TIN TỨC TIẾP THỊ SỐ
Hướng dẫn 8 bước để đạt được tốc độ trang Google 100%
[ad_1]
Không có gì làm hỏng một trang web tuyệt vời hơn một trải nghiệm tải kém. Trên thực tế, Google đã nói rằng những khách truy cập trải qua thời gian tải bảy giây có khả năng thoát ra khỏi trang cao hơn 113%.
Tốc độ trang rất quan trọng đối với trải nghiệm người dùng mà Google đã bắt đầu bao gồm nó là một trong những yếu tố xếp hạng của nó vào năm 2018. Bây giờ, ngay cả khi bạn đang làm việc chăm chỉ với các chiến lược SEO, tốc độ trang thấp có thể cho phép một trang web khác – thậm chí có thể là một trong những đối thủ của bạn – để vượt lên bạn trên trang kết quả của công cụ tìm kiếm quan trọng.
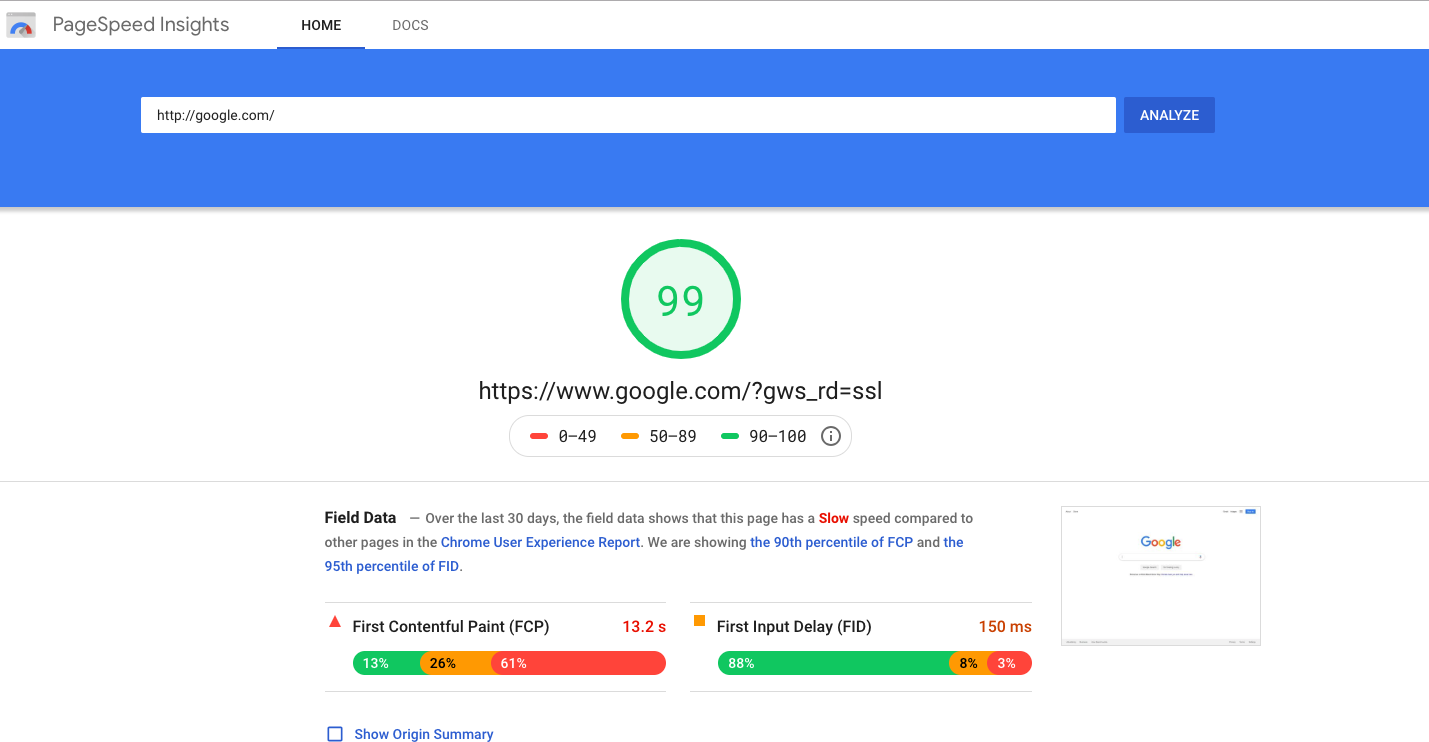
Đối với những người muốn hiểu rõ hơn về thời gian tải của họ, Google cung cấp công cụ PageSpeed Insights miễn phí có thể chấm điểm trang của bạn theo thang điểm từ 0 đến 100. Đây là một ví dụ nhanh về báo cáo mà PageSpeed Insights trình bày sau khi bạn tìm kiếm google google.com NÓI:

Báo cáo có vẻ sạch sẽ và đơn giản. Nhưng nếu bạn là một người am hiểu công nghệ nhất, có thể hơi khó để hiểu được một số gợi ý báo cáo thực sự có ý nghĩa gì.
