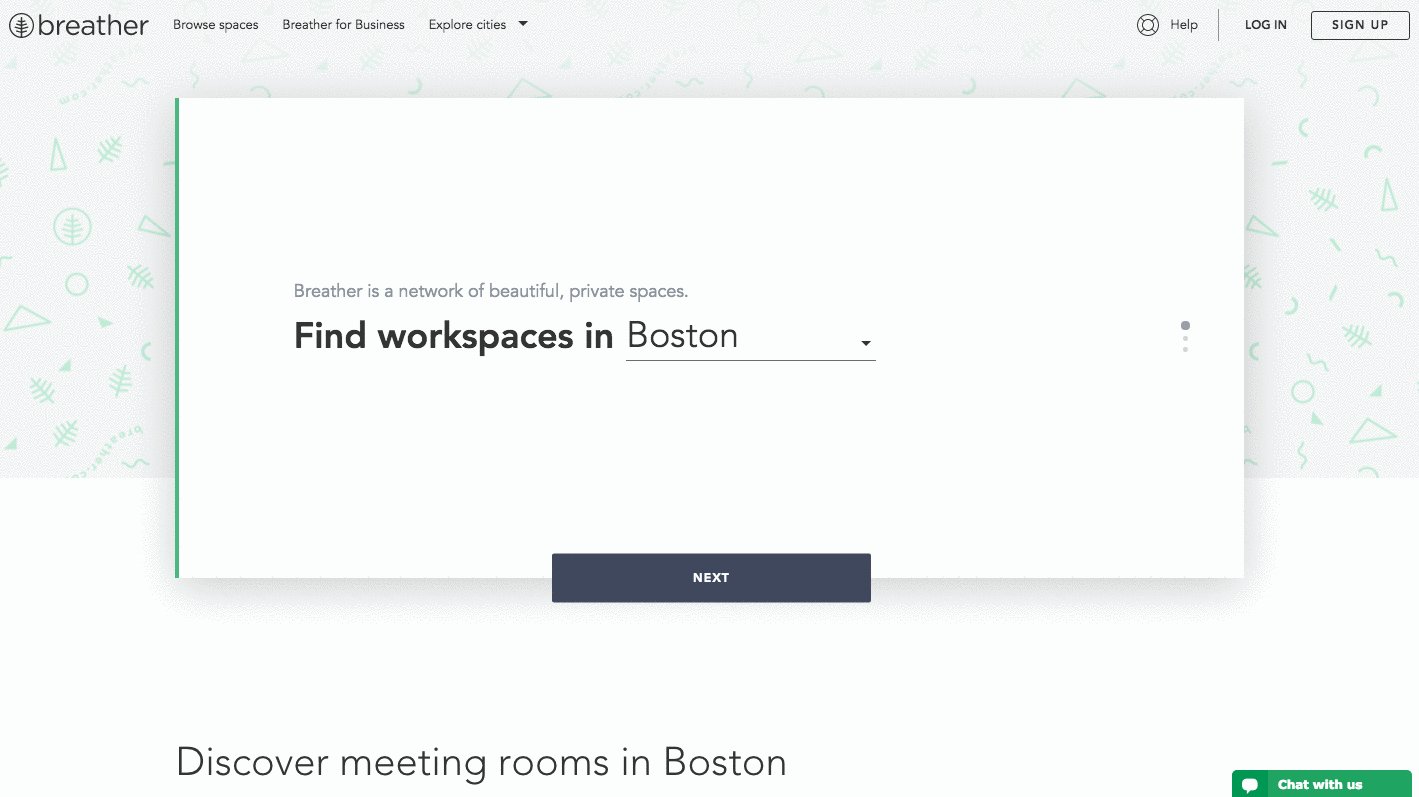
9. Tràn ngập
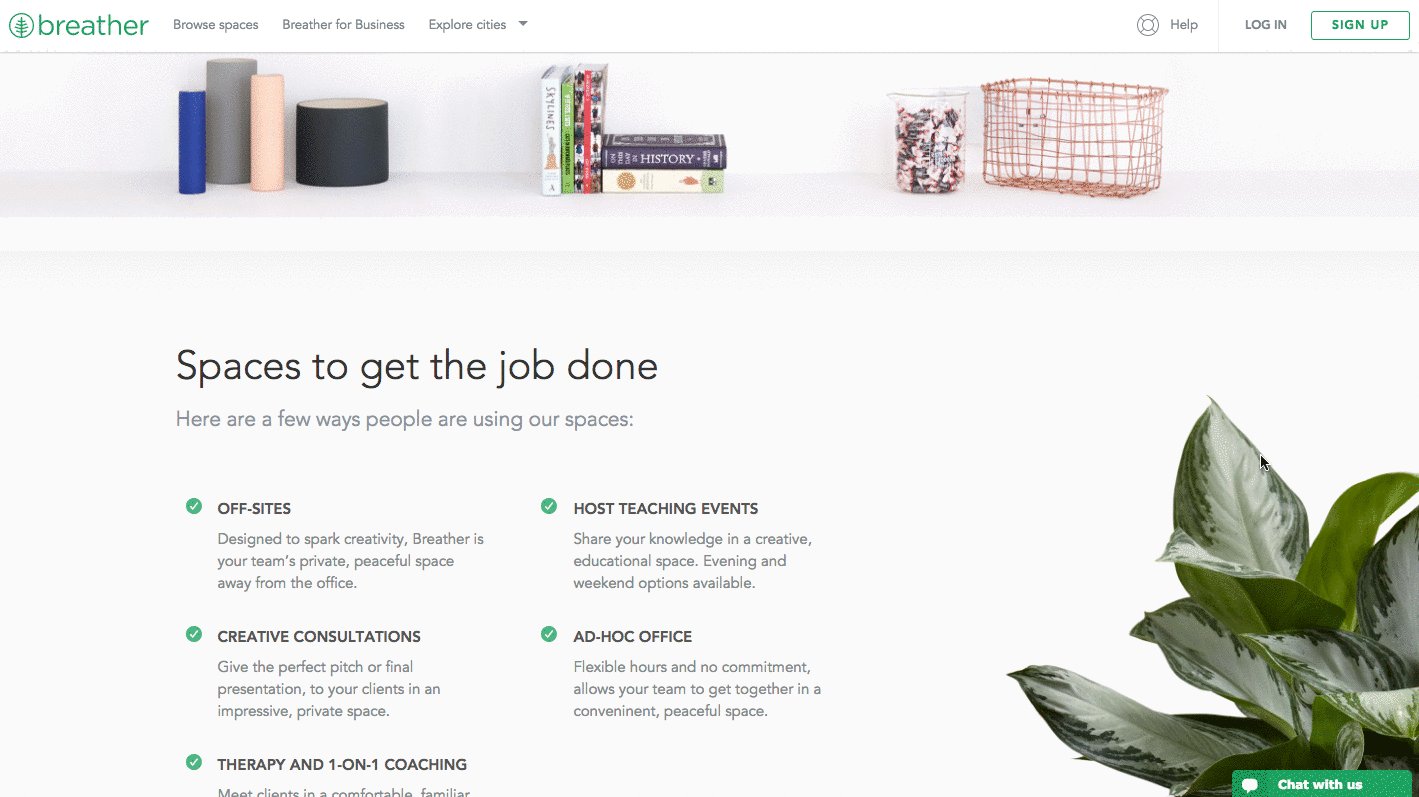
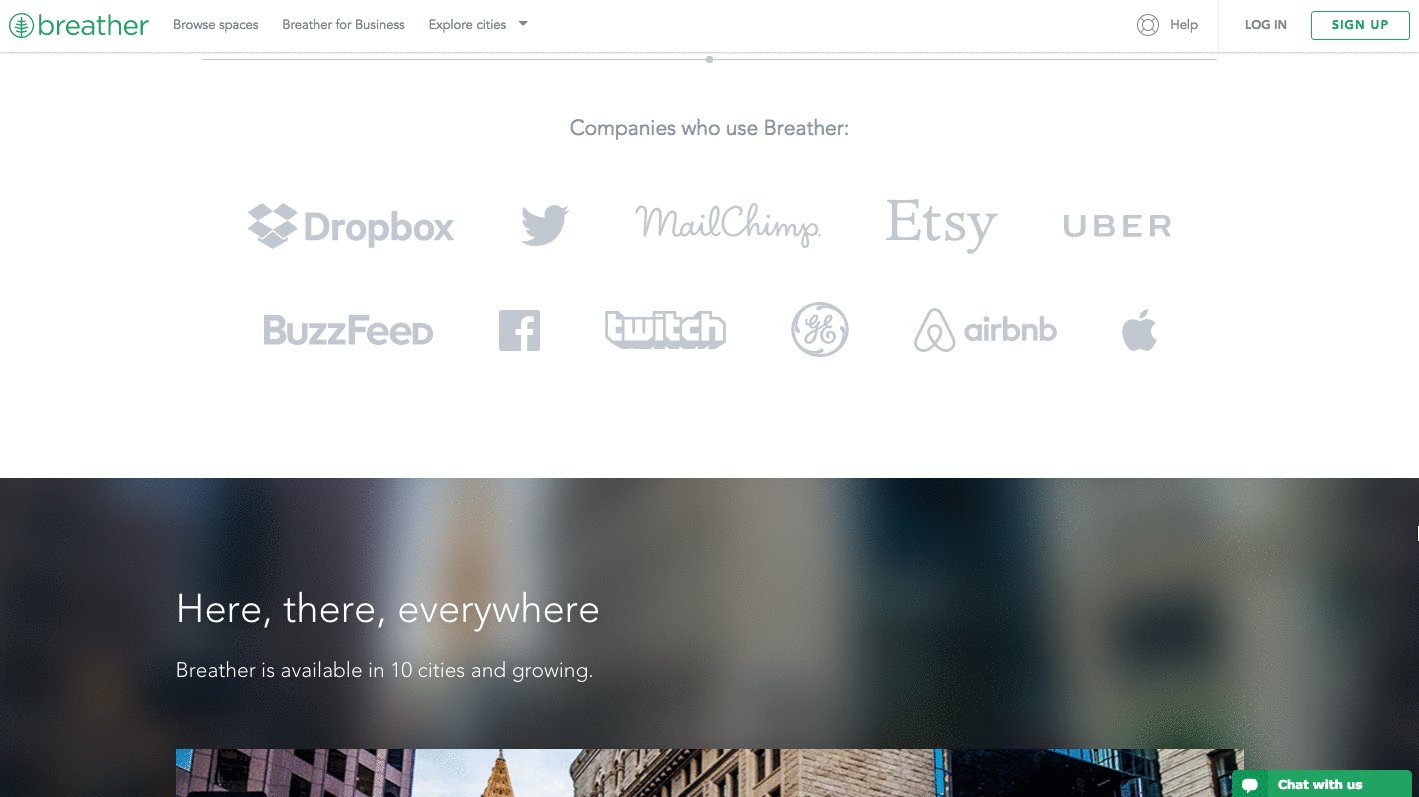
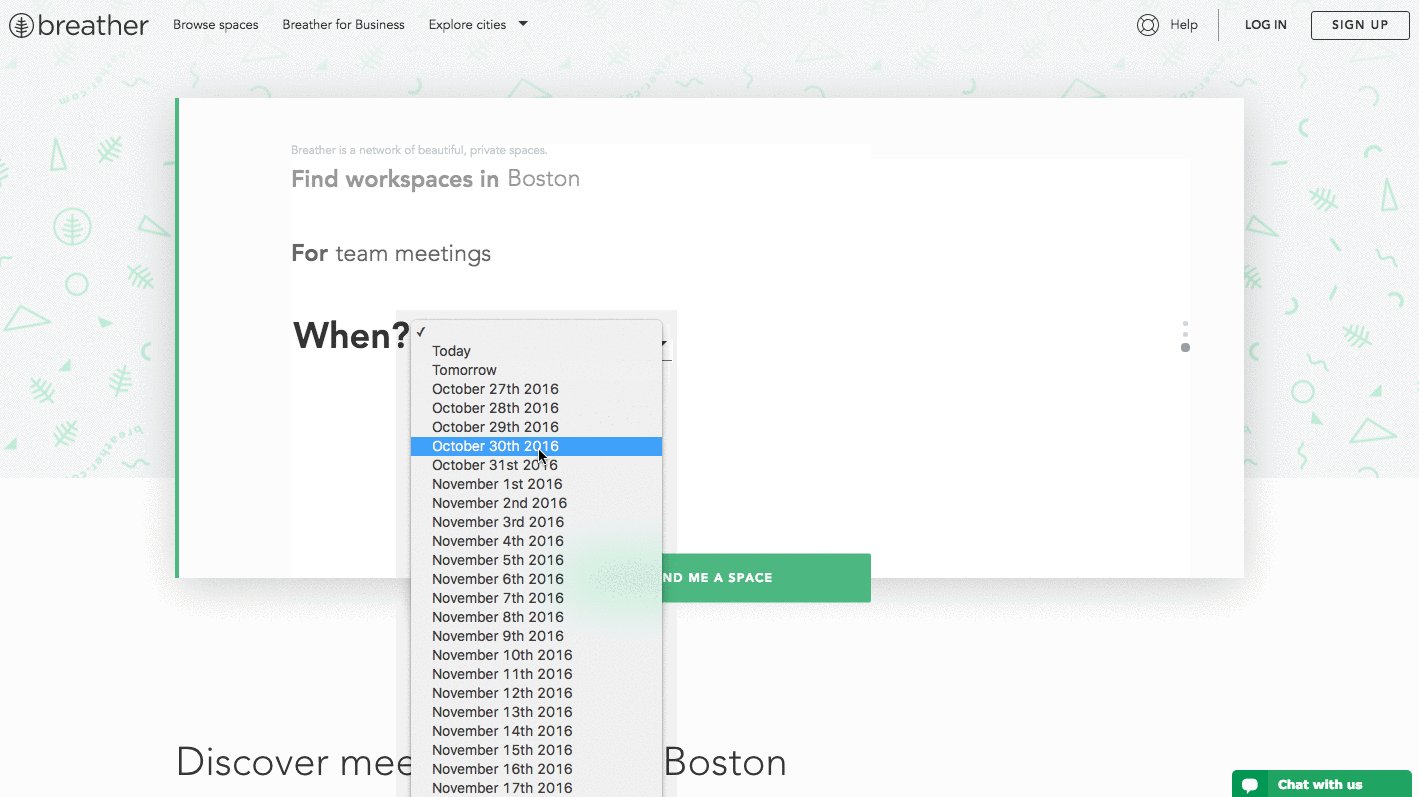
Đây là một ví dụ khác về thiết kế thông minh, thú vị trên trang đích. Ngay khi bạn truy cập Breather.com, sẽ có một lời kêu gọi hành động ngay lập tức: cho biết nơi bạn muốn tìm một không gian. Thêm vào đó, nó sử dụng các dịch vụ định vị để tìm ra bạn đang ở đâu, cung cấp các tùy chọn tức thì gần đó.
Chúng tôi thích cách Breather sử dụng bản sao đơn giản, đơn giản để cho khách truy cập biết công ty làm gì, ngay sau đó là CTA để chọn thành phố. Và nếu bạn cần cuộn xuống để biết thêm thông tin, bạn có thể thấy rằng Breather đã chơi với kính hiển vi có cá tính ("không cam kết, bao giờ"), nhắc nhở chúng tôi rằng có những con người thực sự đằng sau thiết kế. Điều đó mang lại cho chúng ta một chút gần gũi hơn với thương hiệu. Không gian âm và cách phối màu nhẹ nhàng cũng được căn chỉnh với sản phẩm – về cơ bản, không gian để thở.