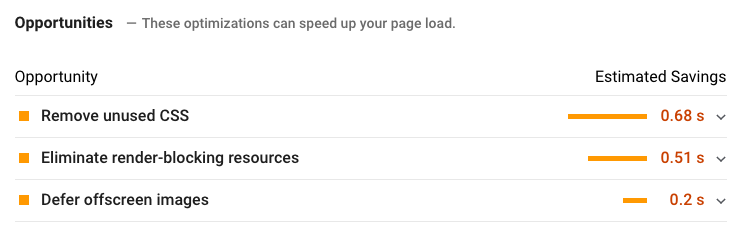
Dưới đây, một ví dụ về một báo cáo có một danh sách dài các bình luận biệt ngữ:

Mặc dù biệt ngữ ở trên có vẻ đáng sợ, nhưng nhiều gợi ý về PageSpeed Insights thực sự có thể khá đơn giản để thực hiện – ngay cả khi bạn không phải là nhà phát triển web.
Để giúp bạn tăng trải nghiệm người dùng và giải quyết thời gian tải chậm, tại đây Hướng dẫn tám bước để đạt được điểm 100% tốc độ. Đối với mỗi bước, chúng tôi sẽ giải thích lý do tại sao nó quan trọng, cung cấp cho bạn cái nhìn sâu sắc về cách thực hiện và cho bạn biết nếu một chuyên gia công nghệ có thể cần tham gia.
Cách đạt được 100% tốc độ trang của Google
- Xác định xem và nơi bạn lagre tụt hậu.
- Nén hình ảnh của bạn.
- Thu nhỏ hoặc thu nhỏ, HTML, CSS và mã JavaScript.
- Loại bỏ các yếu tố chặn kết xuất.
- Tăng tốc độ di động của bạn.
- Tránh hoặc giảm thiểu chuyển hướng trang.
- Cải thiện thời gian phản hồi của máy chủ.
- Sử dụng một mạng lưới phân phối nội dung.
1. Xác định xem và nơi bạn có thể tụt lại.
Nhiều CMS có các công cụ tích hợp hoặc tùy chọn plugin có thể giúp bạn tìm ra lý do tại sao toàn bộ trang web hoặc một trang cụ thể của bạn có thời gian tải chậm. Trước khi bạn thực hiện bất kỳ hành động nào trong việc khắc phục thời gian tải trang web của mình, bạn nên sử dụng một trong những công cụ này để có được sự hiểu biết cơ bản về nơi bạn hiện đang đứng. Điều này sẽ giúp bạn thu hẹp các bước thực tế bạn cần thực hiện để cải thiện thời gian tải trang web của bạn.
Dưới đây là năm công cụ miễn phí bạn có thể thử:
Thông tin chi tiết về GoogleSpeed PageSpeed, mà chúng tôi đã nêu ở trên, có thể là một trong những hướng dẫn tốt nhất của bạn – đặc biệt nếu mục tiêu của bạn đạt được điểm số tốc độ trang cao của Google một cách cụ thể.
Một số công cụ khác được liệt kê cũng hữu ích vì chúng có thể cung cấp cho bạn nhanh chóng các chi tiết khác liên quan đến tốc độ trang web của bạn.
Ví dụ: KeyCDN sẽ cho phép bạn xem trang của bạn tải nhanh như thế nào ở các quốc gia khác nhau. Để có được sự hiểu biết vững chắc về nơi bạn hiện đang đứng, hãy thử sử dụng một vài công cụ khác nhau và so sánh kết quả.
2. Nén hình ảnh của bạn.
Hình ảnh lớn là một trong những nguyên nhân phổ biến nhất khiến tốc độ trang chậm. Có nhiều ý kiến khác nhau về kích thước tệp tối ưu là gì. Mặc dù một số máy chủ lưu trữ nói rằng bạn nên nhắm đến các tệp dưới 200KB, blog Shopify trên đề xuất dưới 70KB. Các nhà phát triển Google khuyên bạn nên đi nhỏ nhất có thể trước khi mất đi sự sinh động.
Để thu nhỏ hình ảnh của bạn mà không phá hủy hoàn toàn chất lượng, chúng tôi khuyên bạn nên nén các tệp bằng phần mềm trực tuyến miễn phí như Squoosh.app hoặc Compress.io. Bạn cũng có thể sử dụng Photoshop.
Trước khi bạn tải lên một hình ảnh, hãy sử dụng Photoshop hoặc phần mềm chỉnh sửa khác để cắt hoặc kích thước theo độ phân giải chính xác mà nó sẽ xuất hiện trên trang web.
Kích thước hiển thị của bạn không giống với kích thước tệp của bạn. Kích thước hiển thị chỉ đơn giản là kích thước hình ảnh nhìn trên trang web của bạn.
Kích thước tệp của bạn là kích thước của hình ảnh thực tế mà bạn đã tải lên. Nếu bạn có một tệp lớn và kích thước hiển thị nhỏ, tệp lớn vẫn mất cùng thời gian để tải như khi nó có kích thước hiển thị khổng lồ. Ngược lại, nếu bạn tải lên một tệp nhỏ và hiển thị nó ở kích thước hiển thị nhỏ, nó sẽ tải nhanh chóng.
Một nguyên tắc nhỏ là cắt hình ảnh thành kích thước hiển thị chính xác mà nó sẽ hiển thị trên trang của bạn, sau đó nén tệp hình ảnh để làm cho nó chiếm ít không gian lưu trữ hơn.
Ví dụ: nếu CMS của bạn sẽ tự động cắt hoặc thay đổi kích thước hình ảnh thành 500px x 300px, bạn vẫn nên cắt nó theo cùng kích thước chính xác theo cách thủ công trước khi bạn tải nó lên. Ngay cả khi bạn không thấy một hình ảnh khổng lồ trên trang, tệp hình ảnh lớn mà bạn đã tải lên vẫn có thể góp phần vào sự chậm chạp lớn.
3. Thu nhỏ hoặc thu nhỏ mã HTML, CSS và mã JavaScript của bạn.
CSS, HTML và JavaScript có thể chứa rất nhiều mã thừa, thừa hoặc hoàn toàn vô dụng. Tương tự như hình ảnh, dữ liệu đó có thể làm chậm trang của bạn.
Để tránh điều này, các nhà phát triển của Google đề xuất việc giảm thiểu mã của bạn. Giảm thiểu thu nhỏ mã của bạn bằng cách xóa ngôn ngữ, ghi chú và khoảng trắng vô dụng có thể bị bỏ lại phía sau khi một trang được tạo hoặc cập nhật.
4. Loại bỏ các yếu tố chặn kết xuất.
Đôi khi, một trang sẽ được mã hóa để tải các yếu tố ít quan trọng hơn, như thanh bên hoặc biểu ngữ, trước nội dung chính. Bạn muốn ưu tiên mã của mình để nội dung chính của bạn được ưu tiên hàng đầu.
Khi bạn biết các yếu tố này ở đâu, bạn có thể sử dụng hướng dẫn nhanh này để tìm hiểu cách loại bỏ chúng.
5. Tăng tốc độ di động của bạn.
Năm 2018, 60% tìm kiếm của Google đã được thực hiện trên thiết bị di động. Cùng với các trang web được tối ưu hóa cho thiết bị di động trong bảng xếp hạng kết quả tìm kiếm, Google cũng sẽ cho bạn điểm số tốc độ trang cao hơn – và có thể là thứ hạng cao hơn – nếu trang web di động của bạn tải nhanh.
PageSpeed Insights có thể cho bạn thấy trang web di động của bạn đang ghi điểm như thế nào. Sau khi bạn tìm kiếm URL của mình và xem báo cáo, bạn có thể chuyển đổi giữa các tab Máy tính để bàn và Di động để xem điểm số riêng cho từng định dạng.