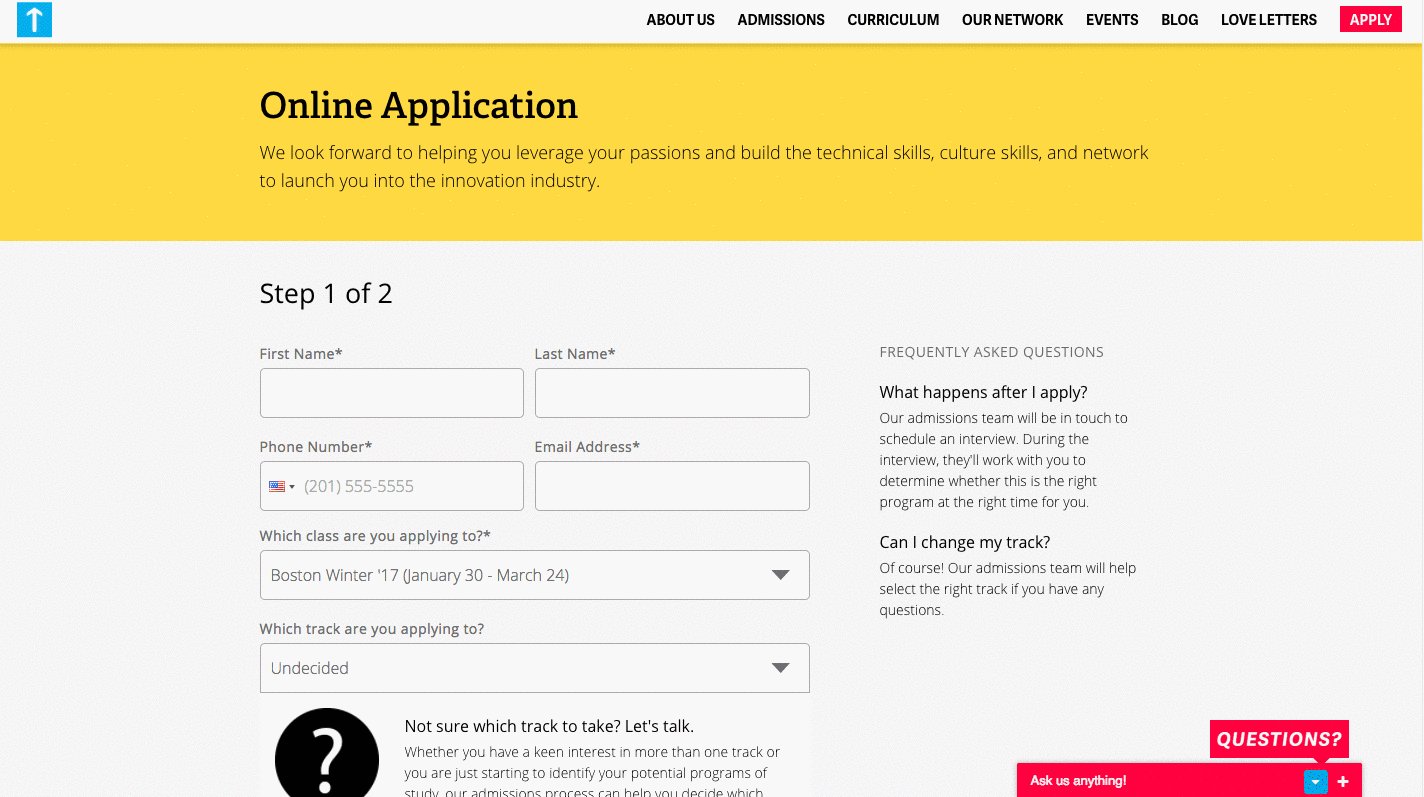
10. Viện khởi nghiệp
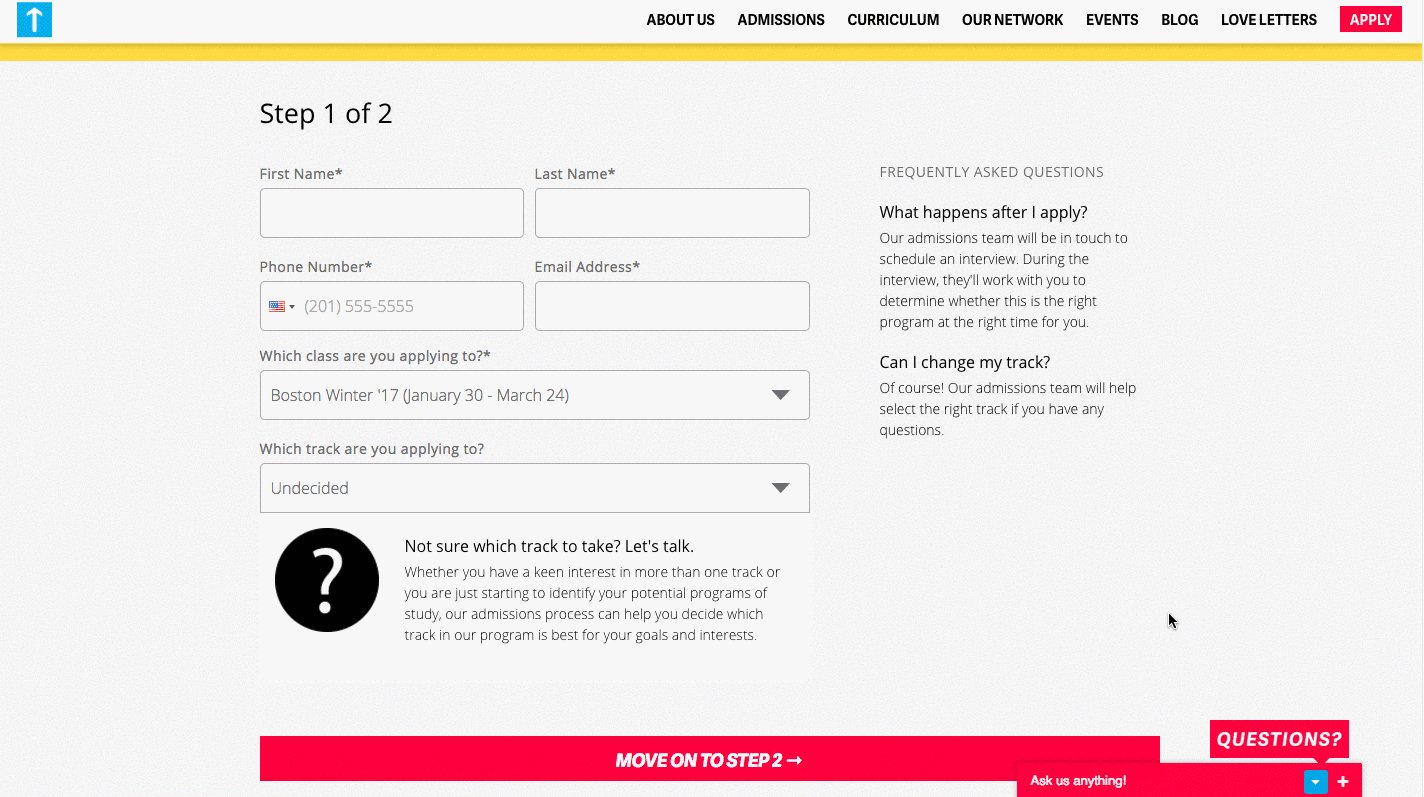
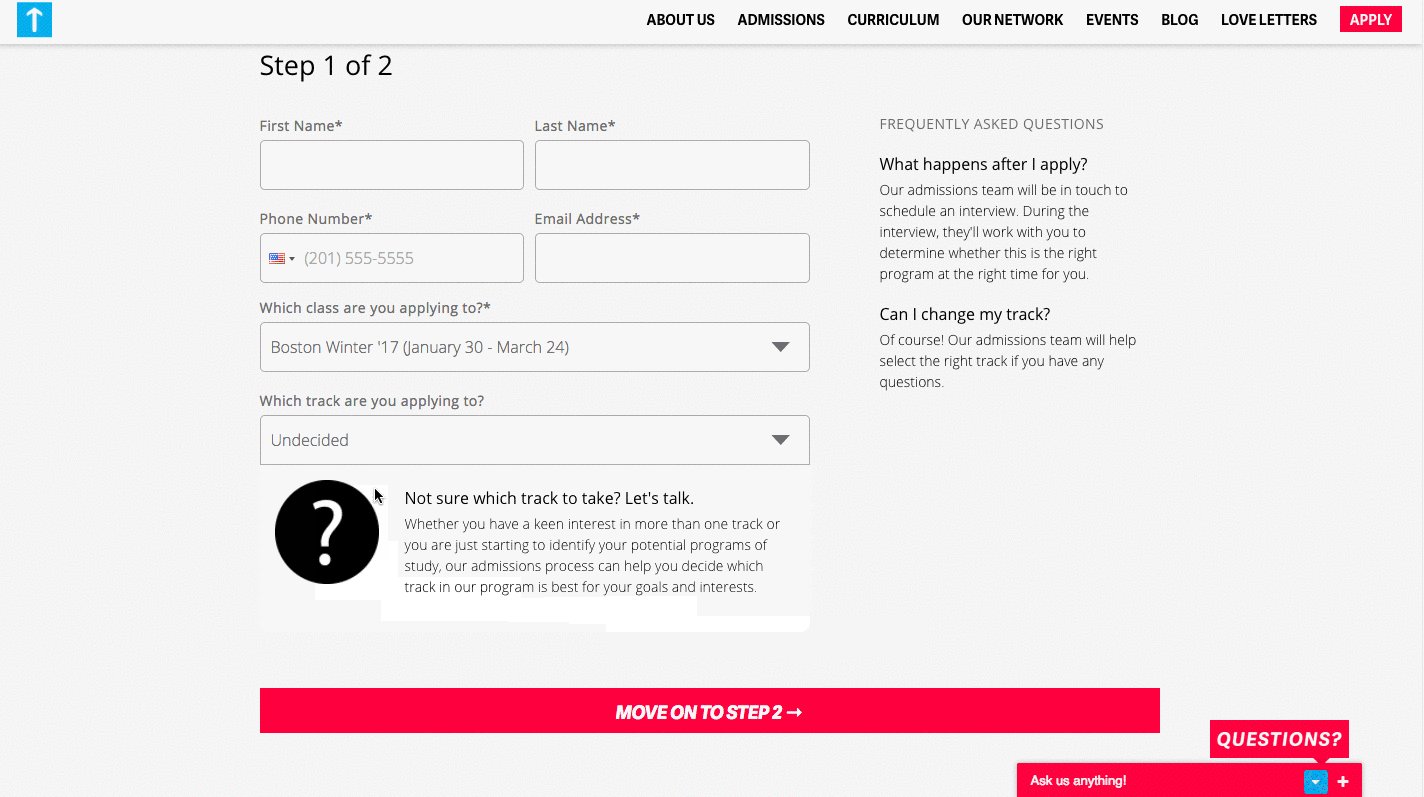
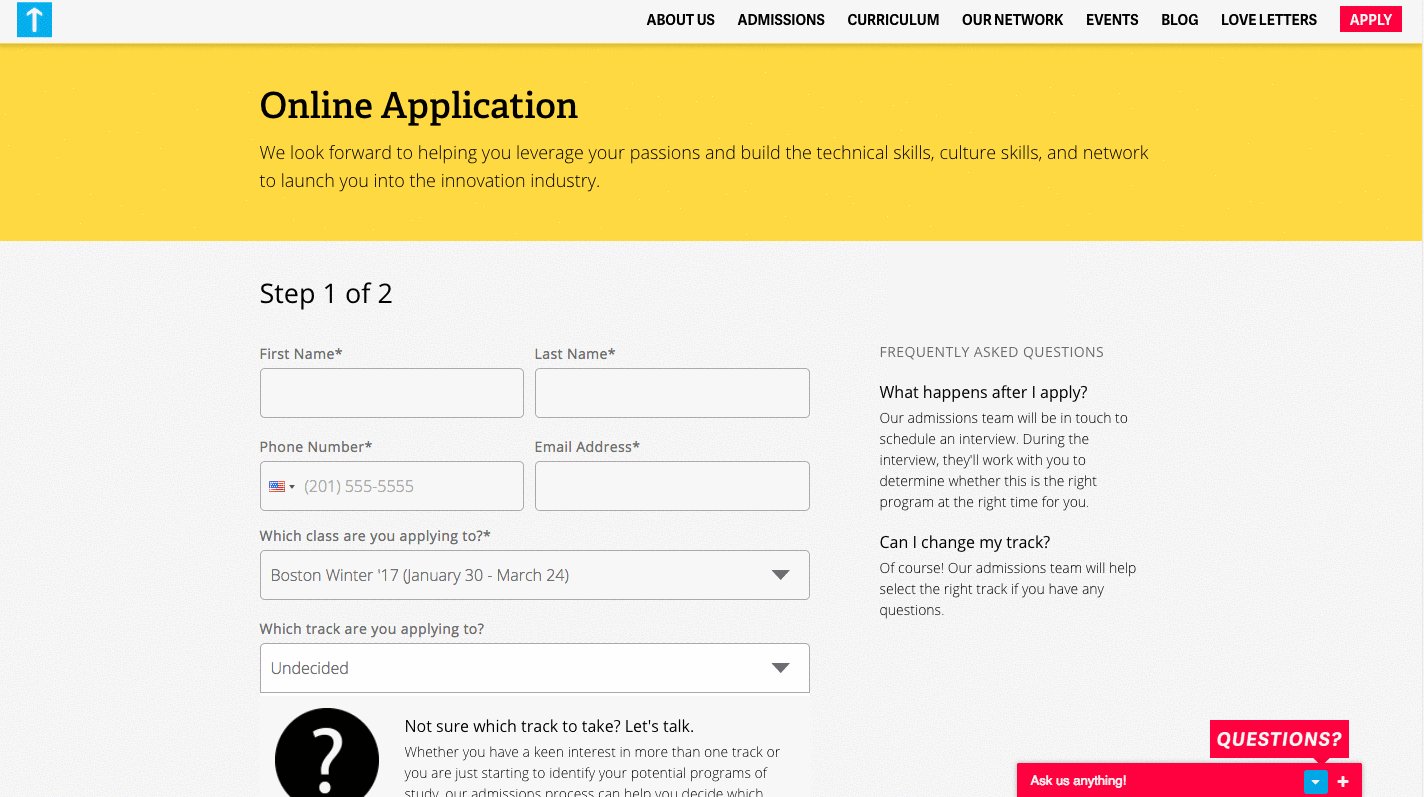
Khách truy cập vào trang web của bạn sẽ không cung cấp thông tin cá nhân của họ mà không biết họ sẽ nhận lại được gì. Trên trang đích của mình, Viện khởi nghiệp làm rõ rất nhiều những gì sẽ xảy ra sau khi bạn đăng ký bằng cách liệt kê một câu hỏi và trả lời ngay bên cạnh biểu mẫu. Nó có thể khiến một số người nói, "Họ đọc được suy nghĩ của tôi!"