Nếu bạn chậm trễ, hãy cố gắng hợp lý hóa những gì khách truy cập xem trên trang web di động. Ẩn hoặc thu nhỏ các thành phần trang web trên máy tính để bàn, như ảnh hoặc hộp văn bản bổ sung, có thể trông có vẻ lộn xộn hoặc không cần thiết trên màn hình nhỏ.
Các dịch vụ như AMP (viết tắt của các trang di động tăng tốc) có thể hướng dẫn bạn thông qua việc tạo các trang web đơn giản hóa tải nhanh và tự động điều chỉnh để phù hợp với các kích thước hoặc thiết bị trình duyệt khác nhau.
6. Tránh hoặc giảm thiểu chuyển hướng trang.
Chuyển hướng là khi khách truy cập nhấp hoặc nhập một liên kết và sau đó được tự động hướng đến một hoặc nhiều vị trí khác nhau trước khi họ truy cập trang web mong muốn của họ. Bởi vì điều này có thể mất thời gian quý giá khỏi tốc độ trang của bạn, bạn chỉ nên sử dụng chuyển hướng khi thực sự cần thiết.
Một ví dụ về điều này có thể là trong một thương hiệu đổi tên công ty hoặc trang web. Trong trường hợp đó, bài đăng này đề cập đến cách tạo chuyển hướng 301 thân thiện với SEO.
7. Cải thiện thời gian phản hồi máy chủ của bạn.
Google đề nghị có thời gian phản hồi của máy chủ dưới 200 mili giây. Một máy chủ chậm có thể được gây ra bởi một số điều khác nhau, bao gồm cả máy chủ trang web của bạn.
Việc giải quyết một máy chủ bị lag có thể có một chút kỹ thuật hơn so với vài bước trước. Hướng dẫn này để khắc phục lỗi Cổng 502 có một số mẹo hữu ích về chẩn đoán và giải quyết các sự cố liên quan đến máy chủ.
Nếu trang web của bạn sử dụng máy chủ từ một công ty chủ quản, như GoDaddy, liên hệ với đại diện có kiến thức cũng có thể giúp bạn xác định và giải quyết vấn đề.
8. Sử dụng mạng phân phối nội dung.
Mạng phân phối nội dung (CDN) là một nhóm các máy chủ phân phối toàn cầu có thể lưu trữ bộ đệm của trình duyệt trang web của bạn và tải nhanh chóng cho khách truy cập trên toàn thế giới. Khi ai đó từ một địa điểm xa đến thăm trang web của bạn, các trang sẽ được tải từ các máy chủ CDN gần đó gần với khách truy cập, thay vì máy chủ của riêng bạn.
Tại sao bạn sẽ sử dụng điều này? Bởi vì khách truy cập ở xa máy chủ của bạn có thể phải chịu thời gian tải trang lâu hơn. Chẳng hạn, nếu máy chủ của bạn có trụ sở tại California, một khách truy cập web người Đức sẽ thấy tốc độ trang web chậm hơn so với ai đó ở một nơi gần đó, như Seattle.
Do vị trí toàn cầu của họ, các máy chủ CDN ngăn chặn vấn đề này và sẽ tăng tốc độ trang web cho khách truy cập quốc tế.
Nếu bạn đã xây dựng trang web của mình bằng một CMS, như HubSpot, thì nó có thể đã chạy trên CDN. GoDaddy và Squarespace là những ví dụ khác về phần mềm quản lý nội dung cung cấp dịch vụ CDN. Người dùng WordPress cũng có thể thiết lập một số plugin miễn phí, như CDN Enabler.
Nếu bạn không nghĩ rằng bạn có CDN, một vài nhà cung cấp CDN bao gồm Amazon CloudFront, Cloudflare và Mạng phân phối nội dung AT & T.
Lần tới khi bạn xem báo cáo Google PageSpeed Insights, hãy giữ danh sách các bước này một cách tiện dụng. Những mẹo này sẽ hướng dẫn bạn cách nhanh chóng thu nhỏ và sắp xếp hợp lý các trang của bạn khi bạn nhắm đến điểm số 100% hoàn hảo đó.

Được xuất bản lần đầu vào ngày 18 tháng 6 năm 2019 7:00:00 SA, cập nhật ngày 18 tháng 6 năm 2019
[ad_2]
Source link