Để tránh do dự điền vào biểu mẫu, hãy sử dụng trang đích của bạn để đặt kỳ vọng trả trước. Điều đó làm sạch không khí và cũng có thể loại bỏ những người không coi trọng nội dung, sản phẩm hoặc dịch vụ của bạn.

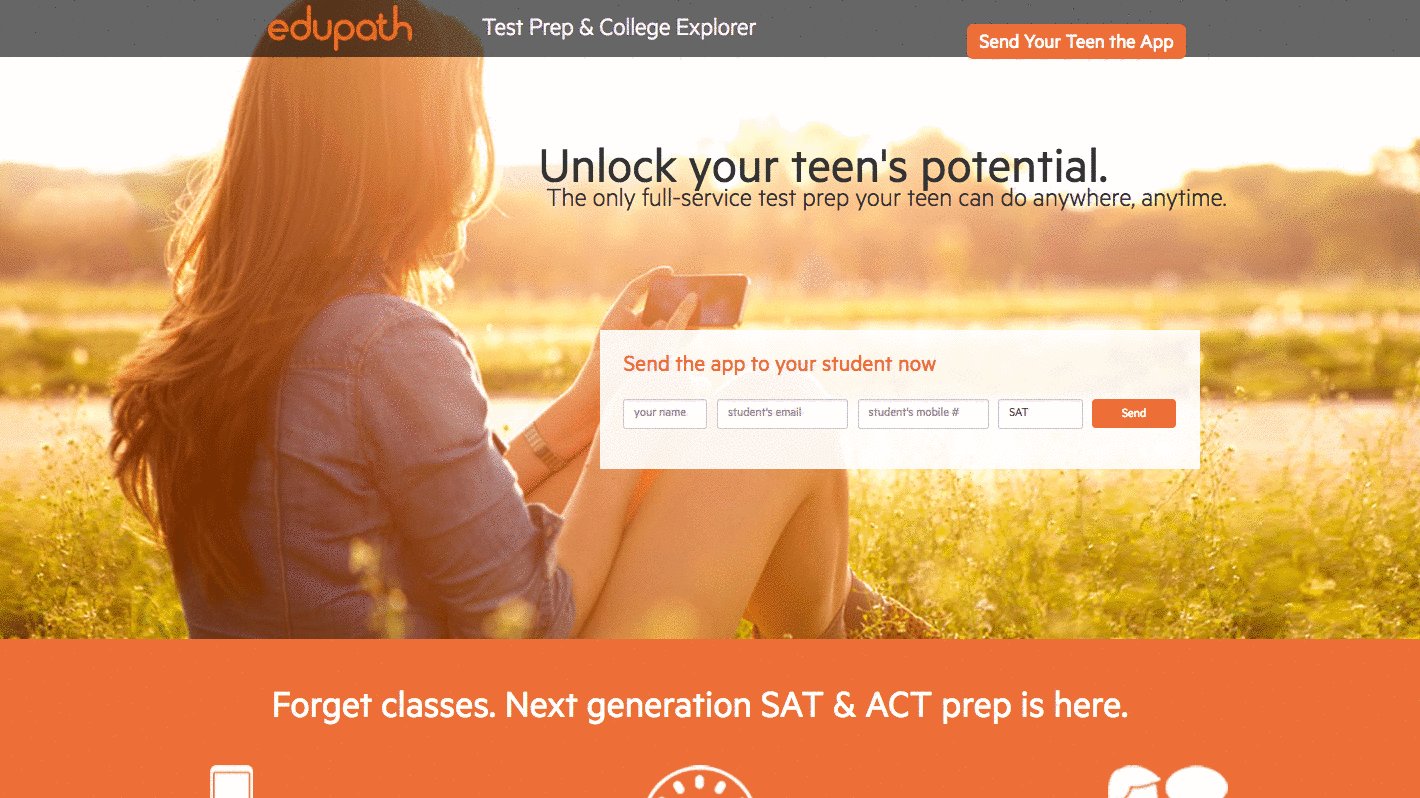
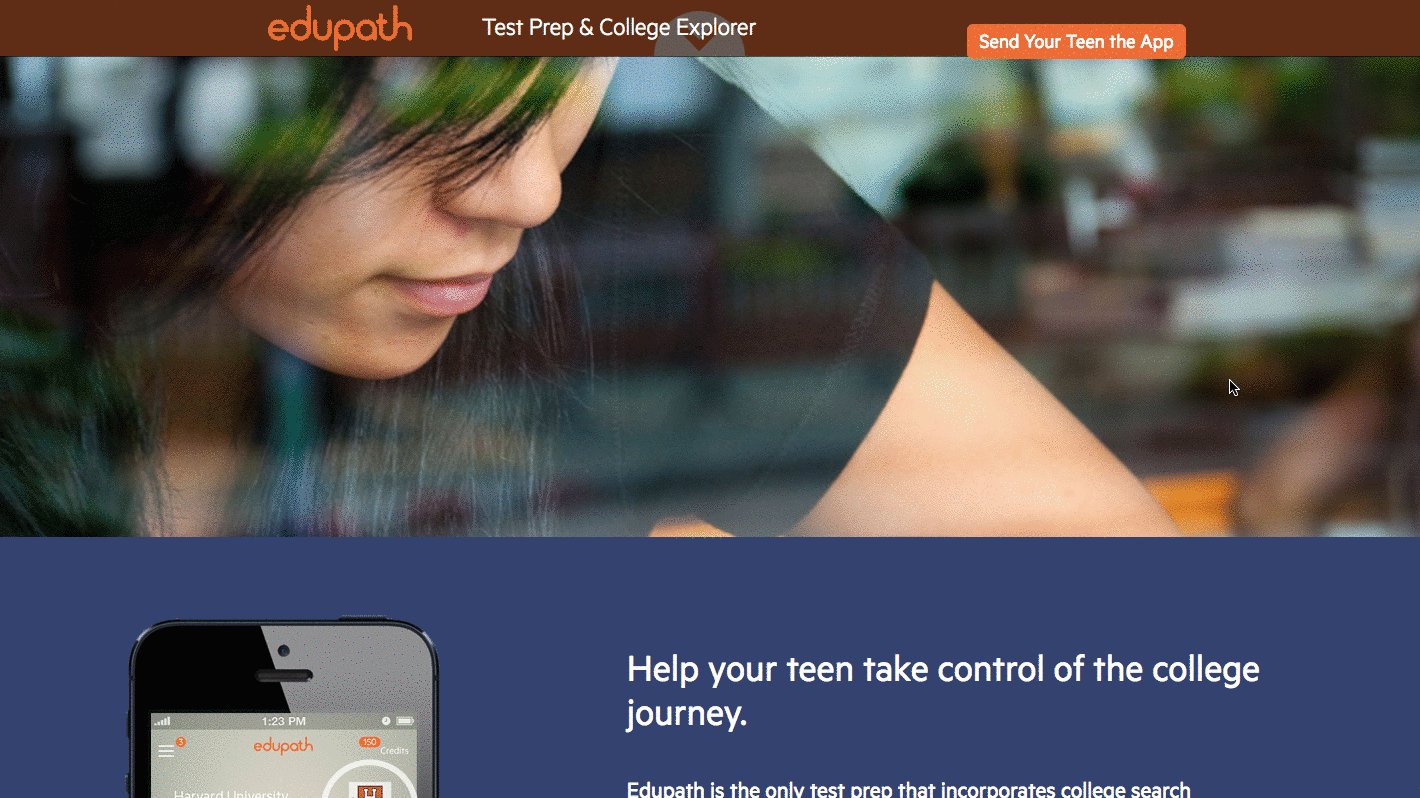
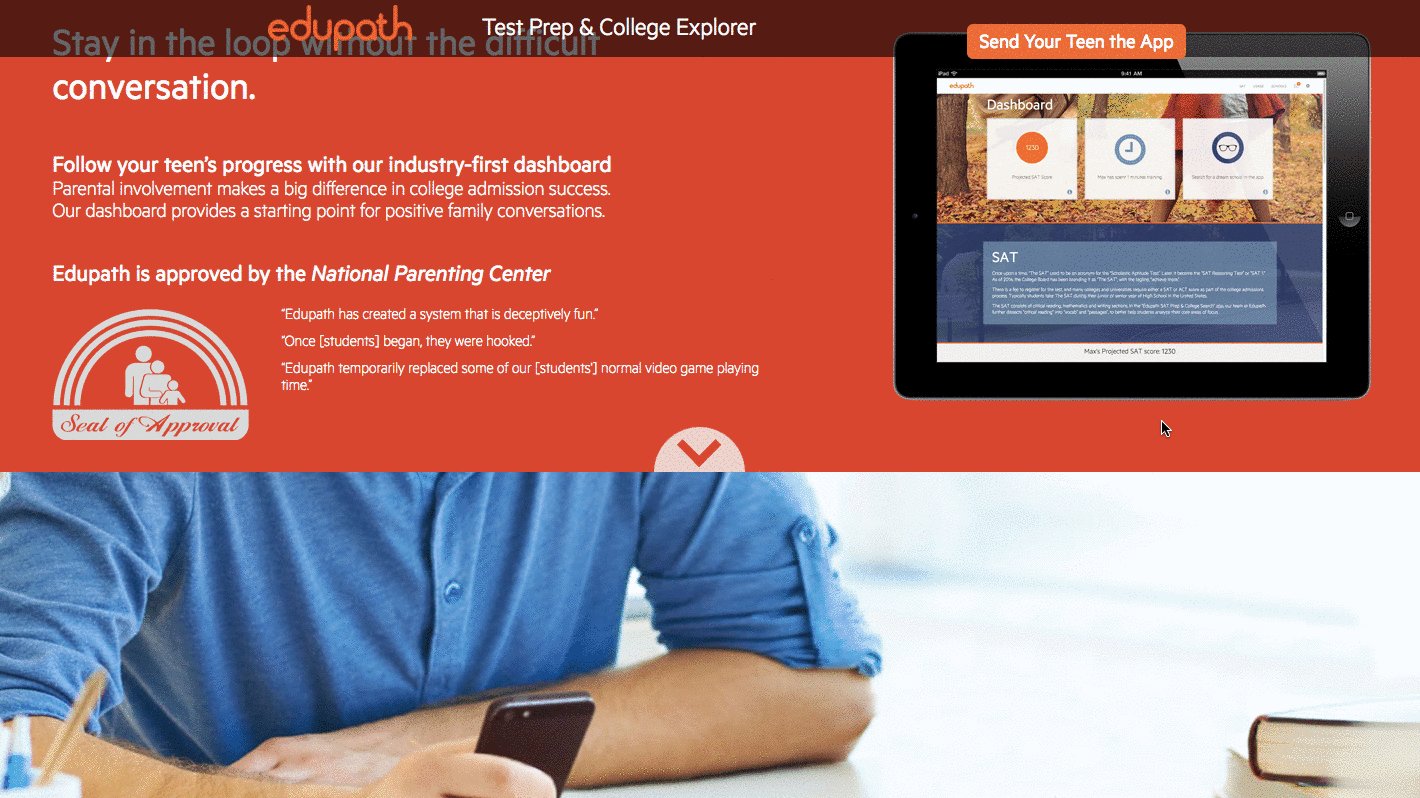
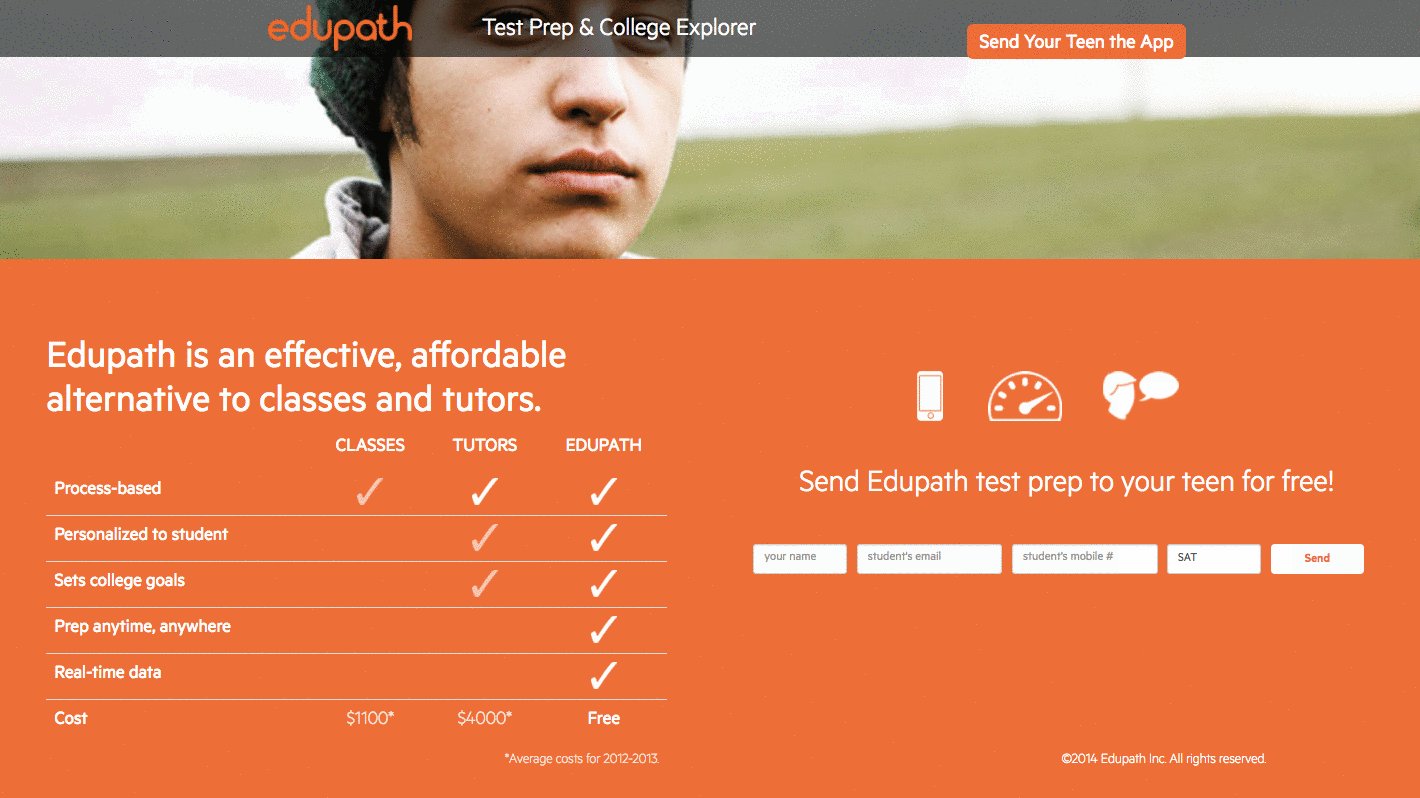
11. Edupath
Đối tượng mục tiêu của trang đích của bạn là ai? Mặc dù hầu hết nội dung trang web của Edupath đều hướng đến học sinh, nhưng có những phần dành riêng để tư vấn cho phụ huynh về việc giúp đỡ trẻ vị thành niên thông qua các ứng dụng đại học và luyện thi SAT. Trang đích bên dưới là một trong những phần này.
Khi phụ huynh điền tên, địa chỉ email và số điện thoại di động của con bạn, một liên kết để tải xuống ứng dụng Edupath được gửi trực tiếp đến họ. Những người ở Edupath biết sinh viên có khả năng làm điều gì đó nếu cha mẹ họ yêu cầu họ – đặc biệt nếu điều đó có nghĩa là họ không phải đầu hàng điện thoại của họ.
Thêm vào đó, đó là một quá trình dễ dàng, chỉ với một cú nhấp chuột. Toàn bộ đường dẫn chuyển đổi này là một cách thông minh và hữu ích để tải ứng dụng trên điện thoại của nhiều học sinh hơn bằng cách của cha mẹ họ.

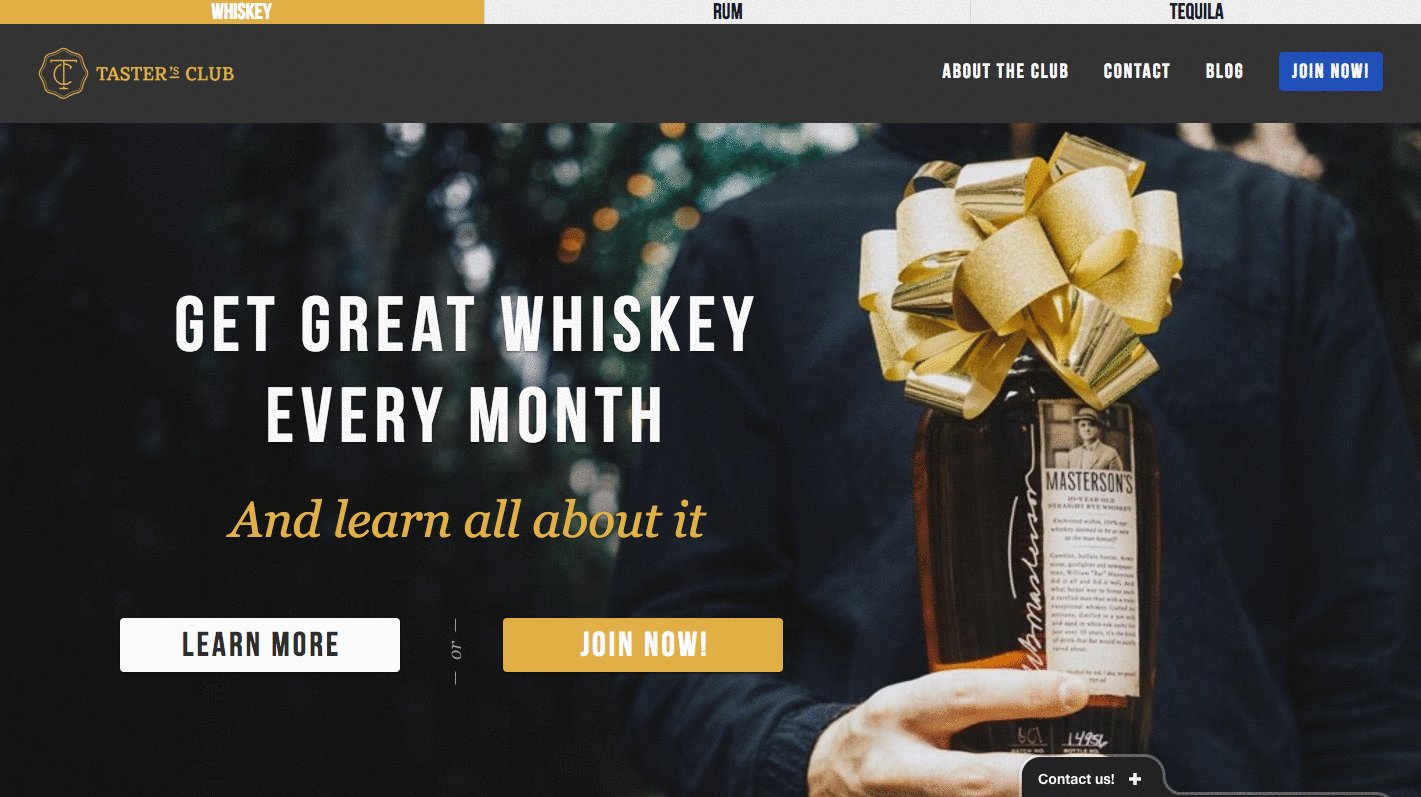
12. Câu lạc bộ Taster
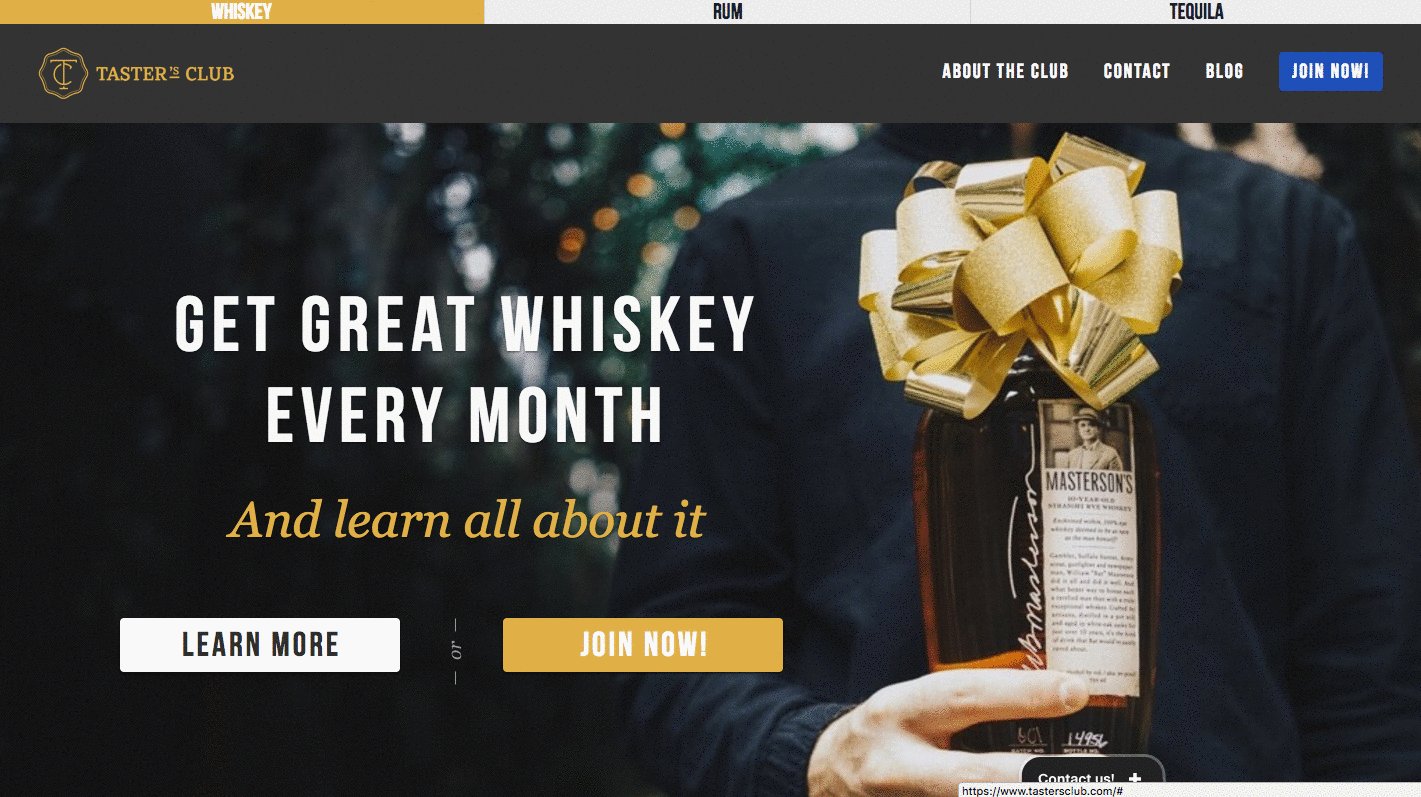
Nếu có bất cứ điều gì chúng tôi thích hơn một loại whisky hảo hạng, thì đó là trang chủ câu lạc bộ whisky giúp bạn dễ dàng tham gia hoặc tìm hiểu thêm về tư cách thành viên. Trường hợp điển hình: Câu lạc bộ của Taster, ngay lập tức phục vụ hai CTA đó trên trang đích của nó – cũng là trang chủ của nó.
Đối với những người muốn tìm hiểu thêm, nhấp vào CTA đó sẽ ngay lập tức cuộn người dùng xuống các chi tiết đầy màu sắc, giàu hình ảnh về những gì thành viên Câu lạc bộ của Taster bao gồm. Tiếp tục cuộn và bạn sẽ có được lời chứng thực của người dùng.
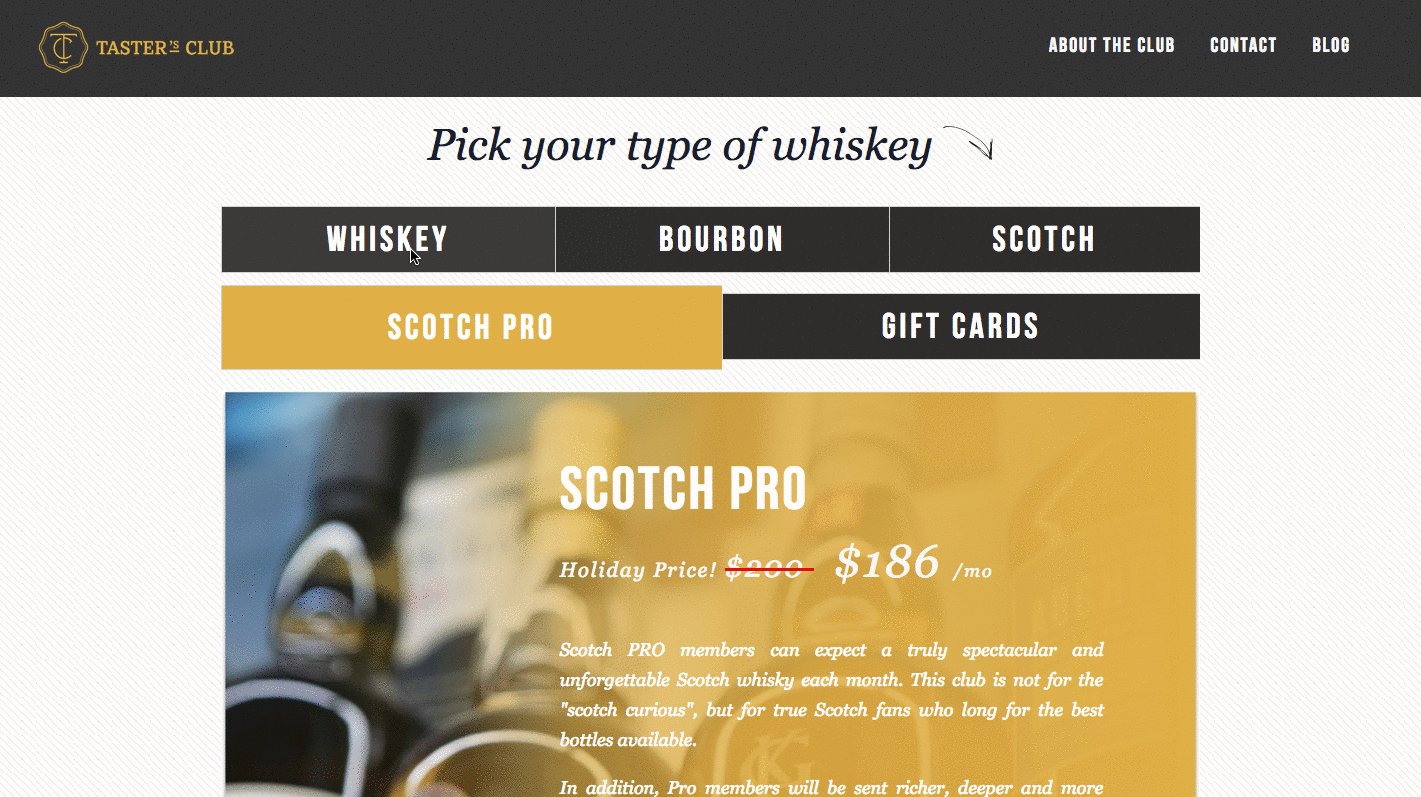
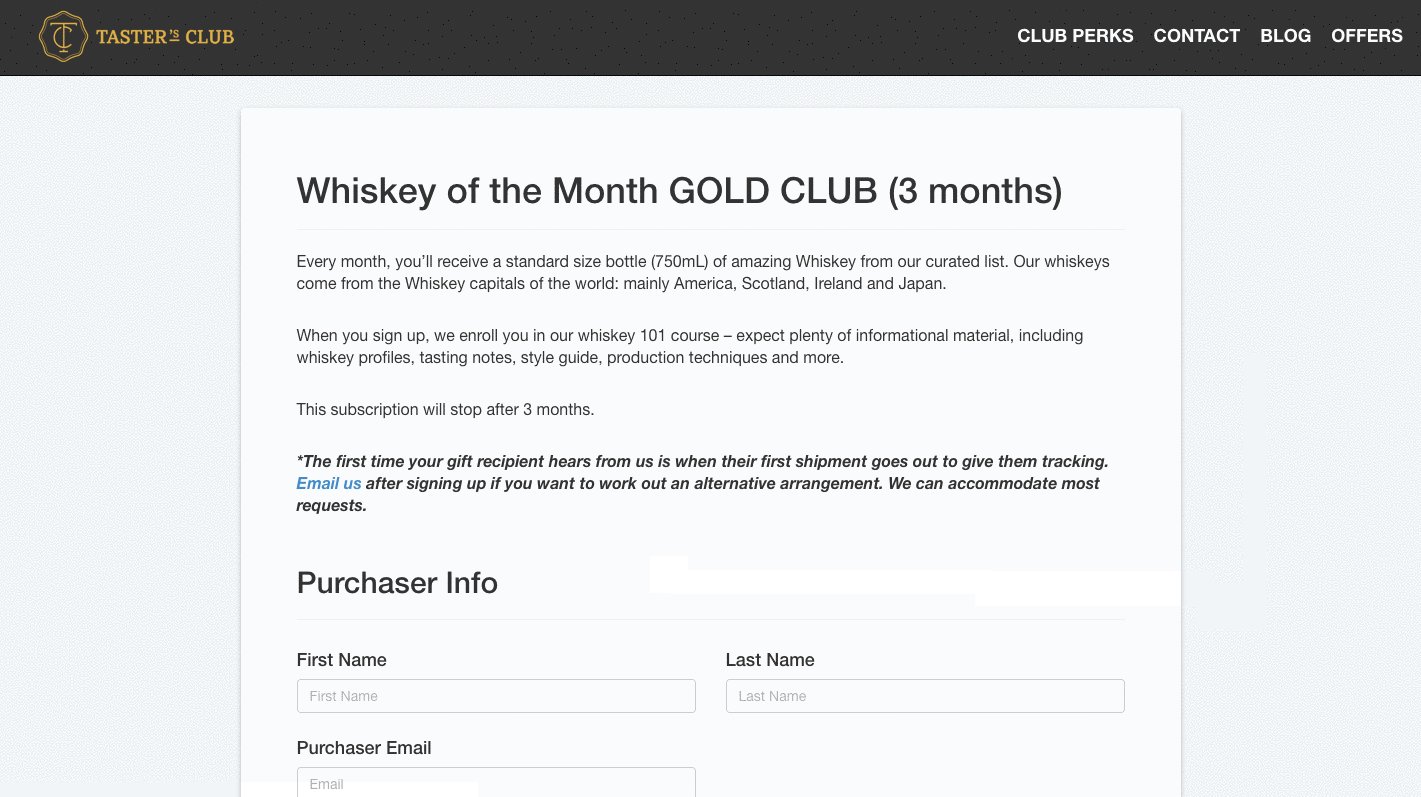
Nhưng nhấp vào nút "Tham gia ngay" là nơi niềm vui thực sự bắt đầu. Sau khi làm điều đó, bạn có thể chọn chất độc của mình – đó là loại whisky bạn thích nhất – và xem các tùy chọn thành viên hoặc quà tặng có sẵn cho nó. Khi bạn thực hiện các lựa chọn của mình, bạn được đưa đến trang thanh toán dễ điều hướng để nhập thông tin thanh toán của mình. Thiết kế tốt và dễ sử dụng? Chúng ta sẽ uống đến đó.

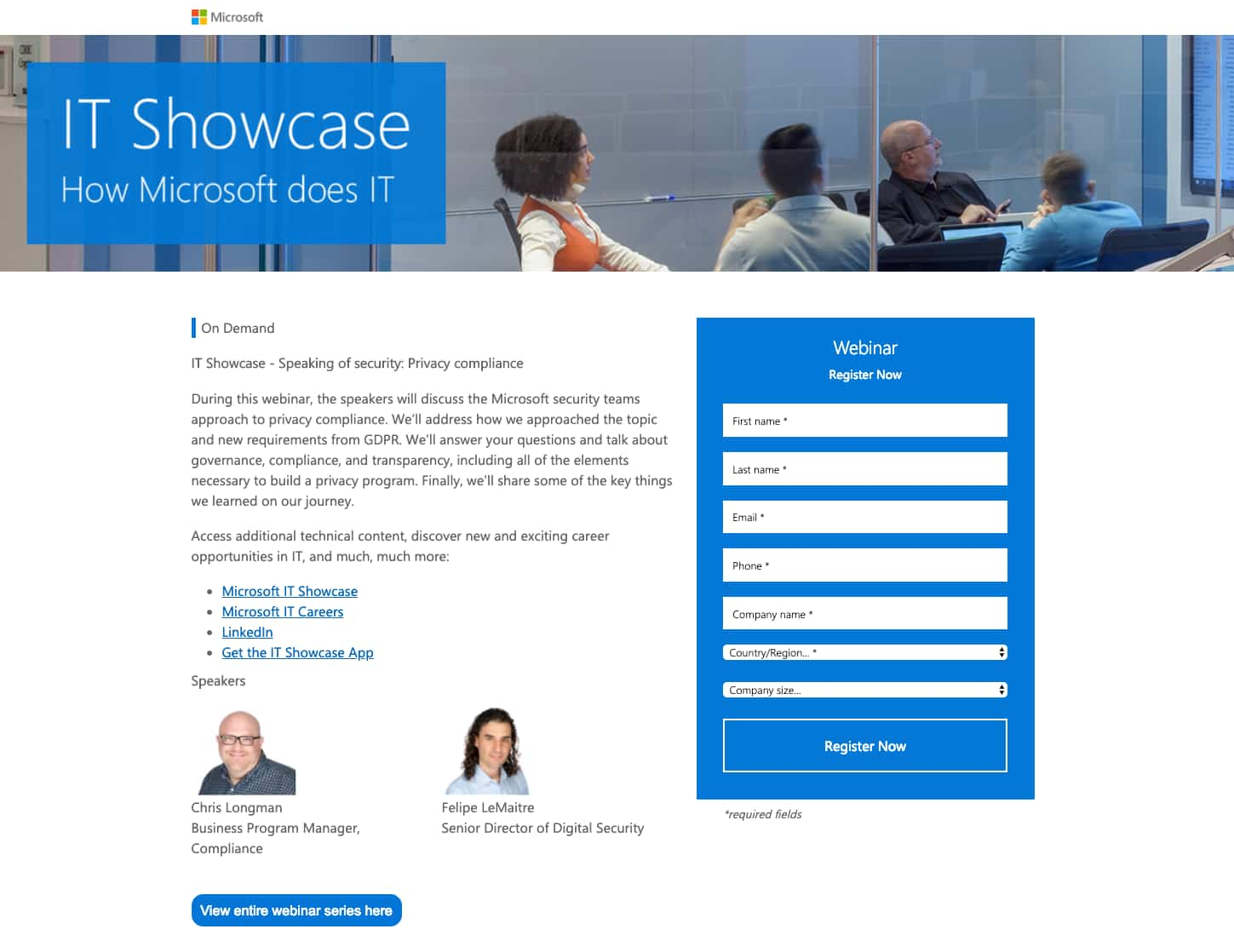
13. Showcase CNTT của Microsoft
Trang đích bên dưới đã được sử dụng để tiếp thị và tạo khách hàng tiềm năng cho một tập của loạt hội thảo trên web về Showcase CNTT của Microsoft.

Thiết kế đơn giản và dễ hiểu này làm rất tốt việc trình bày lý do tại sao hội thảo trên web được cung cấp lại quan trọng đối với các chuyên gia CNTT. Cùng với một bản giới thiệu nhanh mô tả những gì hội thảo trên web sẽ thảo luận, trang này cũng bao gồm các liên kết đến các hội thảo trên web tương tự, chi tiết về các diễn giả và liên kết đến các tài nguyên của Microsoft liên quan đến các chủ đề sẽ được thảo luận.
Một công ty CNTT có quyền truy cập vào các nhà lãnh đạo tư duy hoặc chuyên gia trong ngành của họ có thể sử dụng chiến lược trang đích hội thảo trực tuyến này để tạo ra cả khách hàng tiềm năng và khách hàng tiềm năng. Khán giả cảm thấy được thông báo sau khi đọc trang đích có thể đăng ký hy vọng hội thảo trên web sẽ sâu sắc.
Nếu hội thảo trên web có vẻ nhiều thông tin và đáng tin cậy, những khán giả này sẽ nghĩ rằng công ty CNTT có chuyên môn về sản phẩm và có thể có những sản phẩm chất lượng. Điều này sẽ khiến họ sẵn sàng nói chuyện với người đại diện để tìm hiểu thêm hoặc mua sản phẩm.
Sẵn sàng để xây dựng trang đích của bạn?
Nếu những ví dụ này đã truyền cảm hứng cho bạn, nhưng bạn không phải là chuyên gia thiết kế, chúng tôi cũng đã tạo ra một danh sách tuyệt vời các mẫu trang đích miễn phí, được thiết kế chuyên nghiệp.
Nếu bạn đang tìm kiếm nhiều ví dụ thiết kế trang đích hơn, hãy xem một số ví dụ về trang đích HubSpot yêu thích của chúng tôi. Bạn cũng có thể xem hướng dẫn nhanh này để thiết kế trang đích.


Được xuất bản lần đầu vào ngày 9 tháng 7 năm 2019 3:33:00 PM, cập nhật ngày 09 tháng 7 năm 2019
[ad_2]
Source link